Интеграция: различия между версиями
(→См. также) |
|||
| (не показано 55 промежуточных версий 12 участников) | |||
| Строка 1: | Строка 1: | ||
| − | Для интеграции | + | [[Category:Функции]] |
| + | {{Deprecated ru}} | ||
| + | [[Category:Интеграция]] | ||
| + | <!-- --> | ||
| + | Для интеграции {{NameSystemLink}} с другими системами имеются инструменты обмена данными. | ||
== Легкая форма на сайт == | == Легкая форма на сайт == | ||
| + | [[Файл:Лёгкая_форма.png|400px|thumb|right|«Лёгкая форма»]] | ||
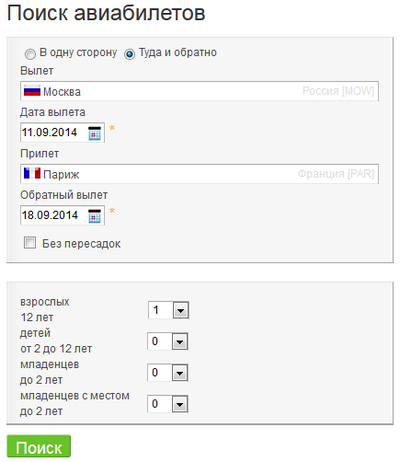
| + | Если вы желаете разместить поисковую форму авиабилетов на другом домене, то это можно сделать с помощью '''«Легкой Формы»'''. Других доменов может быть несколько, но после заполнения поисковых критериев [[пользователь]] будет перебрасываться на ваш сайт для просмотра результатов и бронирования. | ||
| − | + | [[Файл:IMG_13092012_112041.png]] | |
| − | + | === Настройка легкой формы === | |
| + | В архиве собраны все необходимые файлы для установки легкой формы на вашем сайте. | ||
| − | + | '''Архив легкой формы:''' [[Файл:Light-form.zip]]. | |
| − | 1. | + | 1. Подключить у себя на странице внутри тега <head> нужные файлы: |
| − | <pre><link rel="stylesheet" href=" | + | <pre> |
| − | <script type="text/javascript" src=" | + | <link rel="stylesheet" href="css/ui.datepicker.css" type="text/css" media="screen"> |
| − | <script type="text/javascript" src=" | + | <link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> |
| + | <script type="text/javascript" src="js/jquery-1.3.1.min.js"></script> | ||
| + | <script type="text/javascript" src="js/nano_loader.js"></script> | ||
| + | </pre> | ||
| − | <span style="background-color:#fff0f5;"><span style="font-size:large;"><span style="color:#ff0000;"> | + | <span style="background-color:#fff0f5;"><span style="font-size:large;"><span style="color:#ff0000;">Если ранее вы использовали http://DOMAIN/static/js/jquery-1.3.1.min.js — обратите внимание на изменение пути.</span></span> |
| − | 2. | + | {{Attention|Здесь и далее замените в адресах ссылок DOMAIN на имя вашего домена!}} |
| + | |||
| + | 2. Также необходимо разместить скрипт инициализации формы: | ||
<pre><script> | <pre><script> | ||
| Строка 32: | Строка 44: | ||
</script></pre> | </script></pre> | ||
| − | Здесь '''typeSearch''' может принимать значения OW или RT (в один конец или туда и обратно) | + | Здесь: |
| − | '''arrDate''' | + | * '''typeSearch''' может принимать значения OW или RT (в один конец или туда и обратно); |
| − | '''depDate''' | + | * '''arrDate''' — через сколько дней вылет; |
| + | * '''depDate''' — через сколько дней обратный вылет; | ||
| + | * '''outSearch''' — текст запроса в автокомплит для предзаполнения поля "Вылет"; | ||
| + | * '''inSearch''' — текст запроса в автокомплит для предзаполнения поля "Прилет"; | ||
| + | Дефолтным пунктом вылета/прилета в полях формы установится первый пункт, который подгружается в автокомплит по вводу этого текста. | ||
| − | 3. Разместить на странице код формы: | + | 3. Разместить на html-странице в желаемом месте код формы: |
| − | + | <div class="toccolours mw-collapsible mw-collapsed"> | |
| − | < | + | Код формы |
| − | + | <div class="mw-collapsible-content"> | |
| − | + | <syntaxhighlight lang="html4strict" line enclose="div" style="font-size:9pt; padding: 10px 5px; margin: 10px 0;"> | |
| − | + | <div id="nano_flght_form" style="display:none;"> | |
| − | + | <div id="test"></div> | |
| − | + | <div id="wrapper"> | |
| − | + | <div id="main"> | |
| − | + | <div class="title"> | |
| − | + | <h1>Поиск авиабилетов</h1> | |
| − | + | </div> | |
| − | + | <form name="search-form" id="search-form" method="POST" action="http://lightform/index.php?go=search/index"> | |
| − | + | <fieldset> | |
| − | + | <div class="box"> | |
| − | + | <div class="bg-t"> | |
| − | + | <div class="form-track"> | |
| − | + | <h2>Маршрут</h2> | |
| − | + | <div class="mtext"></div> | |
| − | + | <div class="row"> | |
| − | + | <input type="hidden" value="1" name="real_gogo"> | |
| − | + | <input type="radio" id="trip_type" name="trip_type" value="OW" checked>В одну сторону | |
| − | + | <input type="radio" id="trip_type" name="trip_type" value="RT">Туда и обратно | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | <div id="normal-selection"> | |
| − | + | <!-- Строка вылета --> | |
| − | + | <div class="row row-departure"> | |
| − | + | <!-- Вылет из --> | |
| − | + | <div class="col-airport"> | |
| − | + | <label>Вылет</label><span style="display: none; margin-left: 100px;" class="required error" id="out_search-error"></span> | |
| − | + | <div class="location_select"> | |
| − | + | <span class="hint"> | |
| − | + | <div id="span_out_search"></div> | |
| − | + | <input type="text" style="width: 100%; display: none;" class="loc ac_input" value id="out_search" name="out_search" check autocomplete="off"> | |
| − | + | </span> | |
| − | + | <div id="control_out_iata"> | |
| − | + | <input type="hidden" rel="{group:['OW', 'RT'], visitor:'prev_iata', id: 'out_search-error', required_error:'Обязательное поле'}" class="v-visitor v-required" value name="out_iata"> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <!-- Дата вылета --> | |
| − | + | <div class="col-date"> | |
| − | + | <label>Дата вылета</label> | |
| − | + | <div class="inp-hold"> | |
| − | + | <input type="text" rel="{group:['OW', 'RT'], pattern:/^[\d]{2}\.(0[1-9]|1[0-2])\.(19|20)[\d]{2}$/, date:{use_datepicker_limits: 1}, visitor: 'rt_prev_date', required_error:'Обязательное поле'}" maxlength="10" size="10" value id="departure_date" class="text v-date v-required v-visitor" name="departure_date"><span class="smbl_req"> * </span><span normal_error field="departure_date" id="departure_date-error" class="required error" style="display:none;"></span> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <!-- Время вылета --> | |
| − | + | <!-- | |
| − | + | <div class="col-time"> | |
| − | + | <label>Время вылета</label> | |
| − | + | <span class="hint"> | |
| − | + | <select rel="{group:['RT'], visitor: 'rt_daytime'}" class="v-prefered v-required v-visitor" id="prefered_departure_type" name="prefered_departure_type"> | |
| − | + | <option selected value="not_important">в любое время | |
| − | + | </option> | |
| − | + | <option value="morning">утром | |
| − | + | </option> | |
| − | + | <option value="afternoon">днем | |
| − | + | </option> | |
| − | + | <option value="evening">вечером | |
| − | + | </option> | |
| − | + | <option value="night">ночью | |
| − | + | </option> | |
| − | + | </select> | |
| − | + | </span> | |
| − | + | <span normal_error field="prefered_departure_type" id="prefered_departure_type-error" class="error"></span> | |
| − | + | </div> | |
| + | --> | ||
| + | </div> | ||
| + | <div class="arrows arrow_ow" id="arrows"></div> | ||
| + | <!-- Строка прилета (обратного вылета) --> | ||
| + | <div class="row row-arrival"> | ||
| + | <!-- Пункт прилета --> | ||
| + | <div class="col-airport"> | ||
| + | <label>Прилет </label><span style="display: none; margin-left: 100px;" class="required error" id="in_search-error"></span> | ||
| + | <div class="location_select"> | ||
| + | <span class="hint"> | ||
| + | <div id="span_in_search"></div> | ||
| + | <input type="text" style="display: none;" class="loc ac_input" size="40" rel="{group:['OW','RT'], visitor:'prev_iata'}" value id="in_search" name="in_search" check autocomplete="off"> | ||
| + | </span> | ||
| + | <div id="control_in_iata"> | ||
| + | <input type="text" rel="{group:['OW','RT'], visitor:'prev_iata', id: 'in_search-error', required_error:'Обязательное поле'}" style="display: none;" class="v-visitor v-required" value name="in_iata"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Дата обратного вылета --> | ||
| + | <div style="display: none;" id="control_back_departure_date" class="col-date"> | ||
| + | <label>Обратный вылет</label> | ||
| + | <div class="inp-hold"> | ||
| + | <input type="text" rel="{group:['RT'], pattern:/^[\d]{2}\.(0[1-9]|1[0-2])\.(19|20)[\d]{2}$/, date:{use_datepicker_limits: 1}, visitor: 'rt_prev_date', required_error:'Обязательное поле'}" maxlength="10" size="10" value id="back_departure_date" class="text datepick v-date v-required v-visitor" name="back_departure_date"><span class="smbl_req"> * </span><span normal_error field="back_departure_date" id="back_departure_date-error" class="required error"></span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Время обратного вылета --> | ||
| + | <!-- | ||
| + | <div style="display: none;" id="prefered_back_departure_type" class="col-time"> | ||
| + | <label>Время вылета обратно</label> | ||
| + | <select rel="{group:['RT'], visitor: 'rt_daytime'}" class=" v-prefered v-visitor" name="prefered_back_departure_type"> | ||
| + | <option value="not_important">в любое время </option> | ||
| + | <option value="morning">утром </option> | ||
| + | <option value="afternoon">днем </option> | ||
| + | <option value="evening">вечером </option> | ||
| + | <option value="night">ночью </option> | ||
| + | </select> | ||
| + | </div> | ||
| + | --> | ||
| + | </div> | ||
| + | <!-- Доп. параметры в осн. блоке --> | ||
| + | <div class="row row4"> | ||
| + | <!-- Поиск только прямых рейсов --> | ||
| + | <div class="che-hold"> | ||
| + | <input type="checkbox" id="direct" name="direct" value="true"> | ||
| + | </div> | ||
| + | <label for="direct">Без пересадок</label> | ||
| + | <!-- Поиск только LOWCost --> | ||
| + | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div class="box-bottom"> | |
| − | + | </div> | |
| − | + | <div class="box box2"> | |
| − | + | <div class="bg-t"> | |
| − | + | <div class="bg-b"> | |
| − | + | <div class="form-track"> | |
| − | + | <h2>Пассажиры</h2> | |
| − | + | <div class="row row2"> | |
| − | + | <div class="passenger"> | |
| − | + | <label class="lab1 ts_adults_label">взрослых <span class="psngr_age"><br> 12 лет</span></label> | |
| − | + | <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="adults"> | |
| − | + | <option selected value="1">1</option> | |
| − | + | <option value="2">2</option> | |
| − | + | <option value="3">3</option> | |
| − | + | <option value="4">4</option> | |
| − | + | <option value="5">5</option> | |
| − | + | </select> | |
| − | + | </div> | |
| − | + | <div class="passenger"> | |
| − | + | <label class="ts_chd_label">детей <span class="psngr_age"><br>от 2 до 12 лет</span></label> | |
| − | + | <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="children"> | |
| − | + | <option selected value="0">0</option> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <option selected | ||
<option value="1">1</option> | <option value="1">1</option> | ||
<option value="2">2</option> | <option value="2">2</option> | ||
| Строка 181: | Строка 198: | ||
<option value="4">4</option> | <option value="4">4</option> | ||
<option value="5">5</option> | <option value="5">5</option> | ||
| − | + | </select> | |
| − | + | </div> | |
| − | + | <div class="passenger"> | |
| − | + | <label class="ts_inf_label">младенцев <span class="psngr_age"><br>до 2 лет</span></label> | |
| − | + | <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="infants"> | |
| − | <option selected | + | <option selected value="0">0</option> |
<option value="1">1</option> | <option value="1">1</option> | ||
| − | + | </select> | |
| − | + | </div> | |
| − | + | <div class="passenger"> | |
| − | + | <label class="ts_infseat_label">младенцев с местом <span class="psngr_age"><br>до 2 лет</span></label> | |
| − | + | <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="infants_seat"> | |
| − | + | <option selected value="0">0</option> | |
| − | + | <option value="1">1</option> | |
| − | + | <option value="2">2</option> | |
| − | + | <option value="3">3</option> | |
| − | + | </select> | |
| − | + | </div> | |
| − | + | <span normal_error field="adults" id="people_error" class="required error"></span> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div class="buttons holder"> | |
| − | + | <input type="submit" class="linkbutton btn-search" value="Поиск" name="gogo" id="submit_click"> | |
| − | + | <input type="button" value="очистить" class="btn btn-clear search_btn_clear linkbutton" name="clear" id="clear_button"> | |
| + | <span class="search-form-err" id="search-form-static-error"></span><br> | ||
| + | <span class="search-form-err" id="search-form-error" style="display: none;"></span> | ||
| + | <div class="clear"></div> | ||
| + | </div> | ||
| + | <input type="hidden" value id="input_vendors" name="input_vendors"> | ||
| + | <input type="hidden" value="1" id="advanced_count" name="advanced_count"> | ||
| + | <div class="clear"></div> | ||
| + | <div style="display: none;" id="ChildrenWarn"> | ||
| + | <span>Путешествие детей без взрослых может быть запрещено <br> | ||
| + | <a id="read-children-warn" href="javascript:void(null);">Я принимаю условия</a> | ||
| + | </span> | ||
| + | </div> | ||
| + | </fieldset> | ||
| + | </form> | ||
</div> | </div> | ||
| − | + | </div> | |
| − | + | </div> | |
| − | + | </syntaxhighlight> | |
| − | + | </div> | |
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="toccolours mw-collapsible mw-collapsed"> | |
| − | + | Код стилей (их можно изменять по своему желанию) | |
| − | < | + | <div class="mw-collapsible-content"> |
| − | body{color:#4a4a4a;font:12px Arial, 'Trebuchet MS', sans-serif;/*background:url( | + | <syntaxhighlight lang="css" line enclose="div" style="font-size:9pt; padding: 10px 5px; margin: 10px 0;"> |
| + | body{color:#4a4a4a;font:12px Arial, 'Trebuchet MS', sans-serif;/*background:url(images/bg.jpg) no-repeat 50% 0;*/margin:0;} | ||
img{border-style:none;} | img{border-style:none;} | ||
a{color:#009} | a{color:#009} | ||
| Строка 251: | Строка 263: | ||
.header-hold{width:100%;clear:both;} | .header-hold{width:100%;clear:both;} | ||
.logo{width:114px;height:55px;overflow:hidden;float:left;display:inline;margin:4px 0 0 63px;} | .logo{width:114px;height:55px;overflow:hidden;float:left;display:inline;margin:4px 0 0 63px;} | ||
| − | .header-hold .logo a{display:block;background:url( | + | .header-hold .logo a{display:block;background:url(images/logo.png);text-indent:-9999px;overflow:hidden;width:114px;height:55px;} |
#header .login-box{float:left;display:inline;margin:10px 0 0 0;} | #header .login-box{float:left;display:inline;margin:10px 0 0 0;} | ||
#lang{float:right;display:none;margin:12px 20px 0 0;} | #lang{float:right;display:none;margin:12px 20px 0 0;} | ||
| Строка 271: | Строка 283: | ||
#header .top-menu li{float:left;margin:0 0 0 5px;} | #header .top-menu li{float:left;margin:0 0 0 5px;} | ||
#header .top-menu a{float:left;padding:0 0 0 7px;} | #header .top-menu a{float:left;padding:0 0 0 7px;} | ||
| − | #header .top-menu a.lnk-avt{background:url( | + | #header .top-menu a.lnk-avt{background:url(images/ico-topnav.gif) no-repeat 0 0;} |
| − | #header .top-menu a.lnk-reg{background:url( | + | #header .top-menu a.lnk-reg{background:url(images/ico-topnav.gif) no-repeat 0 -18px;padding:0 0 0 14px;} |
| − | /*#header .top-menu a.lnk-tools{background:url( | + | /*#header .top-menu a.lnk-tools{background:url(images/ico-topnav.gif) no-repeat 0 -36px;padding:0 0 0 18px;}*/ |
.navigation{list-style:none;font-size:22px;line-height:36px;width:1048px;overflow:hidden;margin:0 -48px 0 0;padding:14px 0 0 1px;} | .navigation{list-style:none;font-size:22px;line-height:36px;width:1048px;overflow:hidden;margin:0 -48px 0 0;padding:14px 0 0 1px;} | ||
.navigation li{float:left;margin:0 48px 0 0;} | .navigation li{float:left;margin:0 48px 0 0;} | ||
| − | .navigation a{float:left;color:#4a4a4a;background:url( | + | .navigation a{float:left;color:#4a4a4a;background:url(images/bg-nav-ico.png) no-repeat;} |
.navigation .lnk-ticket{background-position:0 0;padding:0 0 0 63px;} | .navigation .lnk-ticket{background-position:0 0;padding:0 0 0 63px;} | ||
.navigation .lnk-otel{background-position:0 -36px;padding:0 0 0 37px;} | .navigation .lnk-otel{background-position:0 -36px;padding:0 0 0 37px;} | ||
| Строка 288: | Строка 300: | ||
#main .title{overflow:hidden;padding:0 0 12px;} | #main .title{overflow:hidden;padding:0 0 12px;} | ||
#main .title h1{color:#333;font-size:24px;font-weight:400;margin:0;} | #main .title h1{color:#333;font-size:24px;font-weight:400;margin:0;} | ||
| − | .box{width:100%;background:url( | + | .box{width:100%;background:url(images/bg-box.gif);} |
.box .bg-t{border-top:1px solid #e3e3e3;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3} | .box .bg-t{border-top:1px solid #e3e3e3;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3} | ||
.form-track{padding:8px 15px 0;} | .form-track{padding:8px 15px 0;} | ||
| Строка 303: | Строка 315: | ||
.form-track label.active{font-weight:700;color:#48a200;} | .form-track label.active{font-weight:700;color:#48a200;} | ||
ul.che-list li {clear:both;} | ul.che-list li {clear:both;} | ||
| − | .arrows{background:url( | + | .arrows{background:url(images/arrows.png) no-repeat left top;margin-left: 151px;height:35px;width:61px;cursor:pointer;display:none} |
.arrow_rt{background-position:left -35px;} | .arrow_rt{background-position:left -35px;} | ||
.col-airport, .col-city{float:left;width:390px;position:relative} | .col-airport, .col-city{float:left;width:390px;position:relative} | ||
| Строка 312: | Строка 324: | ||
#assignment-error .tooltip-red{top:-80px !important;left:190px !important;position:relative !important;} | #assignment-error .tooltip-red{top:-80px !important;left:190px !important;position:relative !important;} | ||
.tooltip .l{float:left;overflow:hidden;width:30px;height:51px;} | .tooltip .l{float:left;overflow:hidden;width:30px;height:51px;} | ||
| − | .tooltip-blue .l{background:url( | + | .tooltip-blue .l{background:url(images/bg-tt-blue-l.png);} |
| − | .tooltip-red .l{background:url(.. | + | .tooltip-red .l{background:url(images/bg-tt-red-l.png);} |
| + | .tooltip-red .l{background:url(images/bg-tt-red-l.png);} | ||
.tooltip .txt{float:left;height:33px;padding:0 8px 0 0;} | .tooltip .txt{float:left;height:33px;padding:0 8px 0 0;} | ||
| − | .tooltip-blue .txt{background:url( | + | .tooltip-blue .txt{background:url(images/bg-tt-blue-c.png);} |
| − | .tooltip-red .txt{background:url( | + | .tooltip-red .txt{background:url(images/bg-tt-red-c.png);} |
.tooltip .txt span{float:left;position:relative;margin:0 0 0 -13px;} | .tooltip .txt span{float:left;position:relative;margin:0 0 0 -13px;} | ||
.tooltip .r{float:left;overflow:hidden;width:11px;height:33px;} | .tooltip .r{float:left;overflow:hidden;width:11px;height:33px;} | ||
| − | .tooltip-blue .r{background:url( | + | .tooltip-blue .r{background:url(images/bg-tt-blue-r.png);} |
| − | .tooltip-red .r{background:url( | + | .tooltip-red .r{background:url(images/bg-tt-red-r.png);} |
.col-airport select{width:365px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;} | .col-airport select{width:365px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;} | ||
.form-track .col-date{float:left;position:relative} | .form-track .col-date{float:left;position:relative} | ||
| Строка 328: | Строка 341: | ||
/*.form-track .col-time{float:left;overflow:hidden;}*/ | /*.form-track .col-time{float:left;overflow:hidden;}*/ | ||
.row-departure{width:100%;clear:both;padding:0 0 4px;} | .row-departure{width:100%;clear:both;padding:0 0 4px;} | ||
| − | .box-bottom{width:100%;overflow:hidden;background:url( | + | .box-bottom{width:100%;overflow:hidden;background:url(images/bg-box-b.gif);margin:0 0 20px;} |
| − | .box-bottom .bg-t{width:100%;overflow:hidden;background:url( | + | .box-bottom .bg-t{width:100%;overflow:hidden;background:url(images/bg-box-b-t.gif) no-repeat;display:none} |
.box-bottom .bg-b{height:1%;overflow:hidden;padding:14px 10px 10px 10px;border:1px solid #ececec} | .box-bottom .bg-b{height:1%;overflow:hidden;padding:14px 10px 10px 10px;border:1px solid #ececec} | ||
.box-bottom .title-b{padding:0 0 24px;} | .box-bottom .title-b{padding:0 0 24px;} | ||
| − | .box-bottom h3{font-size:18px;font-weight:400;background:url( | + | .box-bottom h3{font-size:18px;font-weight:400;background:url(images/dashed.gif) repeat-x 0 100%;float:left;margin:0;padding:0 0 3px;} |
| − | .box-bottom h3 a{text-decoration:none;background:url( | + | .box-bottom h3 a{text-decoration:none;background:url(images/arrow-top.gif) no-repeat 100% 50%;color:#4a4a4a;padding:0 18px 0 0;} |
| − | .box-bottom h3 a.close-box{background:url( | + | .box-bottom h3 a.close-box{background:url(images/arrow-bottom.gif) no-repeat 100% 50%;} |
.row{clear:both;padding:0 0 24px;} | .row{clear:both;padding:0 0 24px;} | ||
.row label span{padding:0 5px;} | .row label span{padding:0 5px;} | ||
| Строка 343: | Строка 356: | ||
.toll-che{padding-top:20px;} | .toll-che{padding-top:20px;} | ||
.add,.delete{float:left;color:#4a4a4a;font-size:14px;line-height:27px;text-decoration:none;padding:0 0 0 32px;} | .add,.delete{float:left;color:#4a4a4a;font-size:14px;line-height:27px;text-decoration:none;padding:0 0 0 32px;} | ||
| − | .delete{float:right;background:url( | + | .delete{float:right;background:url(images/ico-error.gif) no-repeat 0 -41px;margin:0 116px 0 0;} |
| − | .add span,.delete span{background:url( | + | .add span,.delete span{background:url(images/dashed.gif) repeat-x 0 100%;} |
| − | .add{background:url( | + | .add{background:url(images/ico-error.gif) no-repeat 0 0;font-size:18px;line-height:36px;padding:0 0 0 44px;} |
.form-track .row1 label{line-height:30px;} | .form-track .row1 label{line-height:30px;} | ||
.buttons{padding:10px 0 15px;} | .buttons{padding:10px 0 15px;} | ||
| − | .error1{color:#ec1612;font-size:14px;background:url( | + | .error1{color:#ec1612;font-size:14px;background:url(images/ico-error.gif) no-repeat 0 -75px;line-height:30px;margin:5px 0 0 42px;padding:0 0 0 52px} |
.search_noresults{width:960px !important;margin-left:-265px} | .search_noresults{width:960px !important;margin-left:-265px} | ||
| Строка 355: | Строка 368: | ||
.btn{border:none;background:none;} | .btn{border:none;background:none;} | ||
.search-form-err{color:#F00; line-height:30px;font-size:16px; margin:10px 0 0 42px;padding:10px 0 0;} | .search-form-err{color:#F00; line-height:30px;font-size:16px; margin:10px 0 0 42px;padding:10px 0 0;} | ||
| − | .warning{color:#af0307;font-size:14px;font-weight:700;background:url( | + | .warning{color:#af0307;font-size:14px;font-weight:700;background:url(images/warning.png) no-repeat;line-height:48px;margin:5px 0 10px 12px;padding:0 0 0 52px;} |
.buttons .btn-search, .btn-big-w{background: #57bb10;float:left;height:25px;line-height:25px;font-size:18px;color:#fff;text-decoration:none;margin:0 0 0 0;border-top:1px solid #add595;border-left:1px solid #add595;border-right:1px solid #3e8514;border-bottom:1px solid #3e8514; | .buttons .btn-search, .btn-big-w{background: #57bb10;float:left;height:25px;line-height:25px;font-size:18px;color:#fff;text-decoration:none;margin:0 0 0 0;border-top:1px solid #add595;border-left:1px solid #add595;border-right:1px solid #3e8514;border-bottom:1px solid #3e8514; | ||
border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px; | border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px; | ||
-webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px} | -webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px} | ||
| − | .buttons .btn-search span, .btn-big-w span{float:left;background:url( | + | .buttons .btn-search span, .btn-big-w span{float:left;background:url(images/btn-search.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;} |
| − | .btn-big-g{background:url( | + | .btn-big-g{background:url(images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;margin:0 0 0 31px;} |
| − | .btn-big-g span{float:left;background:url( | + | .btn-big-g span{float:left;background:url(images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;} |
| − | .btn-big-g-a{background:url( | + | .btn-big-g-a{background:url(images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;} |
| − | .btn-big-g-a span{float:left;background:url( | + | .btn-big-g-a span{float:left;background:url(images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;} |
| − | .pay-btn-big-g{background:url( | + | .pay-btn-big-g{background:url(images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;margin:0 0 0 31px;} |
| − | .pay-btn-big-g span{float:left;background:url( | + | .pay-btn-big-g span{float:left;background:url(images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;} |
.btn-clear, .btn-small{float:right;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#4a4a4a;text-decoration:none;margin:9px 20px 0 0;background:#d9d9d9} | .btn-clear, .btn-small{float:right;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#4a4a4a;text-decoration:none;margin:9px 20px 0 0;background:#d9d9d9} | ||
.btn-small-g{float:right;background:#FF8C00;border-right:1px solid #a4a4a4;border-bottom:1px solid #a4a4a4;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#fff;text-decoration:none;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px; | .btn-small-g{float:right;background:#FF8C00;border-right:1px solid #a4a4a4;border-bottom:1px solid #a4a4a4;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#fff;text-decoration:none;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px; | ||
| Строка 371: | Строка 384: | ||
.btn-small-g span{float:left;cursor:pointer;white-space:nowrap;padding:0 12px;} | .btn-small-g span{float:left;cursor:pointer;white-space:nowrap;padding:0 12px;} | ||
button{cursor:pointer;} | button{cursor:pointer;} | ||
| − | .btn-clear span,.btn-small span{float:left;cursor:pointer;background:url( | + | .btn-clear span,.btn-small span{float:left;cursor:pointer;background:url(images/btn-clear.gif) no-repeat 100% -24px;white-space:nowrap;padding:0 12px;} |
.search_btn_clear{float:right;display:none} | .search_btn_clear{float:right;display:none} | ||
.select2{width:53px;} | .select2{width:53px;} | ||
| Строка 379: | Строка 392: | ||
.che-hold{float:left;overflow:visible;margin:4px 0 0;} | .che-hold{float:left;overflow:visible;margin:4px 0 0;} | ||
.row-arrows1 select{width:364px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;} | .row-arrows1 select{width:364px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;} | ||
| − | .row-arrows1 .arrow{float:left;overflow:hidden;background:url( | + | .row-arrows1 .arrow{float:left;overflow:hidden;background:url(images/arrow-right.gif);width:35px;height:28px;margin:0 27px 0 33px;} |
#table{ | #table{ | ||
| − | + | border-collapse: collapse; | |
} | } | ||
#table th, #table td{ | #table th, #table td{ | ||
| − | + | border: 1px solid #E2E2E2; | |
| − | + | vertical-align: top; | |
| − | + | padding:4px; | |
} | } | ||
#air_fare_info h2{margin-top:20px;} | #air_fare_info h2{margin-top:20px;} | ||
#table th{ | #table th{ | ||
| − | + | background-image: url(images/hdr.gif); | |
| − | + | background-repeat: repeat-x; | |
| − | + | background-position: top; | |
| − | + | background-color: #4888eb; | |
| − | + | color: #FFF; | |
| − | + | font-size: 10px; | |
} | } | ||
.stub_extra_block{ padding: 14px 0 0; } | .stub_extra_block{ padding: 14px 0 0; } | ||
| − | #footer{width:420px;overflow:hidden;background:url( | + | #footer{width:420px;overflow:hidden;background:url(images/sep-footer.gif) no-repeat 50% 0;margin:20px auto 0;padding:10px 0 20px;display:none !important} |
#footer p{text-align:center;margin:0;} | #footer p{text-align:center;margin:0;} | ||
#footer p a{padding:0 10px;} | #footer p a{padding:0 10px;} | ||
| Строка 404: | Строка 417: | ||
.canvas{padding:10px 20px 0;} | .canvas{padding:10px 20px 0;} | ||
#fader{position:absolute;top:0;left:0;display:none;z-index:999;background:#000;} | #fader{position:absolute;top:0;left:0;display:none;z-index:999;background:#000;} | ||
| − | .popup .title{background:url( | + | .popup .title{background:url(images/bg-popup-top.png);width:512px;height:43px;overflow:hidden;} |
| − | .popup .title .close{float:right;text-indent:-9999px;overflow:hidden;background:url( | + | .popup .title .close{float:right;text-indent:-9999px;overflow:hidden;background:url(images/btn-close.gif);width:15px;height:16px;margin:13px 16px 0 0;} |
| − | .popup .m{background:url( | + | .popup .m{background:url(images/bg-popup.png);overflow:hidden;width:474px;padding:10px 16px 22px 22px;} |
| − | .popup .b{display:block;overflow:hidden;width:100%;background:url( | + | .popup .b{display:block;overflow:hidden;width:100%;background:url(images/bg-popup-b.png);height:8px;} |
| − | .popup .inp-hold3{background:url( | + | .popup .inp-hold3{background:url(images/bg-inp3.gif);overflow:hidden;width:339px;height:14px;margin:0 0 15px;padding:8px 13px;} |
.popup .inp-hold3 input{border:0;width:339px;height:14px;padding:0;} | .popup .inp-hold3 input{border:0;width:339px;height:14px;padding:0;} | ||
.popup .wrap{overflow:hidden;height:334px;width:475px;position:relative;} | .popup .wrap{overflow:hidden;height:334px;width:475px;position:relative;} | ||
| Строка 414: | Строка 427: | ||
.popup .check-list li{width:100%;overflow:hidden;padding:0 0 16px;} | .popup .check-list li{width:100%;overflow:hidden;padding:0 0 16px;} | ||
.popup .check-list label{float:left;line-height:22px;margin:0 0 0 6px;} | .popup .check-list label{float:left;line-height:22px;margin:0 0 0 6px;} | ||
| − | .popup .btn-save{float:left;overflow:hidden;background:url( | + | .popup .btn-save{float:left;overflow:hidden;background:url(images/btn-save.gif);height:32px;color:#fff;line-height:32px;text-decoration:none;font-size:18px;margin:16px 0 0;} |
| − | .popup .btn-save span{float:left;cursor:pointer;background:url( | + | .popup .btn-save span{float:left;cursor:pointer;background:url(images/btn-save.gif) no-repeat 100% -32px;padding:0 27px;} |
.scrollable{height:334px;overflow:hidden;} | .scrollable{height:334px;overflow:hidden;} | ||
.scroll-content{top:0!important;height:334px!important;width:475px!important;left:0!important;} | .scroll-content{top:0!important;height:334px!important;width:475px!important;left:0!important;} | ||
.vscroll-bar{position:absolute;width:12px!important;height:334px!important;top:0!important;margin:0;padding:0;} | .vscroll-bar{position:absolute;width:12px!important;height:334px!important;top:0!important;margin:0;padding:0;} | ||
| − | .vscroll-line{width:11px!important;overflow:hidden;background:url( | + | .vscroll-line{width:11px!important;overflow:hidden;background:url(images/scroll-line.gif);} |
| − | .vscroll-slider{background:url( | + | .vscroll-slider{background:url(images/slider.gif)!important;width:12px!important;cursor:pointer;height:12px!important;overflow:hidden;} |
.box-hide .box{margin-top:-230px;position:relative;} | .box-hide .box{margin-top:-230px;position:relative;} | ||
.box-hide .active-box{margin-top:0;} | .box-hide .active-box{margin-top:0;} | ||
| Строка 430: | Строка 443: | ||
.ac_results li{display:block;font:menu;font-size:11px;line-height:16px;overflow:hidden;color:#FFF;border-top:1px solid #1fa2e7;border-bottom:1px solid #0088d0;white-space:nowrap;cursor:pointer;margin:0;padding:4px 5px;} | .ac_results li{display:block;font:menu;font-size:11px;line-height:16px;overflow:hidden;color:#FFF;border-top:1px solid #1fa2e7;border-bottom:1px solid #0088d0;white-space:nowrap;cursor:pointer;margin:0;padding:4px 5px;} | ||
.ac_results .grey, .aj_inf{color:#9ff8ff;} | .ac_results .grey, .aj_inf{color:#9ff8ff;} | ||
| − | .ac_loading{background:url( | + | .ac_loading{background:url(images/indicator.gif) right no-repeat!important;background-color:#FFF;} |
.ac_over{background-color:#5ec1f7;color:#FFF;} | .ac_over{background-color:#5ec1f7;color:#FFF;} | ||
| − | input[type=text],input[type=password],input[type=input],select, .location_select{position:relative;line-height:20px;height:20px;border:1 solid #CCC;background:#FFF /*url( | + | input[type=text],input[type=password],input[type=input],select, .location_select{position:relative;line-height:20px;height:20px;border:1 solid #CCC;background:#FFF /*url(images/inp-shadow.gif) repeat-x*/;border-right:1px solid #b7b7b7;border-left:1px solid #b7b7b7;border-top:1px solid #AAA;border-bottom:1px solid #E9E9E9;padding:0; overflow:hidden;} |
.loc{width:100%;border-style:none !important;background-image:none!important;padding:0!important;margin:0!important;height:18px!important;} | .loc{width:100%;border-style:none !important;background-image:none!important;padding:0!important;margin:0!important;height:18px!important;} | ||
.location_select{cursor:pointer;} | .location_select{cursor:pointer;} | ||
.location_select span div, .location_select input{width:99%; cursor:pointer;} | .location_select span div, .location_select input{width:99%; cursor:pointer;} | ||
.location_select .grey, .location_select .aj_inf{color:#DDD;float:right !important;} | .location_select .grey, .location_select .aj_inf{color:#DDD;float:right !important;} | ||
| − | input.hasDatepicker{background:url( | + | input.hasDatepicker{background:url(images/cal-bg.png) top right no-repeat;padding-right:20px;} |
.inp-hold1{float:left;} | .inp-hold1{float:left;} | ||
| − | #tooltip{background:url( | + | #tooltip{background:url(images/bg-tooltip.png);background-color:none;opacity:0.85;position:absolute;z-index:3000;padding:17px 6px 6px 17px;} |
#tooltip h3,#tooltip div{font-size:.9em;color:#FFF;margin:0;} | #tooltip h3,#tooltip div{font-size:.9em;color:#FFF;margin:0;} | ||
.settings{margin-bottom:20px;clear:both; position:relative;} | .settings{margin-bottom:20px;clear:both; position:relative;} | ||
| Строка 450: | Строка 463: | ||
#TB_secondLine{font:10px Arial, Helvetica, sans-serif;color:#666;} | #TB_secondLine{font:10px Arial, Helvetica, sans-serif;color:#666;} | ||
#TB_overlay{position:fixed;z-index:100;top:0;left:0;height:100%;width:100%;} | #TB_overlay{position:fixed;z-index:100;top:0;left:0;height:100%;width:100%;} | ||
| − | .TB_overlayMacFFBGHack{background:url(macFFBgHack.png) repeat;} | + | .TB_overlayMacFFBGHack{background:url(images/macFFBgHack.png) repeat;} |
.TB_overlayBG{background-color:#000;filter:alpha(opacity=75);-moz-opacity:0.75;opacity:0.75;} | .TB_overlayBG{background-color:#000;filter:alpha(opacity=75);-moz-opacity:0.75;opacity:0.75;} | ||
#TB_window img#TB_Image{display:block;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-top:1px solid #666;border-left:1px solid #666;margin:15px 0 0 15px;} | #TB_window img#TB_Image{display:block;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-top:1px solid #666;border-left:1px solid #666;margin:15px 0 0 15px;} | ||
| Строка 456: | Строка 469: | ||
#TB_closeWindow{height:25px;float:right;padding:11px 25px 10px 0;} | #TB_closeWindow{height:25px;float:right;padding:11px 25px 10px 0;} | ||
#TB_closeAjaxWindow{margin-bottom:1px;text-align:right;float:right;padding:12px 10px 5px 0;} | #TB_closeAjaxWindow{margin-bottom:1px;text-align:right;float:right;padding:12px 10px 5px 0;} | ||
| − | #TB_closeWindowButton{background:url( | + | #TB_closeWindowButton{background:url(images/btn-close.gif) no-repeat right;width:15px;height:16px;color:#FFF;margin:33px 5px 0 0;padding:12px 22px 13px;} |
#TB_closeWindowButton a:link,#TB_closeWindowButton a:visited{color:#FFF;} | #TB_closeWindowButton a:link,#TB_closeWindowButton a:visited{color:#FFF;} | ||
#TB_title{background-color:#0097e7;height:43px;} | #TB_title{background-color:#0097e7;height:43px;} | ||
| Строка 481: | Строка 494: | ||
* html #TB_overlay,* html #TB_HideSelect{ | * html #TB_overlay,* html #TB_HideSelect{ | ||
| − | + | position:absolute; | |
| − | + | height:expression(document.body.scrollHeight>document.body.offsetHeight?document.body.scrollHeight:document.body.offsetHeight+'px'); | |
} | } | ||
* html #TB_window,* html #TB_load{ | * html #TB_window,* html #TB_load{ | ||
| − | + | position:absolute; | |
| − | + | margin-top:expression(0-parseInt(this.offsetHeight/2)); | |
| − | + | margin-right:0px; | |
| − | + | margin-bottom:expression(TBWindowMargin=document.documentElement&&document.documentElement.scrollTop||document.body.scrollTop); | |
| − | + | margin-left:0px; | |
} | } | ||
/* FIX ME*/ | /* FIX ME*/ | ||
| Строка 500: | Строка 513: | ||
.price_val{font-size:18px;text-align:center;} | .price_val{font-size:18px;text-align:center;} | ||
.price_val_hotel{color:#48a200; | .price_val_hotel{color:#48a200; | ||
| − | + | font-size:24px; | |
| − | + | font-weight:normal;} | |
| − | .delim{background-image:url( | + | .delim{background-image:url(images/delim.jpg);background-repeat:no-repeat;background-position:center top;height:30px;} |
.price_detail_link a{color:#999;} | .price_detail_link a{color:#999;} | ||
.var_num{font-size:24px;color:#38647d;width:30px;} | .var_num{font-size:24px;color:#38647d;width:30px;} | ||
| Строка 526: | Строка 539: | ||
.map_var{background-color:#4F86A4;color:#FFF;font-weight:700;font-size:8px;padding:0 2px;} | .map_var{background-color:#4F86A4;color:#FFF;font-weight:700;font-size:8px;padding:0 2px;} | ||
.vendor_wl{background-color:#F5FFF5;} | .vendor_wl{background-color:#F5FFF5;} | ||
| − | .selected_flight .var_num{background:#f9b500 url( | + | .selected_flight .var_num{background:#f9b500 url(images/sr_bg.jpg) -90px top;color:#000;} |
#tools{top:0;left:30%;z-index:10;background:#ff8c00;border:2px solid #CCC;text-align:center;font-weight:700;width:auto;position:fixed;opacity:0.95;padding:10px;} | #tools{top:0;left:30%;z-index:10;background:#ff8c00;border:2px solid #CCC;text-align:center;font-weight:700;width:auto;position:fixed;opacity:0.95;padding:10px;} | ||
#tools a{color:#FFF;font-size:16px;padding:10px;} | #tools a{color:#FFF;font-size:16px;padding:10px;} | ||
| Строка 537: | Строка 550: | ||
.timetable_search{float:right;width:20%;text-align:right;padding-top:20px;} | .timetable_search{float:right;width:20%;text-align:right;padding-top:20px;} | ||
.details div{display:inline;} | .details div{display:inline;} | ||
| − | .bookmark{background:url( | + | .bookmark{background:url(images/star_off.png) no-repeat;width:16px;height:16px;float:right;cursor:pointer;display:none} |
| − | .selected_flight .bookmark{background:url( | + | .selected_flight .bookmark{background:url(images/star.png);} |
.dep,.arr{font-family:verdana;font-weight:700;font-size:11px;} | .dep,.arr{font-family:verdana;font-weight:700;font-size:11px;} | ||
#sr-search-params{padding:10px;} | #sr-search-params{padding:10px;} | ||
| Строка 553: | Строка 566: | ||
#matrix{margin:auto;background-color:#e6e7ec;} | #matrix{margin:auto;background-color:#e6e7ec;} | ||
#matrix td,th{border:1px solid #cecece;font-size:12px;padding:7px;} | #matrix td,th{border:1px solid #cecece;font-size:12px;padding:7px;} | ||
| − | #matrix td{background:url( | + | #matrix td{background:url(images/sr_fl_bg.png) no-repeat left -40px;} |
.active_cell{background-position:left bottom!important;} | .active_cell{background-position:left bottom!important;} | ||
| − | #matrix th,#matrix th .active_cell{background-image:url( | + | #matrix th,#matrix th .active_cell{background-image:url(images/th_bg.jpg) ;} |
.price_num{font-weight:700;} | .price_num{font-weight:700;} | ||
.nav_links{float:right;width:200px;} | .nav_links{float:right;width:200px;} | ||
| Строка 569: | Строка 582: | ||
#back_to_search{float:right;} | #back_to_search{float:right;} | ||
/*#form_hotel_search .label{margin-top:15px;} */ | /*#form_hotel_search .label{margin-top:15px;} */ | ||
| − | .hotel{background:#d9dde2 url( | + | .hotel{background:#d9dde2 url(images/sr_htl_bg.png) no-repeat;font-family:Arial, Helvetica, sans-serif;font-size:11px;width:100%;} |
.hotel td{vertical-align:top;} | .hotel td{vertical-align:top;} | ||
.res_hotel_location{float:right; white-space:nowrap;padding:5px;} | .res_hotel_location{float:right; white-space:nowrap;padding:5px;} | ||
| Строка 585: | Строка 598: | ||
.info_link{margin-left:10px;} | .info_link{margin-left:10px;} | ||
.hname{font-size:14px;font-weight:700;font-family:Verdana;color:#333;} | .hname{font-size:14px;font-weight:700;font-family:Verdana;color:#333;} | ||
| − | .star5,.star4,.star3,.star2,.star1{background:url( | + | .star5,.star4,.star3,.star2,.star1{background:url(images/stars.png);font-size:1px;width:54px;height:10px;float:left;} |
.star4{background-position:left -15px;} | .star4{background-position:left -15px;} | ||
.star3{background-position:left -30px;} | .star3{background-position:left -30px;} | ||
| Строка 599: | Строка 612: | ||
#sr-search-params,#sr_toolbar{padding:10px;} | #sr-search-params,#sr_toolbar{padding:10px;} | ||
.search_params label{margin:0;} | .search_params label{margin:0;} | ||
| − | .cr_out_loc{background:url( | + | .cr_out_loc{background:url(images/arrow-right.gif) 96% 20px no-repeat;padding-right:70px!important;} |
.cr_segment{padding-bottom:30px; padding-top:20px;margin-bottom:20px;} | .cr_segment{padding-bottom:30px; padding-top:20px;margin-bottom:20px;} | ||
.cr_options .col{width:300px; float:left;} | .cr_options .col{width:300px; float:left;} | ||
| Строка 617: | Строка 630: | ||
/*Seatmapping*/ | /*Seatmapping*/ | ||
| − | .seatmap div.row_left { background: url( | + | .seatmap div.row_left { background: url(images/row_left.png) no-repeat right top !important; width:154px!important;color:#FFF; text-align:right;font-size:18px;padding-right:20px;} |
| − | .seatmap div.row_right { background: url( | + | .seatmap div.row_right { background: url(images/row_right.png) no-repeat left top !important; width:154px!important;} |
| − | .seatmap div, .seatmap_legend td { background: url( | + | .seatmap div, .seatmap_legend td { background: url(images/seatmap.png) no-repeat top left;} |
.pass_settings{margin-left: 220px; clear:both;} | .pass_settings{margin-left: 220px; clear:both;} | ||
| Строка 629: | Строка 642: | ||
.aisle, .row_left, .row_right { background-position: 0 0!important; width: 33px; height: 47px; } | .aisle, .row_left, .row_right { background-position: 0 0!important; width: 33px; height: 47px; } | ||
.sel {background-position: -84px -47px!important; cursor:pointer;} | .sel {background-position: -84px -47px!important; cursor:pointer;} | ||
| − | .seatmap div.row_left.wing {background: url( | + | .seatmap div.row_left.wing {background: url(images/row_left_wing.png) no-repeat right top !important; } |
| − | .seatmap div.row_right.wing {background: url( | + | .seatmap div.row_right.wing {background: url(images/row_right_wing.png) no-repeat left top !important; } |
#map_segments td.segment, #map_segments td.segment a{font-size:15px;color:#48a200;font-weight:700;} | #map_segments td.segment, #map_segments td.segment a{font-size:15px;color:#48a200;font-weight:700;} | ||
#map_segments td.inactive_segment, #map_segments td.inactive_segment a{font-size:17px;color:#DDD;font-weight:700;} | #map_segments td.inactive_segment, #map_segments td.inactive_segment a{font-size:17px;color:#DDD;font-weight:700;} | ||
| Строка 641: | Строка 654: | ||
.room_lab{font-weight:700;} | .room_lab{font-weight:700;} | ||
.room_lab .room_number{font-size:150%} | .room_lab .room_number{font-size:150%} | ||
| − | .delete_icon{ background: url( | + | .delete_icon{ background: url(images/cross_small.png) no-repeat; padding-left:20px; margin-right:20px;} |
| − | .add_icon{ background: url( | + | .add_icon{ background: url(images/plus_small.png) no-repeat;padding-left:20px; margin-right:20px;} |
.category_table{width: 100%;} | .category_table{width: 100%;} | ||
| Строка 673: | Строка 686: | ||
} | } | ||
.cmstoolbar_page:hover{height:100px;width:300px;z-index:1005} | .cmstoolbar_page:hover{height:100px;width:300px;z-index:1005} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
.search_form .form-tools .row{padding:0;} | .search_form .form-tools .row{padding:0;} | ||
| − | + | span.img_currency_USD {overflow: hidden; background:url("images/usd.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;} | |
| − | + | span.img_currency_EUR {overflow: hidden; background:url("images/eur.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;} | |
| − | span.img_currency_USD {overflow: hidden; background:url(" | + | span.img_currency_RUB {overflow: hidden; background:url("images/rub.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;} |
| − | span.img_currency_EUR {overflow: hidden; background:url(" | ||
| − | span.img_currency_RUB {overflow: hidden; background:url(" | ||
#kkdateTime { | #kkdateTime { | ||
| − | + | text-align: right; | |
| − | + | font-weight:bold; | |
} | } | ||
| Строка 724: | Строка 707: | ||
.logic_record{margin:4px;} | .logic_record{margin:4px;} | ||
.ac_loading { | .ac_loading { | ||
| − | + | background:url(images/ajax-loader.gif) no-repeat 100% 0 !important; | |
} | } | ||
| Строка 738: | Строка 721: | ||
.login_buttons_div{padding-left:170px} | .login_buttons_div{padding-left:170px} | ||
.big_green_text{color:#48a200; | .big_green_text{color:#48a200; | ||
| − | + | font-size:24px; | |
| − | + | font-weight:normal; | |
| − | + | margin:0 20px 20px 0;} | |
#div_reg .btn-small-g{ | #div_reg .btn-small-g{ | ||
| − | + | margin-right: 25px; | |
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
.comment{ | .comment{ | ||
| − | + | color:silver; | |
} | } | ||
.row_trip input{vertical-align: top;} | .row_trip input{vertical-align: top;} | ||
#dropoff_city_from #citiesAndCountry, #dropoff_city_from #list_ref{ | #dropoff_city_from #citiesAndCountry, #dropoff_city_from #list_ref{ | ||
| − | + | margin: 0 0 0 219px; | |
} | } | ||
| Строка 1000: | Строка 977: | ||
.flag.flag-zm{background-position:-216px -168px;} | .flag.flag-zm{background-position:-216px -168px;} | ||
.flag.flag-zw{background-position:-234px -168px;} | .flag.flag-zw{background-position:-234px -168px;} | ||
| − | </ | + | </syntaxhighlight> |
| + | </div> | ||
| + | </div> | ||
| − | В настройках | + | В настройках системы (если доступно) перечислите домены, на которых будет размещена легкая форма. |
| − | + | {{Attention|Легкая форма работает на сайтах с кодировкой UTF-8.}} | |
| − | == | + | == Сайты-спутники == |
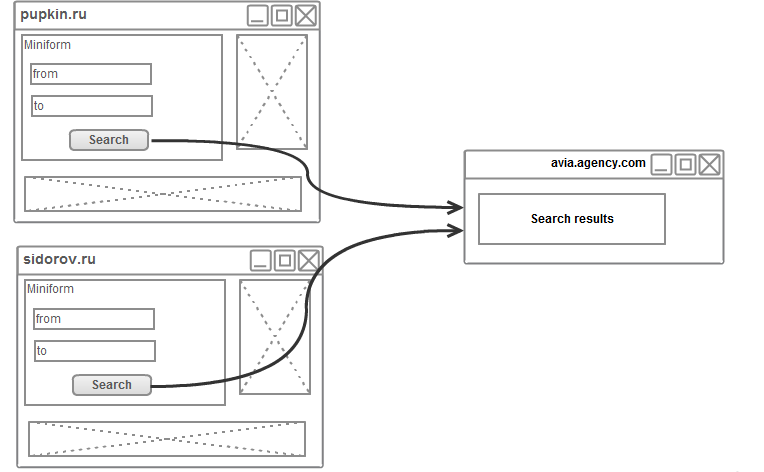
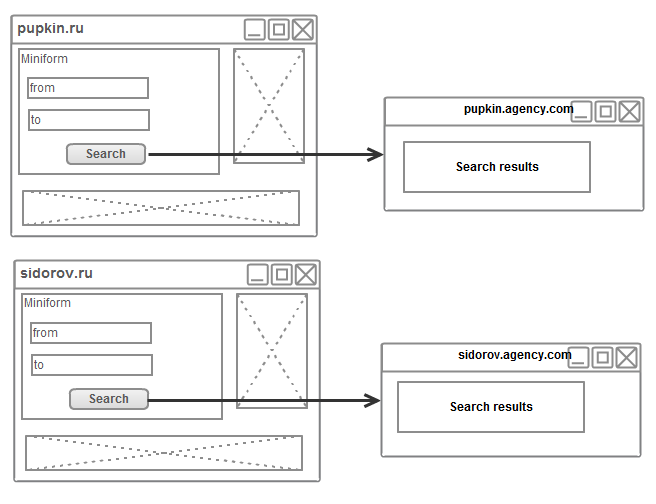
| − | + | Альтернативой функционалу [[Интеграция#Легкая форма на сайт|«Легкая форма поиска»]] является функционал «Сайты-спутники». | |
| − | + | В этом случае, если мини-форма поиска размещается на другом домене, то пользователь при переходе к результатам поиска остается на том же домене. Это позволяет видеть статистику поисковых запросов и созданных бронирований именно с партнерского домена. | |
| − | + | [[Файл:IMG_13092012_112049.png]] | |
| − | + | Для настройки функционала необходимо: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | # Создать компанию-партнер в разделе '''Аккаунт менеджмент → Агенты и пользователи → Управление'''. | |
| − | + | # В настройки этой компании-партнера в разделе '''Управление сайтом → Домены и протоколы''' указать {{Setting|Доменное имя сайта для загрузки настроек}} — доменное имя сайта компании-партнера. Здесь может быть домен второго уровня. А на домене первого уровня — на основном сайте компании-партнера можно разместить «Легкую форму» поиска. | |
| − | + | # Также необходимо выполнить [[Привязка к доменному имени агентства|привязку сайта к доменному имени агентства]]. | |
| − | + | # Стили основного сайта на сайт компании-партнера не распространяются. Их можно прописать отдельно в разделе '''Управление сайтом → Настройки внешнего вида'''. | |
| − | |||
| − | |||
| − | |||
| − | + | == Фиксация оплаты внешним запросом == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Сервис предназначен для приема информации о получении оплаты и простановки статуса '''«Оплачено»''' для определенного заказа. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Сервис вызывается следующим образом: http://CLIENT_DOMAIN/index.php?go=payment/bill | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === Подпись запроса === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Подпись sig сверяется c <syntaxhighlight lang="text" enclose="none" style="font-size: 1.2em; padding: 0 3px; background: #F0F0F0; border: 1px dashed #2F6FAB;">md5($booking_id.$secret)</syntaxhighlight>, где: | |
| + | * $booking_id — Id заказа в системе {{NameSystem}}; | ||
| + | * $secret — значение настройки {{Setting|Ключ безопасности для сервиса выставления оплаты и получения XML выгрузки}} в разделе '''Управление сайтом → Домены и протоколы'''. | ||
| − | + | === Пример === | |
| − | + | <pre> | |
| + | Если | ||
| − | + | booking_id: 263330 | |
| − | + | ключ безопасности: 12345 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
То | То | ||
| − | sig=md5( | + | sig=md5(26333012345) = a439a4492131f4b866ed1a17d018d3a6 |
| + | </pre> | ||
| − | Для | + | Для фиксации оплаты получается такая ссылка: |
| − | + | <pre>http://CLIENT_DOMAIN/index.php?go=payment/bill&booking_id=263330&sig=a439a4492131f4b866ed1a17d018d3a6</pre> | |
| − | + | == FastSearch — передача параметров в форму == | |
| − | + | В системе {{NameSystem}} имеется возможность перенаправлять пользователей на страницу с уже заполненными параметрами поиска или сразу напрямую на результаты поиска. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | В системе | ||
Эта технология может использоваться, к примеру, для формирования ссылок с баннеров, при клике на которые [[пользователь]] попадает на форму, в которой уже могут быть заполнены пункты назначения, даты, количество пассажиров и прочие параметры. | Эта технология может использоваться, к примеру, для формирования ссылок с баннеров, при клике на которые [[пользователь]] попадает на форму, в которой уже могут быть заполнены пункты назначения, даты, количество пассажиров и прочие параметры. | ||
| Строка 1344: | Строка 1037: | ||
Также при указании всех необходимых параметров пользователя можно перебрасывать сразу на процесс поиска авиабилетов с указанными критериями. | Также при указании всех необходимых параметров пользователя можно перебрасывать сразу на процесс поиска авиабилетов с указанными критериями. | ||
| − | Для использования заполнения формы из URL следует включить опцию | + | Для использования заполнения формы из URL следует включить опцию {{Setting|Включить FastSearch (передачу параметров поиска)}} в разделе '''Управление сайтом → Домены и протоколы'''. |
| − | После этого можно использовать ссылки на форму поиска вида | + | После этого можно использовать ссылки на форму поиска вида: |
<pre>http://DOMAIN/?trip_type=OW&out_iata=MOW&in_iata=BER&departure_date=21.10.2009&adults=1&children=0&input_vendors=SU,PS¶m_by_get=on</pre> | <pre>http://DOMAIN/?trip_type=OW&out_iata=MOW&in_iata=BER&departure_date=21.10.2009&adults=1&children=0&input_vendors=SU,PS¶m_by_get=on</pre> | ||
| − | '''Имена полей''' | + | '''Имена полей''' — такие же как имена инпутов на поисковой форме. |
Если вы указываете все необходимые для поиска параметры, то для того чтобы отправить пользователя сразу на результаты поиска нужно указать непустой параметр fast_search. Например, &fast_search=true. | Если вы указываете все необходимые для поиска параметры, то для того чтобы отправить пользователя сразу на результаты поиска нужно указать непустой параметр fast_search. Например, &fast_search=true. | ||
| − | + | Подробная информация о данном функционале для отелей находится по ссылке [[Fast Search для отелей]] | |
| + | |||
| + | == Интеграция со Сторонней системой — Авторизация== | ||
| + | |||
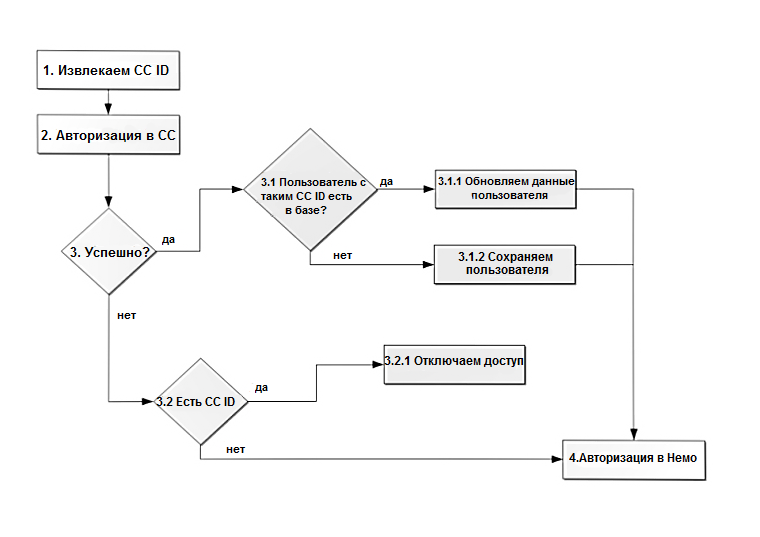
| + | В {{NameSystem}} существует возможность авторизоваться в системе менеджерам агентства и субагентам, прежде не работавшим в системе, при помощи интеграции со Сторонней системой (СС). | ||
| + | |||
| + | Настраивается данный функционал в разделе: '''Для техподдержки → Устаревшие настройки → Реквизиты подключения''', где логин и пароль используется для доступа к системе. | ||
| − | + | [[Файл:Shema avtopizacii.png]] | |
| − | + | == Пример: Интеграция с Eagle Eye — авторизация == | |
| − | + | '''Процесс авторизации:''' | |
| + | # Пользователь на странице авторизации в системе {{NameSystem}} вводит Логин и Пароль, которые отправляются в СС для авторизации. | ||
| − | Если в | + | '''Сценарий успешной авторизации:''' |
| + | # Если авторизация пользователя в СС прошла успешно, то идёт проверка, есть ли в базе данных пользователей {{NameSystem}} пользователь с таким ID. | ||
| + | # Если такой пользователь существует в базе {{NameSystem}}, то данные о пользователе и агентстве обновляются, исходя из информации, содержащейся в ответе на авторизацию.Обновляется логин и пароль. | ||
| + | # Логин пользователя {{NameSystem}} может быть обновлен на актуальный. | ||
| + | # Если в {{NameSystem}} отсутствует пользователь с данным ID — то происходит добавление пользователя. | ||
| − | + | '''Сценарий неуспешной авторизации:''' | |
| + | # Если авторизация в СС прошла не успешно, то система {{NameSystem}} проверяет, существует ли в СС ID для пользователя с запрашиваемым логином. | ||
| + | # Если в СС пользователь с ID был сохранен, значит данный пользователь выключен в системе СС, пользователю будет отказано в авторизации. | ||
| + | # Если в СС пользователь с данным ID отсутствует, то данного пользователя нет в системе СС и, если шаг 1 был успешным, то он авторизуется в {{NameSystem}} как при обычной авторизации {{NameSystem}}. | ||
| + | |||
| + | {{Attention|Если в системе пытается авторизоваться субагент агентства, которое ещё не создано в системе, то в регистрации ему будет отказано, т.к. родительское агентство отсутствует.}} | ||
== Синхронизация данных о пользователях и компаниях == | == Синхронизация данных о пользователях и компаниях == | ||
| − | Назначение данного модуля — обеспечение взаимодействия между сторонней программой (например, «САМО-тур») и системой | + | Назначение данного модуля — обеспечение взаимодействия между сторонней программой (например, «САМО-тур») и системой {{NameSystem}} в части синхронизации списка B2B-пользователей. |
Модуль является компонентом, включаемым/отключаемым из административной части. | Модуль является компонентом, включаемым/отключаемым из административной части. | ||
| − | + | === Авторизация === | |
Все B2B-пользователи, загруженные через модуль взаимодействия со сторонней программой, будут иметь случайным образом сгенерированный криптостойкий пароль. Механизм авторизации работает следующим образом: | Все B2B-пользователи, загруженные через модуль взаимодействия со сторонней программой, будут иметь случайным образом сгенерированный криптостойкий пароль. Механизм авторизации работает следующим образом: | ||
| − | + | # Система пытается авторизовать пользователя через собственную службу авторизации. | |
| − | + | # В случае неудачи, но присутствия в системе введенного логина, она должна попытаться авторизовать пользователя во внешней службе авторизации («САМО-тур»), при включенном компоненте взаимодействия с «САМО-тур». | |
| − | + | # В случае неудачного опознавания пользователя выводится соответствующее сообщение и процедура может быть повторена путем повторного ввода логина и пароля. | |
| − | |||
Регистрация неудачных попыток входа производится только в двух случаях: | Регистрация неудачных попыток входа производится только в двух случаях: | ||
| − | *Компонент взаимодействия выключен. | + | * Компонент взаимодействия выключен. |
| − | *Компонент взаимодействия включен и провалены обе попытки авторизации (внутренней и внешней). | + | * Компонент взаимодействия включен и провалены обе попытки авторизации (внутренней и внешней). |
| − | Для сторонней авторизации пользователей в системе | + | Для сторонней авторизации пользователей в системе {{NameSystem}} сторонняя программа должна иметь веб-службу, основанную на WSDL определенного формата. Ссылка на веб-службу прописывается в настройках системы {{NameSystem}} на странице конфигурации интеграции с внешней системой. |
| − | Для импортированных пользователей в | + | Для импортированных пользователей в {{NameSystem}} имеется поле '''«Идентификатор внешней системы»''', который отвечает за сопоставление с ID пользователя в сторонней системе. Для менеджеров агентств оно равно номеру партнера (агента) во внешней системе, для пользователей — номеру пользователя в «САМО-туре». |
Для пользователей, имеющих какое-либо значение в поле '''«Идентификатор во внешней системе»''', запрещен функционал смены пароля или его восстановления по электронной почте. | Для пользователей, имеющих какое-либо значение в поле '''«Идентификатор во внешней системе»''', запрещен функционал смены пароля или его восстановления по электронной почте. | ||
| − | + | === Пример запросов и ответов на авторизацию === | |
<pre><?xml version="1.0" encoding="utf-8"?> | <pre><?xml version="1.0" encoding="utf-8"?> | ||
| Строка 1417: | Строка 1125: | ||
Сервис реализует функцию «getAuthorization», на вход которой передается конструкция «getAuthorizationRequest»: | Сервис реализует функцию «getAuthorization», на вход которой передается конструкция «getAuthorizationRequest»: | ||
| − | *login (строка) | + | * login (строка) — введенный пользователем логин |
| − | *pass (строка) | + | * pass (строка) — введенный пользователем пароль |
Функция должна отдавать системе конструкцию getAuthorizationResponse: | Функция должна отдавать системе конструкцию getAuthorizationResponse: | ||
| − | *session_id (строка) | + | * session_id (строка) — пустое значение |
| − | *user_id (строка) | + | * user_id (строка) — идентификатор менеджера в системе «САМО-тур» |
| − | *login (строка) | + | * login (строка) — логин пользователя (для контроля) |
| − | *status (строка) | + | * status (строка) — может иметь значения: |
| − | oadm | + | ** oadm — администратор |
| − | omgr | + | ** omgr — менеджер |
| − | ousr | + | ** ousr — пользователь (возвращается всегда это значение) |
| − | + | === Импорт\синхронизация учетных записей === | |
| − | Со стороны внешней системы должно быть приложение, отправляющее в формате XML данные по учетным записям B2B-клиентов (агентств и пользователей). Со стороны | + | Со стороны внешней системы должно быть приложение, отправляющее в формате XML данные по учетным записям B2B-клиентов (агентств и пользователей). Со стороны {{NameSystem}} имеется скрипт, который принимает XML в формате, приведенном в описании документов, передаваемых в {{NameSystem}} с ключом авторизации, определенным в {{NameSystem}} в административной части модуля. |
Передаваемые элементы с описанием учетных записей и партнеров имеют аккаунт (Account ID) во внешней системе и атрибут action, который может быть в состоянии update или delete, т.е. обновления/добавления и удаления соответственно. | Передаваемые элементы с описанием учетных записей и партнеров имеют аккаунт (Account ID) во внешней системе и атрибут action, который может быть в состоянии update или delete, т.е. обновления/добавления и удаления соответственно. | ||
| − | В административной части модуля в | + | В административной части модуля в {{NameSystem}} задается ключ авторизации для защиты от несанкционированного доступа. Значение не должно быть пустым. |
Скрипт получает данные об обновлении, добавлении (проходят как одно и то же действие) или удалении информации по аккаунту. XML-данные могут содержать несколько элементов, например: | Скрипт получает данные об обновлении, добавлении (проходят как одно и то же действие) или удалении информации по аккаунту. XML-данные могут содержать несколько элементов, например: | ||
| Строка 1450: | Строка 1158: | ||
<item id=9 partnerId=30 action="delete" /> | <item id=9 partnerId=30 action="delete" /> | ||
</accounts> | </accounts> | ||
| − | <partners> | + | <partners> — список изменений по партнерам |
<item id=140 action="update"> | <item id=140 action="update"> | ||
<name>Название агентства</name> | <name>Название агентства</name> | ||
| Строка 1464: | Строка 1172: | ||
При импорте информации об '''Агентствах''' будут возвращаться следующие значения: | При импорте информации об '''Агентствах''' будут возвращаться следующие значения: | ||
| − | + | {| collspadding="10" border="1" class="wikitable" | |
| − | + | ! Поле во внешней системе !! Путь к элементу xml !! Тип данных !! Сопоставляемое поле в {{NameSystem}} !! Примечание | |
| − | + | |- | |
| − | + | | Идентификатор партнера | |
| − | + | | /changes/partners/item[@id] | |
| − | + | | Целое число | |
| − | + | | Идентификатор во внешней системе для менеджера / администратора | |
| − | + | | | |
| − | + | |- | |
| − | + | | Название юридического лица | |
| + | | /changes/partners/item/ofname | ||
| + | | Строка | ||
| + | | Полное официальное название юридического лица | ||
| + | | Необходимо для выписки счетов юридическими лицами | ||
| + | |- | ||
| + | | Сокращенное название | ||
| + | | /changes/partners/item/name | ||
| + | | Строка | ||
| + | | Имя агентства | ||
| + | | | ||
| + | |- | ||
| + | | Код агентства | ||
| + | | /changes/partners/item/code | ||
| + | | Строка | ||
| + | | Используется при создании логина администратора | ||
| + | | | ||
| + | |- | ||
| + | | Номер группы в самотуре | ||
| + | | /changes/partners/item/group | ||
| + | | Целое число, либо пусто | ||
| + | | На основании таблицы сопоставлений (см. ниже) определяется, к какой группе агентство принадлежит в {{NameSystem}} | ||
| + | | | ||
| + | |- | ||
| + | | Форма налогообложения | ||
| + | | /changes/partners/item/tax | ||
| + | | Целое число, равное идентификатору во внешней системе | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| − | + | Для каждого возвращенного агентства {{NameSystem}} проверяет наличие его в своей базе. Если [[агентство]] не найдено, то создается новое. Для него создается менеджер (админ) с логином <syntaxhighlight lang="text" enclose="none" style="font-size: 1.2em; padding: 0 3px; background: #F0F0F0; border: 1px dashed #2F6FAB;">ABCD-1234</syntaxhighlight>, где <syntaxhighlight lang="text" enclose="none" style="font-size: 1.2em; padding: 0 3px; background: #F0F0F0; border: 1px dashed #2F6FAB;">ABCD</syntaxhighlight> – буквенный идентификатор партнера во внешней системе, <syntaxhighlight lang="text" enclose="none" style="font-size: 1.2em; padding: 0 3px; background: #F0F0F0; border: 1px dashed #2F6FAB;">1234</syntaxhighlight> — id партнера во внешней системе. Пароль — генерируется случайный и криптостойкий. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Если агентство найдено, то в случае необходимости производится обновление всех полей на основании данных из внешней системы. Если изменился код агентства (буквенный), то {{NameSystem}} переименовывает менеджера в соответствии с новым кодом. При импорте информации о пользователях агентств в {{NameSystem}} будут посылаться следующие поля: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {| collspadding="10" border="1" class="wikitable" | |
| − | + | ! Поле во внешней системе !! Путь к элементу xml !! Тип данных !! Сопоставляемое поле в {{NameSystem}} !! Примечание | |
| + | |- | ||
| + | | Идентификатор партнера | ||
| + | | /changes/partners/item[@id] | ||
| + | | Целое число | ||
| + | | Идентификатор внешней системы | ||
| + | | Храним как дополнительное поле | ||
| + | |- | ||
| + | | Идентификатор партнера | ||
| + | | /changes/accounts/item[@partnerId] | ||
| + | | Целое число | ||
| + | | Идентификатор внешней системы менеджера агентства | ||
| + | | | ||
| + | |- | ||
| + | | Логин | ||
| + | | /changes/accounts/item/login | ||
| + | | Строка | ||
| + | | Логин пользователя | ||
| + | | | ||
| + | |- | ||
| + | | Администратор | ||
| + | | /changes/accounts/item[@admin] | ||
| + | | 0 — нет, 1 — да | ||
| + | | Эксперт по бронированию | ||
| + | | | ||
| + | |} | ||
| − | Для каждого возвращенного | + | Для каждого возвращенного пользователя {{NameSystem}} проверяет наличие его в своей базе. Если пользователь не найден, то создается новый. Пароль генерируется случайный и криптостойкий. |
| − | + | Если пользователь найден, то в случае необходимости производится обновление всех полей на основании данных из внешней системы. При запросе на удаление пользователя, в {{NameSystem}} указанный логин удаляться не будет в целях сохранения целостности старых данных, а просто помечается как удаленный, и логин переименовывается и становится вида <syntaxhighlight lang="text" enclose="none" style="font-size: 1.2em; padding: 0 3px; background: #F0F0F0; border: 1px dashed #2F6FAB;">[логин_пользователя]_X_[числовой идентификатор_пользователя в Само]</syntaxhighlight>. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Если пользователь найден, то в случае необходимости производится обновление всех полей на основании данных из внешней системы. При запросе на удаление пользователя, в | ||
<pre><item id=[идентификатор] action="delete" /></pre> | <pre><item id=[идентификатор] action="delete" /></pre> | ||
| − | + | === Таблица сопоставлений групп === | |
| − | В административной части | + | В административной части {{NameSystem}} надо создать отдельную страницу, на которой можно сопоставить имеющиеся группы в {{NameSystem}} номерам групп в САМО-тур (поле group в XML). Выводится список существующих групп для текущего (корневого) агентства. |
== См. также == | == См. также == | ||
| − | [[Пользователь]] | + | * [[Пользователь]] |
| − | [[Авторизованный пользователь]] | + | * [[Авторизованный пользователь]] |
| − | [[Авторизация пользователей из внешних систем]] | + | * [[Авторизация пользователей из внешних систем]] |
| − | [[Пароль]] | + | * [[Пароль]] |
| − | [[Агентство]] | + | * [[Агентство]] |
| − | [[Веб-сайт]] | + | * [[Веб-сайт]] |
| − | [[ | + | * [[Passenger Name Record (PNR)]] |
| − | [[Бронирование]] | + | * [[Бронирование]] |
| − | [[Войдирование | + | * [[Войдирование]] |
| − | |||
| − | |||
Текущая версия на 13:14, 7 ноября 2017
Мы можем предложить вам что-нибудь получше!
Здесь идет речь об устаревшей или замороженной функциональности.
Для интеграции Nemo.travel с другими системами имеются инструменты обмена данными.
Содержание
Легкая форма на сайт
Если вы желаете разместить поисковую форму авиабилетов на другом домене, то это можно сделать с помощью «Легкой Формы». Других доменов может быть несколько, но после заполнения поисковых критериев пользователь будет перебрасываться на ваш сайт для просмотра результатов и бронирования.
Настройка легкой формы
В архиве собраны все необходимые файлы для установки легкой формы на вашем сайте.
Архив легкой формы: Файл:Light-form.zip.
1. Подключить у себя на странице внутри тега <head> нужные файлы:
<link rel="stylesheet" href="css/ui.datepicker.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> <script type="text/javascript" src="js/jquery-1.3.1.min.js"></script> <script type="text/javascript" src="js/nano_loader.js"></script>
Если ранее вы использовали http://DOMAIN/static/js/jquery-1.3.1.min.js — обратите внимание на изменение пути.
Внимание! Здесь и далее замените в адресах ссылок DOMAIN на имя вашего домена!
2. Также необходимо разместить скрипт инициализации формы:
<script>
$(document).ready(function(){
$('#nano_flght_form').nanoLoad({
url:"http://DOMAIN/",
typeSearch:"RT",
arrDate: 2,
depDate: 7,
outSearch: "MOW",
inSearch: "PAR"
});
});
</script>
Здесь:
- typeSearch может принимать значения OW или RT (в один конец или туда и обратно);
- arrDate — через сколько дней вылет;
- depDate — через сколько дней обратный вылет;
- outSearch — текст запроса в автокомплит для предзаполнения поля "Вылет";
- inSearch — текст запроса в автокомплит для предзаполнения поля "Прилет";
Дефолтным пунктом вылета/прилета в полях формы установится первый пункт, который подгружается в автокомплит по вводу этого текста.
3. Разместить на html-странице в желаемом месте код формы:
Код формы
1 <div id="nano_flght_form" style="display:none;">
2 <div id="test"></div>
3 <div id="wrapper">
4 <div id="main">
5 <div class="title">
6 <h1>Поиск авиабилетов</h1>
7 </div>
8 <form name="search-form" id="search-form" method="POST" action="http://lightform/index.php?go=search/index">
9 <fieldset>
10 <div class="box">
11 <div class="bg-t">
12 <div class="form-track">
13 <h2>Маршрут</h2>
14 <div class="mtext"></div>
15 <div class="row">
16 <input type="hidden" value="1" name="real_gogo">
17 <input type="radio" id="trip_type" name="trip_type" value="OW" checked>В одну сторону
18 <input type="radio" id="trip_type" name="trip_type" value="RT">Туда и обратно
19 </div>
20 <div id="normal-selection">
21 <!-- Строка вылета -->
22 <div class="row row-departure">
23 <!-- Вылет из -->
24 <div class="col-airport">
25 <label>Вылет</label><span style="display: none; margin-left: 100px;" class="required error" id="out_search-error"></span>
26 <div class="location_select">
27 <span class="hint">
28 <div id="span_out_search"></div>
29 <input type="text" style="width: 100%; display: none;" class="loc ac_input" value id="out_search" name="out_search" check autocomplete="off">
30 </span>
31 <div id="control_out_iata">
32 <input type="hidden" rel="{group:['OW', 'RT'], visitor:'prev_iata', id: 'out_search-error', required_error:'Обязательное поле'}" class="v-visitor v-required" value name="out_iata">
33 </div>
34 </div>
35 </div>
36 <!-- Дата вылета -->
37 <div class="col-date">
38 <label>Дата вылета</label>
39 <div class="inp-hold">
40 <input type="text" rel="{group:['OW', 'RT'], pattern:/^[\d]{2}\.(0[1-9]|1[0-2])\.(19|20)[\d]{2}$/, date:{use_datepicker_limits: 1}, visitor: 'rt_prev_date', required_error:'Обязательное поле'}" maxlength="10" size="10" value id="departure_date" class="text v-date v-required v-visitor" name="departure_date"><span class="smbl_req"> * </span><span normal_error field="departure_date" id="departure_date-error" class="required error" style="display:none;"></span>
41 </div>
42 </div>
43 <!-- Время вылета -->
44 <!--
45 <div class="col-time">
46 <label>Время вылета</label>
47 <span class="hint">
48 <select rel="{group:['RT'], visitor: 'rt_daytime'}" class="v-prefered v-required v-visitor" id="prefered_departure_type" name="prefered_departure_type">
49 <option selected value="not_important">в любое время
50 </option>
51 <option value="morning">утром
52 </option>
53 <option value="afternoon">днем
54 </option>
55 <option value="evening">вечером
56 </option>
57 <option value="night">ночью
58 </option>
59 </select>
60 </span>
61 <span normal_error field="prefered_departure_type" id="prefered_departure_type-error" class="error"></span>
62 </div>
63 -->
64 </div>
65 <div class="arrows arrow_ow" id="arrows"></div>
66 <!-- Строка прилета (обратного вылета) -->
67 <div class="row row-arrival">
68 <!-- Пункт прилета -->
69 <div class="col-airport">
70 <label>Прилет </label><span style="display: none; margin-left: 100px;" class="required error" id="in_search-error"></span>
71 <div class="location_select">
72 <span class="hint">
73 <div id="span_in_search"></div>
74 <input type="text" style="display: none;" class="loc ac_input" size="40" rel="{group:['OW','RT'], visitor:'prev_iata'}" value id="in_search" name="in_search" check autocomplete="off">
75 </span>
76 <div id="control_in_iata">
77 <input type="text" rel="{group:['OW','RT'], visitor:'prev_iata', id: 'in_search-error', required_error:'Обязательное поле'}" style="display: none;" class="v-visitor v-required" value name="in_iata">
78 </div>
79 </div>
80 </div>
81 <!-- Дата обратного вылета -->
82 <div style="display: none;" id="control_back_departure_date" class="col-date">
83 <label>Обратный вылет</label>
84 <div class="inp-hold">
85 <input type="text" rel="{group:['RT'], pattern:/^[\d]{2}\.(0[1-9]|1[0-2])\.(19|20)[\d]{2}$/, date:{use_datepicker_limits: 1}, visitor: 'rt_prev_date', required_error:'Обязательное поле'}" maxlength="10" size="10" value id="back_departure_date" class="text datepick v-date v-required v-visitor" name="back_departure_date"><span class="smbl_req"> * </span><span normal_error field="back_departure_date" id="back_departure_date-error" class="required error"></span>
86 </div>
87 </div>
88 <!-- Время обратного вылета -->
89 <!--
90 <div style="display: none;" id="prefered_back_departure_type" class="col-time">
91 <label>Время вылета обратно</label>
92 <select rel="{group:['RT'], visitor: 'rt_daytime'}" class=" v-prefered v-visitor" name="prefered_back_departure_type">
93 <option value="not_important">в любое время </option>
94 <option value="morning">утром </option>
95 <option value="afternoon">днем </option>
96 <option value="evening">вечером </option>
97 <option value="night">ночью </option>
98 </select>
99 </div>
100 -->
101 </div>
102 <!-- Доп. параметры в осн. блоке -->
103 <div class="row row4">
104 <!-- Поиск только прямых рейсов -->
105 <div class="che-hold">
106 <input type="checkbox" id="direct" name="direct" value="true">
107 </div>
108 <label for="direct">Без пересадок</label>
109 <!-- Поиск только LOWCost -->
110 </div>
111 </div>
112 </div>
113 </div>
114 </div>
115 <div class="box-bottom">
116 </div>
117 <div class="box box2">
118 <div class="bg-t">
119 <div class="bg-b">
120 <div class="form-track">
121 <h2>Пассажиры</h2>
122 <div class="row row2">
123 <div class="passenger">
124 <label class="lab1 ts_adults_label">взрослых <span class="psngr_age"><br> 12 лет</span></label>
125 <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="adults">
126 <option selected value="1">1</option>
127 <option value="2">2</option>
128 <option value="3">3</option>
129 <option value="4">4</option>
130 <option value="5">5</option>
131 </select>
132 </div>
133 <div class="passenger">
134 <label class="ts_chd_label">детей <span class="psngr_age"><br>от 2 до 12 лет</span></label>
135 <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="children">
136 <option selected value="0">0</option>
137 <option value="1">1</option>
138 <option value="2">2</option>
139 <option value="3">3</option>
140 <option value="4">4</option>
141 <option value="5">5</option>
142 </select>
143 </div>
144 <div class="passenger">
145 <label class="ts_inf_label">младенцев <span class="psngr_age"><br>до 2 лет</span></label>
146 <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="infants">
147 <option selected value="0">0</option>
148 <option value="1">1</option>
149 </select>
150 </div>
151 <div class="passenger">
152 <label class="ts_infseat_label">младенцев с местом <span class="psngr_age"><br>до 2 лет</span></label>
153 <select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="infants_seat">
154 <option selected value="0">0</option>
155 <option value="1">1</option>
156 <option value="2">2</option>
157 <option value="3">3</option>
158 </select>
159 </div>
160 <span normal_error field="adults" id="people_error" class="required error"></span>
161 </div>
162 </div>
163 </div>
164 </div>
165 </div>
166 <div class="buttons holder">
167 <input type="submit" class="linkbutton btn-search" value="Поиск" name="gogo" id="submit_click">
168 <input type="button" value="очистить" class="btn btn-clear search_btn_clear linkbutton" name="clear" id="clear_button">
169 <span class="search-form-err" id="search-form-static-error"></span><br>
170 <span class="search-form-err" id="search-form-error" style="display: none;"></span>
171 <div class="clear"></div>
172 </div>
173 <input type="hidden" value id="input_vendors" name="input_vendors">
174 <input type="hidden" value="1" id="advanced_count" name="advanced_count">
175 <div class="clear"></div>
176 <div style="display: none;" id="ChildrenWarn">
177 <span>Путешествие детей без взрослых может быть запрещено <br>
178 <a id="read-children-warn" href="javascript:void(null);">Я принимаю условия</a>
179 </span>
180 </div>
181 </fieldset>
182 </form>
183 </div>
184 </div>
185 </div>
Код стилей (их можно изменять по своему желанию)
1 body{color:#4a4a4a;font:12px Arial, 'Trebuchet MS', sans-serif;/*background:url(images/bg.jpg) no-repeat 50% 0;*/margin:0;}
2 img{border-style:none;}
3 a{color:#009}
4 #span_out_search .flag, #span_in_search .flag{margin: 3px 0 0 3px}
5 a:hover{text-decoration:none;}
6 ul {list-style-image:none;list-style-position:outside;list-style-type:none;padding:0;}
7 input,textarea,select{font:100% Arial, Verdana, sans-serif;vertical-align:middle;}
8 a:active,a:focus,img{outline:0;}
9 form,fieldset{border-style:none;margin:0;padding:0;}
10 #wrapper{width:420px;position:relative;margin:0 auto}
11 #header{width:100%;margin:0 0 15px;}
12 .header-hold{width:100%;clear:both;}
13 .logo{width:114px;height:55px;overflow:hidden;float:left;display:inline;margin:4px 0 0 63px;}
14 .header-hold .logo a{display:block;background:url(images/logo.png);text-indent:-9999px;overflow:hidden;width:114px;height:55px;}
15 #header .login-box{float:left;display:inline;margin:10px 0 0 0;}
16 #lang{float:right;display:none;margin:12px 20px 0 0;}
17 #lang .lnk-lang{float:left;line-height:30px;height:30px;background:#e8e8e8;text-decoration:none;color:#4a4a4a;font-weight:700;position:relative;z-index:5;border:1px solid #c5c5c5}
18 #lang .lnk-lang .bg{float:left;cursor:pointer;padding:0 40px 0 20px;}
19 #lang .lnk-lang img{float:left;margin:8px 13px 0 0;}
20 #lang .lnk-lang .txt{float:left;cursor:pointer;}
21 #lang .drop-lang{position:absolute;width:100%;left:0;top:18px;z-index:2;display:none}
22 #lang:hover .drop-lang,#lang.hover .drop-lang{display:block;}
23 #lang .drop-hold{height:1%;overflow:hidden;background:#fff;border-left:1px solid #e8e8e8;border-right:1px solid #e8e8e8;border-bottom:1px solid #e8e8e8;padding:0 1px;}
24 #lang .bottom{display:block;width:100%;height:9px;overflow:hidden;}
25 #lang .bottom .l,#lang .bottom .r{float:left;height:9px;width:8px;overflow:hidden;}
26 #lang .drop-hold ul{list-style:none;background:#e8e8e8;font-weight:700;margin:0;padding:20px 0 0;}
27 #lang .drop-hold li{white-space:nowrap;width:100%;overflow:hidden;padding:0 0 4px;}
28 #lang .drop-hold li a{display:block;height:1%;overflow:hidden;color:#4a4a4a;text-decoration:none;padding:3px 17px 0;}
29 #lang .drop-hold li a:hover{background:#7bcdf8;}
30 #lang .drop-hold li img{float:left;margin:0 13px 0 0;}
31 #header .top-menu{float:right;list-style:none;display:inline;margin:10px 0 0 0;padding:0;}
32 #header .top-menu li{float:left;margin:0 0 0 5px;}
33 #header .top-menu a{float:left;padding:0 0 0 7px;}
34 #header .top-menu a.lnk-avt{background:url(images/ico-topnav.gif) no-repeat 0 0;}
35 #header .top-menu a.lnk-reg{background:url(images/ico-topnav.gif) no-repeat 0 -18px;padding:0 0 0 14px;}
36 /*#header .top-menu a.lnk-tools{background:url(images/ico-topnav.gif) no-repeat 0 -36px;padding:0 0 0 18px;}*/
37 .navigation{list-style:none;font-size:22px;line-height:36px;width:1048px;overflow:hidden;margin:0 -48px 0 0;padding:14px 0 0 1px;}
38 .navigation li{float:left;margin:0 48px 0 0;}
39 .navigation a{float:left;color:#4a4a4a;background:url(images/bg-nav-ico.png) no-repeat;}
40 .navigation .lnk-ticket{background-position:0 0;padding:0 0 0 63px;}
41 .navigation .lnk-otel{background-position:0 -36px;padding:0 0 0 37px;}
42 .navigation .lnk-tour{background-position:0 -72px;padding:0 0 0 48px;}
43 .navigation .lnk-trans{background-position:0 -108px;padding:0 0 0 78px;}
44 .navigation .lnk-cart{background-position:0 -144px;padding:0 0 0 39px;}
45 .navigation .lnk-tourpack{background-position:0 -180px;padding:0 0 0 48px;}
46 .navigation a:hover,.navigation .active a,.navigation .active span span{color:#0c91d7;}
47 .navigation .active a{font-size:26px;text-decoration:none;}
48 #main{width:100%;}
49 #main .title{overflow:hidden;padding:0 0 12px;}
50 #main .title h1{color:#333;font-size:24px;font-weight:400;margin:0;}
51 .box{width:100%;background:url(images/bg-box.gif);}
52 .box .bg-t{border-top:1px solid #e3e3e3;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3}
53 .form-track{padding:8px 15px 0;}
54 .form-track .row{clear:both;padding:0 0 5px;}
55 .form-track .row .passenger{width:195px;margin:4px 0 2px}
56 .form-track .row .passenger .select3{width:45px;margin-top:8px}
57 .form-track .row .passenger .psngr_age br{margin:0;padding:0}
58 .form-track .row1{padding:0 0 30px;}
59 .form-track h2 {color:#48a200;font-size:22px;font-weight:400;margin:0 0 20px;display:none}
60 .form-track label{margin:0 40px 0 4px;}
61 .form-track .row2 label{line-height:17px;margin:0 3px 0 0;float:left;width:135px}
62 .form-track .row4 label{line-height:30px; float:left;}
63 .form-track .row2 .lab1{margin:0 4px 0 0;}
64 .form-track label.active{font-weight:700;color:#48a200;}
65 ul.che-list li {clear:both;}
66 .arrows{background:url(images/arrows.png) no-repeat left top;margin-left: 151px;height:35px;width:61px;cursor:pointer;display:none}
67 .arrow_rt{background-position:left -35px;}
68 .col-airport, .col-city{float:left;width:390px;position:relative}
69 .tooltip{position:absolute;font-size:11px;line-height:33px;color:#fff;width:395px;z-index:30;}
70 .col1{position:relative;float:left;width:292px;}
71 .tooltip-blue{top:-22px;left:87px;}
72 .tooltip-red{top:-45px;left:-35px;}
73 #assignment-error .tooltip-red{top:-80px !important;left:190px !important;position:relative !important;}
74 .tooltip .l{float:left;overflow:hidden;width:30px;height:51px;}
75 .tooltip-blue .l{background:url(images/bg-tt-blue-l.png);}
76 .tooltip-red .l{background:url(images/bg-tt-red-l.png);}
77 .tooltip-red .l{background:url(images/bg-tt-red-l.png);}
78 .tooltip .txt{float:left;height:33px;padding:0 8px 0 0;}
79 .tooltip-blue .txt{background:url(images/bg-tt-blue-c.png);}
80 .tooltip-red .txt{background:url(images/bg-tt-red-c.png);}
81 .tooltip .txt span{float:left;position:relative;margin:0 0 0 -13px;}
82 .tooltip .r{float:left;overflow:hidden;width:11px;height:33px;}
83 .tooltip-blue .r{background:url(images/bg-tt-blue-r.png);}
84 .tooltip-red .r{background:url(images/bg-tt-red-r.png);}
85 .col-airport select{width:365px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;}
86 .form-track .col-date{float:left;position:relative}
87 .form-track .col-date, .form-track .col-time {padding-top:5px}
88 .form-track .col-time label,.form-track .col-date label,.form-track .col-airport label, label.sel-label{float:none;display:block;line-height:14px!important;margin:0 0 4px;padding:0!important;}
89 .form-track .col-date .lnk-calendar{float:right;margin:4px 4px 0 0;}
90 /*.form-track .col-time{float:left;overflow:hidden;}*/
91 .row-departure{width:100%;clear:both;padding:0 0 4px;}
92 .box-bottom{width:100%;overflow:hidden;background:url(images/bg-box-b.gif);margin:0 0 20px;}
93 .box-bottom .bg-t{width:100%;overflow:hidden;background:url(images/bg-box-b-t.gif) no-repeat;display:none}
94 .box-bottom .bg-b{height:1%;overflow:hidden;padding:14px 10px 10px 10px;border:1px solid #ececec}
95 .box-bottom .title-b{padding:0 0 24px;}
96 .box-bottom h3{font-size:18px;font-weight:400;background:url(images/dashed.gif) repeat-x 0 100%;float:left;margin:0;padding:0 0 3px;}
97 .box-bottom h3 a{text-decoration:none;background:url(images/arrow-top.gif) no-repeat 100% 50%;color:#4a4a4a;padding:0 18px 0 0;}
98 .box-bottom h3 a.close-box{background:url(images/arrow-bottom.gif) no-repeat 100% 50%;}
99 .row{clear:both;padding:0 0 24px;}
100 .row label span{padding:0 5px;}
101 .form-track .row5{padding:0 0 28px;}
102 .form-tools label,.form-tools .label10{float:left;line-height:30px;font-weight:400;padding:0 5px;}
103 .col2{float:left;width:300px;}
104 .col3{width:300px;}
105 .toll-che{padding-top:20px;}
106 .add,.delete{float:left;color:#4a4a4a;font-size:14px;line-height:27px;text-decoration:none;padding:0 0 0 32px;}
107 .delete{float:right;background:url(images/ico-error.gif) no-repeat 0 -41px;margin:0 116px 0 0;}
108 .add span,.delete span{background:url(images/dashed.gif) repeat-x 0 100%;}
109 .add{background:url(images/ico-error.gif) no-repeat 0 0;font-size:18px;line-height:36px;padding:0 0 0 44px;}
110 .form-track .row1 label{line-height:30px;}
111 .buttons{padding:10px 0 15px;}
112 .error1{color:#ec1612;font-size:14px;background:url(images/ico-error.gif) no-repeat 0 -75px;line-height:30px;margin:5px 0 0 42px;padding:0 0 0 52px}
113
114 .search_noresults{width:960px !important;margin-left:-265px}
115
116 .error, .error_mesage{color:#F00;font-weigth:700;position:relative;border:0px solid #000;}
117 .btn{border:none;background:none;}
118 .search-form-err{color:#F00; line-height:30px;font-size:16px; margin:10px 0 0 42px;padding:10px 0 0;}
119 .warning{color:#af0307;font-size:14px;font-weight:700;background:url(images/warning.png) no-repeat;line-height:48px;margin:5px 0 10px 12px;padding:0 0 0 52px;}
120 .buttons .btn-search, .btn-big-w{background: #57bb10;float:left;height:25px;line-height:25px;font-size:18px;color:#fff;text-decoration:none;margin:0 0 0 0;border-top:1px solid #add595;border-left:1px solid #add595;border-right:1px solid #3e8514;border-bottom:1px solid #3e8514;
121 border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px;
122 -webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px}
123 .buttons .btn-search span, .btn-big-w span{float:left;background:url(images/btn-search.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
124 .btn-big-g{background:url(images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;margin:0 0 0 31px;}
125 .btn-big-g span{float:left;background:url(images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
126 .btn-big-g-a{background:url(images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;}
127 .btn-big-g-a span{float:left;background:url(images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
128 .pay-btn-big-g{background:url(images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;margin:0 0 0 31px;}
129 .pay-btn-big-g span{float:left;background:url(images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
130 .btn-clear, .btn-small{float:right;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#4a4a4a;text-decoration:none;margin:9px 20px 0 0;background:#d9d9d9}
131 .btn-small-g{float:right;background:#FF8C00;border-right:1px solid #a4a4a4;border-bottom:1px solid #a4a4a4;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#fff;text-decoration:none;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px;
132 -webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px}
133 .btn-small-g span{float:left;cursor:pointer;white-space:nowrap;padding:0 12px;}
134 button{cursor:pointer;}
135 .btn-clear span,.btn-small span{float:left;cursor:pointer;background:url(images/btn-clear.gif) no-repeat 100% -24px;white-space:nowrap;padding:0 12px;}
136 .search_btn_clear{float:right;display:none}
137 .select2{width:53px;}
138 .select3{width:64px;}
139 .select4{width:222px;}
140 .bright-text{font-weight: bolder; }
141 .che-hold{float:left;overflow:visible;margin:4px 0 0;}
142 .row-arrows1 select{width:364px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;}
143 .row-arrows1 .arrow{float:left;overflow:hidden;background:url(images/arrow-right.gif);width:35px;height:28px;margin:0 27px 0 33px;}
144 #table{
145 border-collapse: collapse;
146 }
147 #table th, #table td{
148 border: 1px solid #E2E2E2;
149 vertical-align: top;
150 padding:4px;
151 }
152 #air_fare_info h2{margin-top:20px;}
153 #table th{
154 background-image: url(images/hdr.gif);
155 background-repeat: repeat-x;
156 background-position: top;
157 background-color: #4888eb;
158 color: #FFF;
159 font-size: 10px;
160 }
161 .stub_extra_block{ padding: 14px 0 0; }
162 #footer{width:420px;overflow:hidden;background:url(images/sep-footer.gif) no-repeat 50% 0;margin:20px auto 0;padding:10px 0 20px;display:none !important}
163 #footer p{text-align:center;margin:0;}
164 #footer p a{padding:0 10px;}
165 .calendar{display:none;position:absolute;left:50%;top:425px;z-index:100;color:#fff;}
166 .canvas{padding:10px 20px 0;}
167 #fader{position:absolute;top:0;left:0;display:none;z-index:999;background:#000;}
168 .popup .title{background:url(images/bg-popup-top.png);width:512px;height:43px;overflow:hidden;}
169 .popup .title .close{float:right;text-indent:-9999px;overflow:hidden;background:url(images/btn-close.gif);width:15px;height:16px;margin:13px 16px 0 0;}
170 .popup .m{background:url(images/bg-popup.png);overflow:hidden;width:474px;padding:10px 16px 22px 22px;}
171 .popup .b{display:block;overflow:hidden;width:100%;background:url(images/bg-popup-b.png);height:8px;}
172 .popup .inp-hold3{background:url(images/bg-inp3.gif);overflow:hidden;width:339px;height:14px;margin:0 0 15px;padding:8px 13px;}
173 .popup .inp-hold3 input{border:0;width:339px;height:14px;padding:0;}
174 .popup .wrap{overflow:hidden;height:334px;width:475px;position:relative;}
175 .popup .check-list{list-style:none;width:440px;overflow:hidden;margin:0;padding:0;}
176 .popup .check-list li{width:100%;overflow:hidden;padding:0 0 16px;}
177 .popup .check-list label{float:left;line-height:22px;margin:0 0 0 6px;}
178 .popup .btn-save{float:left;overflow:hidden;background:url(images/btn-save.gif);height:32px;color:#fff;line-height:32px;text-decoration:none;font-size:18px;margin:16px 0 0;}
179 .popup .btn-save span{float:left;cursor:pointer;background:url(images/btn-save.gif) no-repeat 100% -32px;padding:0 27px;}
180 .scrollable{height:334px;overflow:hidden;}
181 .scroll-content{top:0!important;height:334px!important;width:475px!important;left:0!important;}
182 .vscroll-bar{position:absolute;width:12px!important;height:334px!important;top:0!important;margin:0;padding:0;}
183 .vscroll-line{width:11px!important;overflow:hidden;background:url(images/scroll-line.gif);}
184 .vscroll-slider{background:url(images/slider.gif)!important;width:12px!important;cursor:pointer;height:12px!important;overflow:hidden;}
185 .box-hide .box{margin-top:-230px;position:relative;}
186 .box-hide .active-box{margin-top:0;}
187 .icon{vertical-align:middle;position:relative;top:-2px;}
188 .norelative{position:static;}
189 .ac_results{border:1px solid #25a8ec;background-color:#0e92d8;overflow:hidden;z-index:99999;width:400px;padding:0;}
190 .ac_results ul{width:100%;list-style-position:outside;list-style:none;margin:0;padding:0;}
191 .ac_results iframe{display:block;position:absolute;top:0;left:0;z-index:-1;filter:mask();width:3000px;height:3000px;}
192 .ac_results li{display:block;font:menu;font-size:11px;line-height:16px;overflow:hidden;color:#FFF;border-top:1px solid #1fa2e7;border-bottom:1px solid #0088d0;white-space:nowrap;cursor:pointer;margin:0;padding:4px 5px;}
193 .ac_results .grey, .aj_inf{color:#9ff8ff;}
194 .ac_loading{background:url(images/indicator.gif) right no-repeat!important;background-color:#FFF;}
195 .ac_over{background-color:#5ec1f7;color:#FFF;}
196
197 input[type=text],input[type=password],input[type=input],select, .location_select{position:relative;line-height:20px;height:20px;border:1 solid #CCC;background:#FFF /*url(images/inp-shadow.gif) repeat-x*/;border-right:1px solid #b7b7b7;border-left:1px solid #b7b7b7;border-top:1px solid #AAA;border-bottom:1px solid #E9E9E9;padding:0; overflow:hidden;}
198 .loc{width:100%;border-style:none !important;background-image:none!important;padding:0!important;margin:0!important;height:18px!important;}
199 .location_select{cursor:pointer;}
200 .location_select span div, .location_select input{width:99%; cursor:pointer;}
201 .location_select .grey, .location_select .aj_inf{color:#DDD;float:right !important;}
202 input.hasDatepicker{background:url(images/cal-bg.png) top right no-repeat;padding-right:20px;}
203 .inp-hold1{float:left;}
204 #tooltip{background:url(images/bg-tooltip.png);background-color:none;opacity:0.85;position:absolute;z-index:3000;padding:17px 6px 6px 17px;}
205 #tooltip h3,#tooltip div{font-size:.9em;color:#FFF;margin:0;}
206 .settings{margin-bottom:20px;clear:both; position:relative;}
207 .settings label{float:left;text-align:right;margin-right:15px;width:200px;padding-top:5px; position:relative;}
208 .v-required { position:relative;}
209 .control-error{display:inline;position:relative;}
210 .smbl_req{font-size:17px;color:#ffac00;line-height:15px;margin-top:10px;}
211 #TB_window{font:12px Arial, Helvetica, sans-serif;position:fixed;background:#fff;z-index:102;color:#000;display:none;border:4px solid #525252;text-align:left;top:50%;left:50%;margin-top:-320px;}
212 #TB_secondLine{font:10px Arial, Helvetica, sans-serif;color:#666;}
213 #TB_overlay{position:fixed;z-index:100;top:0;left:0;height:100%;width:100%;}
214 .TB_overlayMacFFBGHack{background:url(images/macFFBgHack.png) repeat;}
215 .TB_overlayBG{background-color:#000;filter:alpha(opacity=75);-moz-opacity:0.75;opacity:0.75;}
216 #TB_window img#TB_Image{display:block;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-top:1px solid #666;border-left:1px solid #666;margin:15px 0 0 15px;}
217 #TB_caption{height:25px;float:left;padding:7px 30px 10px 25px;}
218 #TB_closeWindow{height:25px;float:right;padding:11px 25px 10px 0;}
219 #TB_closeAjaxWindow{margin-bottom:1px;text-align:right;float:right;padding:12px 10px 5px 0;}
220 #TB_closeWindowButton{background:url(images/btn-close.gif) no-repeat right;width:15px;height:16px;color:#FFF;margin:33px 5px 0 0;padding:12px 22px 13px;}
221 #TB_closeWindowButton a:link,#TB_closeWindowButton a:visited{color:#FFF;}
222 #TB_title{background-color:#0097e7;height:43px;}
223 #TB_ajaxContent{clear:both;overflow:auto;text-align:left;line-height:1.4em;padding:2px 15px 15px;}
224 #TB_ajaxContent.TB_modal{padding:15px;}
225 #TB_ajaxContent p{padding:5px 0;}
226 #TB_load{position:fixed;display:none;height:13px;width:208px;z-index:103;top:50%;left:50%;margin:-6px 0 0 -104px;}
227 #TB_HideSelect{z-index:99;position:fixed;top:0;left:0;background-color:#fff;border:none;filter:alpha(opacity=0);-moz-opacity:0;opacity:0;height:100%;width:100%;}
228 #TB_iframeContent{clear:both;border:none;margin-bottom:-1px;margin-top:1px;_margin-bottom:1px;}
229 .holder,.box-hide{width:100%;overflow:hidden;}
230 .hidden,.vscroll-up,.vscroll-down{display:none;}
231 #header:after,.header-hold:after,#lang:after,#main:after,.box:after,.box .bg-t:after,.box .bg-b1:after,.box .bg-b:after,.form-track .row:after,.row:after{height:0;clear:both;content:'';display:block;}
232 #header .login-box p,.btn-small{margin:0;}
233 #lang:hover,#lang.hover,.inp-hold,.row-calendar,.top-box .bg-b1,.settings .value{position:relative;}
234 .box .bg-b1,.box .bg-b{width:100%;border-bottom:1px solid #a7a7a7}
235 .box2 .bg-b{width:100%}
236 .form-track .radiobutton,.form-track .row2 select,.buttons holder .error{float:left;}
237 .form-track .col-time select,.select1{width:156px;}
238 .row label a,.form-tools .label10 a{color:#4A4A4A;font-weight:700;}
239 .form-track .col-time {float:right}
240 .popup .title h3,#TB_ajaxWindowTitle{float:left;font-weight:400;font-size:18px;display:inline;line-height:40px;color:#fff;margin:2px 0 0 24px;}
241 .add-box,.hold-for-box{overflow:hidden;}
242
243
244 * html #TB_overlay,* html #TB_HideSelect{
245 position:absolute;
246 height:expression(document.body.scrollHeight>document.body.offsetHeight?document.body.scrollHeight:document.body.offsetHeight+'px');
247 }
248 * html #TB_window,* html #TB_load{
249 position:absolute;
250 margin-top:expression(0-parseInt(this.offsetHeight/2));
251 margin-right:0px;
252 margin-bottom:expression(TBWindowMargin=document.documentElement&&document.documentElement.scrollTop||document.body.scrollTop);
253 margin-left:0px;
254 }
255 /* FIX ME*/
256 #change_form nobr img{display:none}
257 /*FLIGHTS RES*/
258 .charge_is_promo{color:green;}
259 html{font-size:9px;color:#666;}
260 #segment{font-size:10px;background-color:#FFF;}
261 #freight{font-size:11px;width:100%;}
262 .price_val{font-size:18px;text-align:center;}
263 .price_val_hotel{color:#48a200;
264 font-size:24px;
265 font-weight:normal;}
266 .delim{background-image:url(images/delim.jpg);background-repeat:no-repeat;background-position:center top;height:30px;}
267 .price_detail_link a{color:#999;}
268 .var_num{font-size:24px;color:#38647d;width:30px;}
269 .vendor_name,.equip_name,.det_link{color:#333;text-decoration:none;border-bottom-width:1px;border-bottom-style:dashed;border-bottom-color:silver;}
270 .det_link{color:#CCC;}
271 .total_variants{padding:2px 5px;color:#fff;background:#FF8C00;font-size:16px;font-weight:normal;margin:0 20px 20px 0;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px;-webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px
272 }
273 .opacity_off{opacity:1!important}
274 .linkbutton{opacity:0.9}
275 .paginator{text-align:center;}
276
277 .pages a{font-family:arial;font-size:16px;}
278 .pages{margin-left:25px;font-weight:400;}
279
280 .icon,.logo{vertical-align:middle;margin-right:10px;border-width:0;}
281 .icon{margin-right:0;}
282 .logo{padding:5px 0;}
283 .var_id{margin-bottom:3px;cursor:pointer;font-size:9px;color:#333;padding:0;}
284 .str_hilight{background-color:#E2E2E2;}
285 #clicked_var{text-align:center;font-weight:700;color:#06C;background-position:center;border-bottom-width:1px;border-bottom-style:solid;border-bottom-color:#06C;padding-bottom:3px;}
286 .price_val_map{font-weight:700;font-size:10px;}
287 .hilight{background-color:#FFC;}
288 .map_var{background-color:#4F86A4;color:#FFF;font-weight:700;font-size:8px;padding:0 2px;}
289 .vendor_wl{background-color:#F5FFF5;}
290 .selected_flight .var_num{background:#f9b500 url(images/sr_bg.jpg) -90px top;color:#000;}
291 #tools{top:0;left:30%;z-index:10;background:#ff8c00;border:2px solid #CCC;text-align:center;font-weight:700;width:auto;position:fixed;opacity:0.95;padding:10px;}
292 #tools a{color:#FFF;font-size:16px;padding:10px;}
293 .op_off{opacity:1!important;}
294 .results_search_order{float:right;text-align:right;font-size:11px;white-space:nowrap;}
295 .search_params{color:#999;margin-top:15px;}
296 .sr_inf{color:#666;font-weight:700;}
297 #sr_toolbar{padding:5px;margin-bottom:20px;}
298 .special_offer{color: red; font-weight: bold;}
299 .timetable_search{float:right;width:20%;text-align:right;padding-top:20px;}
300 .details div{display:inline;}
301 .bookmark{background:url(images/star_off.png) no-repeat;width:16px;height:16px;float:right;cursor:pointer;display:none}
302 .selected_flight .bookmark{background:url(images/star.png);}
303 .dep,.arr{font-family:verdana;font-weight:700;font-size:11px;}
304 #sr-search-params{padding:10px;}
305 .sr-segment{width:100%;border:0;border-bottom:1px solid #e7e8ed;padding:3px 5px;}
306 .sr-segment td{padding:7px;}
307 .sr-segment .sr-from,.sr-segment .sr-to{width:240px;padding:10px 3px!important;}
308 .sr-flight-info{color:#999;text-align:left;}
309 .sr-price-div{width:120px;padding:3px 3px 3px 5px !important;}
310 .price-div{text-align:center; white-space:nowrap;}
311 .logo_column{vertical-align:center;width:88px;}
312 #back_to_search{float:right;}
313 #btn_prnt{float:left;padding:20px;}
314 #to_mail{float:right;padding:20px;}
315 #matrix{margin:auto;background-color:#e6e7ec;}
316 #matrix td,th{border:1px solid #cecece;font-size:12px;padding:7px;}
317 #matrix td{background:url(images/sr_fl_bg.png) no-repeat left -40px;}
318 .active_cell{background-position:left bottom!important;}
319 #matrix th,#matrix th .active_cell{background-image:url(images/th_bg.jpg) ;}
320 .price_num{font-weight:700;}
321 .nav_links{float:right;width:200px;}
322 /*FIXME */
323 #div_three_days {margin-bottom:20px;}
324 #div_three_days select{width:40px!important;}
325 .actioins_alert{color:red;font-weight:700;font-size:14px;}
326
327 /*HOTEL RES*/
328 .results_search_order{text-align:right;font-size:9px;}
329 .var_num{font-size:24px;color:#color:#38647d;width:30px;vertical-align:top;text-align:center;}
330 .search_params{margin-top:15px;color:#999;text-align: left;}
331 #back_to_search{float:right;}
332 /*#form_hotel_search .label{margin-top:15px;} */
333 .hotel{background:#d9dde2 url(images/sr_htl_bg.png) no-repeat;font-family:Arial, Helvetica, sans-serif;font-size:11px;width:100%;}
334 .hotel td{vertical-align:top;}
335 .res_hotel_location{float:right; white-space:nowrap;padding:5px;}
336 .res_room_type{font-size:130%; font-weight:700; }
337 .continent{width:130px; float:left; margin-right:16px;}
338 .all_country_name{margin:0 0 7px 0;line-height:14px;}
339 #field_rooms table{margin-bottom:10px;}
340 .room_block fieldset table td{font-size:9px;}
341 td.hotel_param_group{padding:5px;}
342 .hotel_thumbnail{border:1px solid #999;}
343 .guide_thumbnail{border:1px solid #999;}
344 .info_left{font-weight:bolder;width:50%;}
345 .info_table{width:600px;}
346 .info_double{width:600px;text-align:center;font-weight:bolder;}
347 .info_link{margin-left:10px;}
348 .hname{font-size:14px;font-weight:700;font-family:Verdana;color:#333;}
349 .star5,.star4,.star3,.star2,.star1{background:url(images/stars.png);font-size:1px;width:54px;height:10px;float:left;}
350 .star4{background-position:left -15px;}
351 .star3{background-position:left -30px;}
352 .star2{background-position:left -45px;}
353 .star1{background-position:left -60px;}
354 .price_val{font-size:18px;text-align:center;color:#000}
355 .route{width:auto;margin-bottom:10px;padding:20px 5px 20px 0;}
356 .hidden{visibility:hidden;}
357 .back_to_search{margin-left:20px;padding:20px;}
358 .error{color:red;}
359 .div_info_title{text-align:left;float:left;position:relative;width:205px;font-weight:bolder;margin-left:0;}
360 .div_info_content{text-align:right;margin-left:205px;}
361 #sr-search-params,#sr_toolbar{padding:10px;}
362 .search_params label{margin:0;}
363 .cr_out_loc{background:url(images/arrow-right.gif) 96% 20px no-repeat;padding-right:70px!important;}
364 .cr_segment{padding-bottom:30px; padding-top:20px;margin-bottom:20px;}
365 .cr_options .col{width:300px; float:left;}
366 .f-sel{width:250px;}
367 .f-sel-gender{width:104px;}
368 .f-lab{float:none!important;clear:both!important;}
369 .input-name{width:300px;}
370 .f-sel-middle{width:250px;}
371 .back-links{float:right;}
372 .city_lookup{width:365px;position:relative;}
373 #CP_hourcont{position:absolute;border:1px solid #FFF;background-color:#0097e7;display:none;padding:0;color:#FFF;z-index:99}
374 #CP_minutecont{background-color:#0097e7;border:1px solid #FFF;position:absolute;width:80px;display:none;padding:0;color:#FFF;z-index:99 }
375 .floatleft{float:left;}
376 .CP_hour{font-family:Arial, Helvetica, sans-serif;font-size:17px;white-space:nowrap;cursor:pointer;width:75px;background-color:#0097e7;margin:1px;padding:1px;}
377 .CP_minute{background-color:#0097e7;font-family:Arial, Helvetica, sans-serif;font-size:28px;font-weight:700;white-space:nowrap;cursor:pointer;width:auto;margin:1px;padding:1px;}
378 .CP_over{background-color:#fff;color:#000;}
379
380 /*Seatmapping*/
381 .seatmap div.row_left { background: url(images/row_left.png) no-repeat right top !important; width:154px!important;color:#FFF; text-align:right;font-size:18px;padding-right:20px;}
382 .seatmap div.row_right { background: url(images/row_right.png) no-repeat left top !important; width:154px!important;}
383 .seatmap div, .seatmap_legend td { background: url(images/seatmap.png) no-repeat top left;}
384
385 .pass_settings{margin-left: 220px; clear:both;}
386 .radio-choice{font-size: 15px; font-weight: bold;}
387 .noseat { background-position: 0 0!important; width: 28px; height: 47px; }
388 .o { background-position: -84px 0!important; width: 28px; height: 47px; }
389 .seat { background-position: -162px 0!important; width: 28px; height: 47px; }
390 .seat:hover { background-position: -162px -47px!important; cursor:pointer;}
391 .aisle, .row_left, .row_right { background-position: 0 0!important; width: 33px; height: 47px; }
392 .sel {background-position: -84px -47px!important; cursor:pointer;}
393 .seatmap div.row_left.wing {background: url(images/row_left_wing.png) no-repeat right top !important; }
394 .seatmap div.row_right.wing {background: url(images/row_right_wing.png) no-repeat left top !important; }
395 #map_segments td.segment, #map_segments td.segment a{font-size:15px;color:#48a200;font-weight:700;}
396 #map_segments td.inactive_segment, #map_segments td.inactive_segment a{font-size:17px;color:#DDD;font-weight:700;}
397 .seat_num{color:#FFF; font-size:12px;background-color:#0062bd;}
398 .seatmap_row{text-align:center;}
399 #field_hotel_name .ac_input{width:200px}
400 #div_days_nights input, #field_max_price input{width:70px;}
401 #div_number_of_clients select{width:70px!important}
402 .people-sel{margin-right:40px;}
403 .room_lab{font-weight:700;}
404 .room_lab .room_number{font-size:150%}
405 .delete_icon{ background: url(images/cross_small.png) no-repeat; padding-left:20px; margin-right:20px;}
406 .add_icon{ background: url(images/plus_small.png) no-repeat;padding-left:20px; margin-right:20px;}
407
408 .category_table{width: 100%;}
409
410 .cmstoolbar_element{margin:10px;border:0!important;;width:15px;height:15px;overflow:hidden;position:absolute;background-color:#F00;z-index:1002;}
411 .cmstoolbar_element:hover{width:300px;height:60px;z-index:1003;}
412 .cmstoolbar_block{padding:20px;border:0;width:15px;height:15px;overflow:hidden;position:absolute;background-color:#0F0;z-index:1001;}
413 .cmstoolbar_block:hover{width:300px;height:160px;z-index:1004;}
414 .cmstoolbar_content {
415 background-color:#FFFF00;
416 border:0 none !important;
417 height:15px;
418 margin:20px;
419 overflow:hidden;
420 position:absolute;
421 width:15px;
422 z-index:1002;
423 }
424 .cmstoolbar_content:hover{height:100px;width:300px;z-index:1005}
425
426 .cmstoolbar_page {
427 background-color:#00FFFF;
428 border:0 none !important;
429 height:15px;
430 margin:20px;
431 overflow:hidden;
432 position:absolute;
433 width:15px;
434 z-index:1002;
435 }
436 .cmstoolbar_page:hover{height:100px;width:300px;z-index:1005}
437 .search_form .form-tools .row{padding:0;}
438
439 span.img_currency_USD {overflow: hidden; background:url("images/usd.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;}
440 span.img_currency_EUR {overflow: hidden; background:url("images/eur.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;}
441 span.img_currency_RUB {overflow: hidden; background:url("images/rub.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;}
442
443
444 #kkdateTime {
445 text-align: right;
446 font-weight:bold;
447 }
448
449 .loc_min{width:90%;}
450 .no_hidden{overflow:visible}
451 .autotag{width:90%; float:left}
452 .field_several_element{width:270px}
453 .smbl_req_div{float:right}
454
455 .room_cat{margin:4px;}
456 .logic_record{margin:4px;}
457 .ac_loading {
458 background:url(images/ajax-loader.gif) no-repeat 100% 0 !important;
459 }
460
461 .res_hotel_title{font-size:15px;font-weight:700;font-style:Verdana;margin-bottom:5px}
462 .book_link{font-size:14px;font-weight:700;color:#0b6c2d}
463 .hotel_charge_cond {font-size:13px;}
464 .tour_charge_cond {font-size:14px;font-weight:700;}
465
466 .category_col1{width:50%}
467 .category_col2{width:25%}
468 .category_col3{width:25%}
469 .hr_category_name{font-weight:700;}
470 .login_buttons_div{padding-left:170px}
471 .big_green_text{color:#48a200;
472 font-size:24px;
473 font-weight:normal;
474 margin:0 20px 20px 0;}
475
476 #div_reg .btn-small-g{
477 margin-right: 25px;
478 }
479
480 .comment{
481 color:silver;
482 }
483 .row_trip input{vertical-align: top;}
484
485 #dropoff_city_from #citiesAndCountry, #dropoff_city_from #list_ref{
486 margin: 0 0 0 219px;
487 }
488
489 /* FLAGS */
490 .flag{width:18px;height:12px;background: url(images/flags.png) no-repeat;}
491 .flag.flag-ad{background-position:-18px 0;}
492 .flag.flag-ae{background-position:-36px 0;}
493 .flag.flag-af{background-position:-54px 0;}
494 .flag.flag-ag{background-position:-72px 0;}
495 .flag.flag-ai{background-position:-90px 0;}
496 .flag.flag-al{background-position:-108px 0;}
497 .flag.flag-am{background-position:-126px 0;}
498 .flag.flag-an{background-position:-144px 0;}
499 .flag.flag-ao{background-position:-162px 0;}
500 .flag.flag-ar{background-position:-180px 0;}
501 .flag.flag-as{background-position:-198px 0;}
502 .flag.flag-at{background-position:-216px 0;}
503 .flag.flag-au{background-position:-234px 0;}
504 .flag.flag-aw{background-position:-252px 0;}
505 .flag.flag-az{background-position:-270px 0;}
506 .flag.flag-ba{background-position:0 -12px;}
507 .flag.flag-bb{background-position:-18px -12px;}
508 .flag.flag-bd{background-position:-36px -12px;}
509 .flag.flag-be{background-position:-54px -12px;}
510 .flag.flag-bf{background-position:-72px -12px;}
511 .flag.flag-bg{background-position:-90px -12px;}
512 .flag.flag-bh{background-position:-108px -12px;}
513 .flag.flag-bi{background-position:-126px -12px;}
514 .flag.flag-bj{background-position:-144px -12px;}
515 .flag.flag-bm{background-position:-162px -12px;}
516 .flag.flag-bn{background-position:-180px -12px;}
517 .flag.flag-bo{background-position:-198px -12px;}
518 .flag.flag-br{background-position:-216px -12px;}
519 .flag.flag-bs{background-position:-234px -12px;}
520 .flag.flag-bt{background-position:-252px -12px;}
521 .flag.flag-bv{background-position:-270px -12px;}
522 .flag.flag-bw{background-position:0 -24px;}
523 .flag.flag-by{background-position:-18px -24px;}
524 .flag.flag-bz{background-position:-36px -24px;}
525 .flag.flag-ca{background-position:-54px -24px;}
526 .flag.flag-cd{background-position:-72px -24px;}
527 .flag.flag-cf{background-position:-90px -24px;}
528 .flag.flag-cg{background-position:-108px -24px;}
529 .flag.flag-ch{background-position:-126px -24px;}
530 .flag.flag-ci{background-position:-144px -24px;}
531 .flag.flag-ck{background-position:-162px -24px;}
532 .flag.flag-cl{background-position:-180px -24px;}
533 .flag.flag-cm{background-position:-198px -24px;}
534 .flag.flag-cn{background-position:-216px -24px;}
535 .flag.flag-co{background-position:-234px -24px;}
536 .flag.flag-cr{background-position:-252px -24px;}
537 .flag.flag-cu{background-position:-270px -24px;}
538 .flag.flag-cv{background-position:0 -36px;}
539 .flag.flag-cy{background-position:-18px -36px;}
540 .flag.flag-cz{background-position:-36px -36px;}
541 .flag.flag-de{background-position:-54px -36px;}
542 .flag.flag-dj{background-position:-72px -36px;}
543 .flag.flag-dk{background-position:-90px -36px;}
544 .flag.flag-dm{background-position:-108px -36px;}
545 .flag.flag-do{background-position:-126px -36px;}
546 .flag.flag-dz{background-position:-144px -36px;}
547 .flag.flag-ec{background-position:-162px -36px;}
548 .flag.flag-ee{background-position:-180px -36px;}
549 .flag.flag-eg{background-position:-198px -36px;}
550 .flag.flag-eh{background-position:-216px -36px;}
551 .flag.flag-er{background-position:-234px -36px;}
552 .flag.flag-es{background-position:-252px -36px;}
553 .flag.flag-et{background-position:-270px -36px;}
554 .flag.flag-eu{background-position:0 -48px;}
555 .flag.flag-fi{background-position:-18px -48px;}
556 .flag.flag-fj{background-position:-36px -48px;}
557 .flag.flag-fk{background-position:-54px -48px;}
558 .flag.flag-fm{background-position:-72px -48px;}
559 .flag.flag-fo{background-position:-90px -48px;}
560 .flag.flag-fr{background-position:-108px -48px;}
561 .flag.flag-ga{background-position:-126px -48px;}
562 .flag.flag-gb{background-position:-144px -48px;}
563 .flag.flag-gd{background-position:-162px -48px;}
564 .flag.flag-ge{background-position:-180px -48px;}
565 .flag.flag-gf{background-position:-198px -48px;}
566 .flag.flag-gh{background-position:-216px -48px;}
567 .flag.flag-gi{background-position:-234px -48px;}
568 .flag.flag-gl{background-position:-252px -48px;}
569 .flag.flag-gm{background-position:-270px -48px;}
570 .flag.flag-gn{background-position:0 -60px;}
571 .flag.flag-gp{background-position:-18px -60px;}
572 .flag.flag-gq{background-position:-36px -60px;}
573 .flag.flag-gr{background-position:-54px -60px;}
574 .flag.flag-gs{background-position:-72px -60px;}
575 .flag.flag-gt{background-position:-90px -60px;}
576 .flag.flag-gu{background-position:-108px -60px;}
577 .flag.flag-gw{background-position:-126px -60px;}
578 .flag.flag-gy{background-position:-144px -60px;}
579 .flag.flag-hk{background-position:-162px -60px;}
580 .flag.flag-hm{background-position:-180px -60px;}
581 .flag.flag-hn{background-position:-198px -60px;}
582 .flag.flag-hr{background-position:-216px -60px;}
583 .flag.flag-ht{background-position:-234px -60px;}
584 .flag.flag-hu{background-position:-252px -60px;}
585 .flag.flag-id{background-position:-270px -60px;}
586 .flag.flag-ie{background-position:0 -72px;}
587 .flag.flag-il{background-position:-18px -72px;}
588 .flag.flag-in{background-position:-36px -72px;}
589 .flag.flag-io{background-position:-54px -72px;}
590 .flag.flag-iq{background-position:-72px -72px;}
591 .flag.flag-ir{background-position:-90px -72px;}
592 .flag.flag-is{background-position:-108px -72px;}
593 .flag.flag-it{background-position:-126px -72px;}
594 .flag.flag-jm{background-position:-144px -72px;}
595 .flag.flag-jo{background-position:-162px -72px;}
596 .flag.flag-jp{background-position:-180px -72px;}
597 .flag.flag-ke{background-position:-198px -72px;}
598 .flag.flag-kg{background-position:-216px -72px;}
599 .flag.flag-kh{background-position:-234px -72px;}
600 .flag.flag-ki{background-position:-252px -72px;}
601 .flag.flag-km{background-position:-270px -72px;}
602 .flag.flag-kn{background-position:0 -84px;}
603 .flag.flag-kp{background-position:-18px -84px;}
604 .flag.flag-kr{background-position:-36px -84px;}
605 .flag.flag-kw{background-position:-54px -84px;}
606 .flag.flag-ky{background-position:-72px -84px;}
607 .flag.flag-kz{background-position:-90px -84px;}
608 .flag.flag-la{background-position:-108px -84px;}
609 .flag.flag-lb{background-position:-126px -84px;}
610 .flag.flag-lc{background-position:-144px -84px;}
611 .flag.flag-li{background-position:-162px -84px;}
612 .flag.flag-lk{background-position:-180px -84px;}
613 .flag.flag-lr{background-position:-198px -84px;}
614 .flag.flag-ls{background-position:-216px -84px;}
615 .flag.flag-lt{background-position:-234px -84px;}
616 .flag.flag-lu{background-position:-252px -84px;}
617 .flag.flag-lv{background-position:-270px -84px;}
618 .flag.flag-ly{background-position:0 -96px;}
619 .flag.flag-ma{background-position:-18px -96px;}
620 .flag.flag-mc{background-position:-36px -96px;}
621 .flag.flag-md{background-position:-54px -96px;}
622 .flag.flag-me{background-position:-72px -96px;}
623 .flag.flag-mg{background-position:-90px -96px;}
624 .flag.flag-mh{background-position:-108px -96px;}
625 .flag.flag-mk{background-position:-126px -96px;}
626 .flag.flag-ml{background-position:-144px -96px;}
627 .flag.flag-mm{background-position:-162px -96px;}
628 .flag.flag-mn{background-position:-180px -96px;}
629 .flag.flag-mo{background-position:-198px -96px;}
630 .flag.flag-mp{background-position:-216px -96px;}
631 .flag.flag-mq{background-position:-234px -96px;}
632 .flag.flag-mr{background-position:-252px -96px;}
633 .flag.flag-ms{background-position:-270px -96px;}
634 .flag.flag-mt{background-position:0 -108px;}
635 .flag.flag-mu{background-position:-18px -108px;}
636 .flag.flag-mv{background-position:-36px -108px;}
637 .flag.flag-mw{background-position:-54px -108px;}
638 .flag.flag-mx{background-position:-72px -108px;}
639 .flag.flag-my{background-position:-90px -108px;}
640 .flag.flag-mz{background-position:-108px -108px;}
641 .flag.flag-na{background-position:-126px -108px;}
642 .flag.flag-nc{background-position:-144px -108px;}
643 .flag.flag-ne{background-position:-162px -108px;}
644 .flag.flag-nf{background-position:-180px -108px;}
645 .flag.flag-ng{background-position:-198px -108px;}
646 .flag.flag-ni{background-position:-216px -108px;}
647 .flag.flag-nl{background-position:-234px -108px;}
648 .flag.flag-no{background-position:-252px -108px;}
649 .flag.flag-np{background-position:-270px -108px;}
650 .flag.flag-nr{background-position:0 -120px;}
651 .flag.flag-nu{background-position:-18px -120px;}
652 .flag.flag-nz{background-position:-36px -120px;}
653 .flag.flag-om{background-position:-54px -120px;}
654 .flag.flag-pa{background-position:-72px -120px;}
655 .flag.flag-pe{background-position:-90px -120px;}
656 .flag.flag-pf{background-position:-108px -120px;}
657 .flag.flag-pg{background-position:-126px -120px;}
658 .flag.flag-ph{background-position:-144px -120px;}
659 .flag.flag-pk{background-position:-162px -120px;}
660 .flag.flag-pl{background-position:-180px -120px;}
661 .flag.flag-pm{background-position:-198px -120px;}
662 .flag.flag-pn{background-position:-216px -120px;}
663 .flag.flag-pr{background-position:-234px -120px;}
664 .flag.flag-ps{background-position:-252px -120px;}
665 .flag.flag-pt{background-position:-270px -120px;}
666 .flag.flag-pw{background-position:0 -132px;}
667 .flag.flag-py{background-position:-18px -132px;}
668 .flag.flag-qa{background-position:-36px -132px;}
669 .flag.flag-re{background-position:-54px -132px;}
670 .flag.flag-ro{background-position:-72px -132px;}
671 .flag.flag-rs{background-position:-90px -132px;}
672 .flag.flag-ru{background-position:-108px -132px;}
673 .flag.flag-rw{background-position:-126px -132px;}
674 .flag.flag-sa{background-position:-144px -132px;}
675 .flag.flag-sb{background-position:-162px -132px;}
676 .flag.flag-sc{background-position:-180px -132px;}
677 .flag.flag-sd{background-position:-198px -132px;}
678 .flag.flag-se{background-position:-216px -132px;}
679 .flag.flag-sg{background-position:-234px -132px;}
680 .flag.flag-sh{background-position:-252px -132px;}
681 .flag.flag-si{background-position:-270px -132px;}
682 .flag.flag-sk{background-position:0 -144px;}
683 .flag.flag-sl{background-position:-18px -144px;}
684 .flag.flag-sm{background-position:-36px -144px;}
685 .flag.flag-sn{background-position:-54px -144px;}
686 .flag.flag-so{background-position:-72px -144px;}
687 .flag.flag-sr{background-position:-90px -144px;}
688 .flag.flag-st{background-position:-108px -144px;}
689 .flag.flag-sv{background-position:-126px -144px;}
690 .flag.flag-sy{background-position:-144px -144px;}
691 .flag.flag-sz{background-position:-162px -144px;}
692 .flag.flag-tc{background-position:-180px -144px;}
693 .flag.flag-td{background-position:-198px -144px;}
694 .flag.flag-tf{background-position:-216px -144px;}
695 .flag.flag-tg{background-position:-234px -144px;}
696 .flag.flag-th{background-position:-252px -144px;}
697 .flag.flag-tj{background-position:-270px -144px;}
698 .flag.flag-tk{background-position:0 -156px;}
699 .flag.flag-tl{background-position:-18px -156px;}
700 .flag.flag-tm{background-position:-36px -156px;}
701 .flag.flag-tn{background-position:-54px -156px;}
702 .flag.flag-to{background-position:-72px -156px;}
703 .flag.flag-tr{background-position:-90px -156px;}
704 .flag.flag-tt{background-position:-108px -156px;}
705 .flag.flag-tv{background-position:-126px -156px;}
706 .flag.flag-tw{background-position:-144px -156px;}
707 .flag.flag-tz{background-position:-162px -156px;}
708 .flag.flag-ua{background-position:-180px -156px;}
709 .flag.flag-ug{background-position:-198px -156px;}
710 .flag.flag-um{background-position:-216px -156px;}
711 .flag.flag-us{background-position:-234px -156px;}
712 .flag.flag-uy{background-position:-252px -156px;}
713 .flag.flag-uz{background-position:-270px -156px;}
714 .flag.flag-va{background-position:0 -168px;}
715 .flag.flag-vc{background-position:-18px -168px;}
716 .flag.flag-ve{background-position:-36px -168px;}
717 .flag.flag-vg{background-position:-54px -168px;}
718 .flag.flag-vi{background-position:-72px -168px;}
719 .flag.flag-vn{background-position:-90px -168px;}
720 .flag.flag-vu{background-position:-108px -168px;}
721 .flag.flag-wf{background-position:-126px -168px;}
722 .flag.flag-ws{background-position:-144px -168px;}
723 .flag.flag-ye{background-position:-162px -168px;}
724 .flag.flag-yt{background-position:-180px -168px;}
725 .flag.flag-za{background-position:-198px -168px;}
726 .flag.flag-zm{background-position:-216px -168px;}
727 .flag.flag-zw{background-position:-234px -168px;}
В настройках системы (если доступно) перечислите домены, на которых будет размещена легкая форма.
Внимание! Легкая форма работает на сайтах с кодировкой UTF-8.
Сайты-спутники
Альтернативой функционалу «Легкая форма поиска» является функционал «Сайты-спутники».
В этом случае, если мини-форма поиска размещается на другом домене, то пользователь при переходе к результатам поиска остается на том же домене. Это позволяет видеть статистику поисковых запросов и созданных бронирований именно с партнерского домена.
Для настройки функционала необходимо:
- Создать компанию-партнер в разделе Аккаунт менеджмент → Агенты и пользователи → Управление.
- В настройки этой компании-партнера в разделе Управление сайтом → Домены и протоколы указать Доменное имя сайта для загрузки настроек — доменное имя сайта компании-партнера. Здесь может быть домен второго уровня. А на домене первого уровня — на основном сайте компании-партнера можно разместить «Легкую форму» поиска.
- Также необходимо выполнить привязку сайта к доменному имени агентства.
- Стили основного сайта на сайт компании-партнера не распространяются. Их можно прописать отдельно в разделе Управление сайтом → Настройки внешнего вида.
Фиксация оплаты внешним запросом
Сервис предназначен для приема информации о получении оплаты и простановки статуса «Оплачено» для определенного заказа.
Сервис вызывается следующим образом: http://CLIENT_DOMAIN/index.php?go=payment/bill
Подпись запроса
Подпись sig сверяется c md5($booking_id.$secret), где:
- $booking_id — Id заказа в системе Nemo.Travel;
- $secret — значение настройки Ключ безопасности для сервиса выставления оплаты и получения XML выгрузки в разделе Управление сайтом → Домены и протоколы.
Пример
Если booking_id: 263330 ключ безопасности: 12345 То sig=md5(26333012345) = a439a4492131f4b866ed1a17d018d3a6
Для фиксации оплаты получается такая ссылка:
http://CLIENT_DOMAIN/index.php?go=payment/bill&booking_id=263330&sig=a439a4492131f4b866ed1a17d018d3a6
FastSearch — передача параметров в форму
В системе Nemo.Travel имеется возможность перенаправлять пользователей на страницу с уже заполненными параметрами поиска или сразу напрямую на результаты поиска.
Эта технология может использоваться, к примеру, для формирования ссылок с баннеров, при клике на которые пользователь попадает на форму, в которой уже могут быть заполнены пункты назначения, даты, количество пассажиров и прочие параметры.
Также при указании всех необходимых параметров пользователя можно перебрасывать сразу на процесс поиска авиабилетов с указанными критериями.
Для использования заполнения формы из URL следует включить опцию Включить FastSearch (передачу параметров поиска) в разделе Управление сайтом → Домены и протоколы.
После этого можно использовать ссылки на форму поиска вида:
http://DOMAIN/?trip_type=OW&out_iata=MOW&in_iata=BER&departure_date=21.10.2009&adults=1&children=0&input_vendors=SU,PS¶m_by_get=on
Имена полей — такие же как имена инпутов на поисковой форме.
Если вы указываете все необходимые для поиска параметры, то для того чтобы отправить пользователя сразу на результаты поиска нужно указать непустой параметр fast_search. Например, &fast_search=true.
Подробная информация о данном функционале для отелей находится по ссылке Fast Search для отелей
Интеграция со Сторонней системой — Авторизация
В Nemo.Travel существует возможность авторизоваться в системе менеджерам агентства и субагентам, прежде не работавшим в системе, при помощи интеграции со Сторонней системой (СС).
Настраивается данный функционал в разделе: Для техподдержки → Устаревшие настройки → Реквизиты подключения, где логин и пароль используется для доступа к системе.
Пример: Интеграция с Eagle Eye — авторизация
Процесс авторизации:
- Пользователь на странице авторизации в системе Nemo.Travel вводит Логин и Пароль, которые отправляются в СС для авторизации.
Сценарий успешной авторизации:
- Если авторизация пользователя в СС прошла успешно, то идёт проверка, есть ли в базе данных пользователей Nemo.Travel пользователь с таким ID.
- Если такой пользователь существует в базе Nemo.Travel, то данные о пользователе и агентстве обновляются, исходя из информации, содержащейся в ответе на авторизацию.Обновляется логин и пароль.
- Логин пользователя Nemo.Travel может быть обновлен на актуальный.
- Если в Nemo.Travel отсутствует пользователь с данным ID — то происходит добавление пользователя.
Сценарий неуспешной авторизации:
- Если авторизация в СС прошла не успешно, то система Nemo.Travel проверяет, существует ли в СС ID для пользователя с запрашиваемым логином.
- Если в СС пользователь с ID был сохранен, значит данный пользователь выключен в системе СС, пользователю будет отказано в авторизации.
- Если в СС пользователь с данным ID отсутствует, то данного пользователя нет в системе СС и, если шаг 1 был успешным, то он авторизуется в Nemo.Travel как при обычной авторизации Nemo.Travel.
Внимание! Если в системе пытается авторизоваться субагент агентства, которое ещё не создано в системе, то в регистрации ему будет отказано, т.к. родительское агентство отсутствует.
Синхронизация данных о пользователях и компаниях
Назначение данного модуля — обеспечение взаимодействия между сторонней программой (например, «САМО-тур») и системой Nemo.Travel в части синхронизации списка B2B-пользователей.
Модуль является компонентом, включаемым/отключаемым из административной части.
Авторизация
Все B2B-пользователи, загруженные через модуль взаимодействия со сторонней программой, будут иметь случайным образом сгенерированный криптостойкий пароль. Механизм авторизации работает следующим образом:
- Система пытается авторизовать пользователя через собственную службу авторизации.
- В случае неудачи, но присутствия в системе введенного логина, она должна попытаться авторизовать пользователя во внешней службе авторизации («САМО-тур»), при включенном компоненте взаимодействия с «САМО-тур».
- В случае неудачного опознавания пользователя выводится соответствующее сообщение и процедура может быть повторена путем повторного ввода логина и пароля.
Регистрация неудачных попыток входа производится только в двух случаях:
- Компонент взаимодействия выключен.
- Компонент взаимодействия включен и провалены обе попытки авторизации (внутренней и внешней).
Для сторонней авторизации пользователей в системе Nemo.Travel сторонняя программа должна иметь веб-службу, основанную на WSDL определенного формата. Ссылка на веб-службу прописывается в настройках системы Nemo.Travel на странице конфигурации интеграции с внешней системой.
Для импортированных пользователей в Nemo.Travel имеется поле «Идентификатор внешней системы», который отвечает за сопоставление с ID пользователя в сторонней системе. Для менеджеров агентств оно равно номеру партнера (агента) во внешней системе, для пользователей — номеру пользователя в «САМО-туре».
Для пользователей, имеющих какое-либо значение в поле «Идентификатор во внешней системе», запрещен функционал смены пароля или его восстановления по электронной почте.
Пример запросов и ответов на авторизацию
<?xml version="1.0" encoding="utf-8"?>
<soap12:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap12="http://www.w3.org/2003/05/soap-envelope">
<soap12:Body>
<getAuthorization xmlns="http://tempuri.org/">
<login>string</login>
<pass>string</pass>
</getAuthorization>
</soap12:Body>
</soap12:Envelope>
<?xml version="1.0" encoding="utf-8"?>
<soap12:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap12="http://www.w3.org/2003/05/soap-envelope">
<soap12:Body>
<getAuthorizationResponse xmlns="http://tempuri.org/">
<getAuthorizationResult>
<session_id>string</session_id>
<user_id>string</user_id>
<login>string</login>
<status>string</status>
</getAuthorizationResult>
</getAuthorizationResponse>
</soap12:Body>
</soap12:Envelope>
Сервис реализует функцию «getAuthorization», на вход которой передается конструкция «getAuthorizationRequest»:
- login (строка) — введенный пользователем логин
- pass (строка) — введенный пользователем пароль
Функция должна отдавать системе конструкцию getAuthorizationResponse:
- session_id (строка) — пустое значение
- user_id (строка) — идентификатор менеджера в системе «САМО-тур»
- login (строка) — логин пользователя (для контроля)
- status (строка) — может иметь значения:
- oadm — администратор
- omgr — менеджер
- ousr — пользователь (возвращается всегда это значение)
Импорт\синхронизация учетных записей
Со стороны внешней системы должно быть приложение, отправляющее в формате XML данные по учетным записям B2B-клиентов (агентств и пользователей). Со стороны Nemo.Travel имеется скрипт, который принимает XML в формате, приведенном в описании документов, передаваемых в Nemo.Travel с ключом авторизации, определенным в Nemo.Travel в административной части модуля.
Передаваемые элементы с описанием учетных записей и партнеров имеют аккаунт (Account ID) во внешней системе и атрибут action, который может быть в состоянии update или delete, т.е. обновления/добавления и удаления соответственно.
В административной части модуля в Nemo.Travel задается ключ авторизации для защиты от несанкционированного доступа. Значение не должно быть пустым.
Скрипт получает данные об обновлении, добавлении (проходят как одно и то же действие) или удалении информации по аккаунту. XML-данные могут содержать несколько элементов, например:
<?xml version="1.0" encoding="UTF-8" ?>
<changes key="ключ_авторизации">
<accounts> - список изменений по аккаунтам пользователей
<item id=3 partnerId=10 action="update" admin="1">
<login>Логин пользователя</login>
</item>
<item id=6 partnerId=15 action="update">
...
</item>
<item id=9 partnerId=30 action="delete" />
</accounts>
<partners> — список изменений по партнерам
<item id=140 action="update">
<name>Название агентства</name>
<ofname>Официальное Название агентства</ofname>
<phone>Телефон</phone>
<tax>Форма налогообложения</tax>
<group>123</group>
<code>ABCD
</item>
</partners>
</changes> </code>
При импорте информации об Агентствах будут возвращаться следующие значения:
| Поле во внешней системе | Путь к элементу xml | Тип данных | Сопоставляемое поле в Nemo.Travel | Примечание |
|---|---|---|---|---|
| Идентификатор партнера | /changes/partners/item[@id] | Целое число | Идентификатор во внешней системе для менеджера / администратора | |
| Название юридического лица | /changes/partners/item/ofname | Строка | Полное официальное название юридического лица | Необходимо для выписки счетов юридическими лицами |
| Сокращенное название | /changes/partners/item/name | Строка | Имя агентства | |
| Код агентства | /changes/partners/item/code | Строка | Используется при создании логина администратора | |
| Номер группы в самотуре | /changes/partners/item/group | Целое число, либо пусто | На основании таблицы сопоставлений (см. ниже) определяется, к какой группе агентство принадлежит в Nemo.Travel | |
| Форма налогообложения | /changes/partners/item/tax | Целое число, равное идентификатору во внешней системе |
Для каждого возвращенного агентства Nemo.Travel проверяет наличие его в своей базе. Если агентство не найдено, то создается новое. Для него создается менеджер (админ) с логином ABCD-1234, где ABCD – буквенный идентификатор партнера во внешней системе, 1234 — id партнера во внешней системе. Пароль — генерируется случайный и криптостойкий.
Если агентство найдено, то в случае необходимости производится обновление всех полей на основании данных из внешней системы. Если изменился код агентства (буквенный), то Nemo.Travel переименовывает менеджера в соответствии с новым кодом. При импорте информации о пользователях агентств в Nemo.Travel будут посылаться следующие поля:
| Поле во внешней системе | Путь к элементу xml | Тип данных | Сопоставляемое поле в Nemo.Travel | Примечание |
|---|---|---|---|---|
| Идентификатор партнера | /changes/partners/item[@id] | Целое число | Идентификатор внешней системы | Храним как дополнительное поле |
| Идентификатор партнера | /changes/accounts/item[@partnerId] | Целое число | Идентификатор внешней системы менеджера агентства | |
| Логин | /changes/accounts/item/login | Строка | Логин пользователя | |
| Администратор | /changes/accounts/item[@admin] | 0 — нет, 1 — да | Эксперт по бронированию |
Для каждого возвращенного пользователя Nemo.Travel проверяет наличие его в своей базе. Если пользователь не найден, то создается новый. Пароль генерируется случайный и криптостойкий.
Если пользователь найден, то в случае необходимости производится обновление всех полей на основании данных из внешней системы. При запросе на удаление пользователя, в Nemo.Travel указанный логин удаляться не будет в целях сохранения целостности старых данных, а просто помечается как удаленный, и логин переименовывается и становится вида [логин_пользователя]_X_[числовой идентификатор_пользователя в Само].
<item id=[идентификатор] action="delete" />
Таблица сопоставлений групп
В административной части Nemo.Travel надо создать отдельную страницу, на которой можно сопоставить имеющиеся группы в Nemo.Travel номерам групп в САМО-тур (поле group в XML). Выводится список существующих групп для текущего (корневого) агентства.