Интеграция: различия между версиями
(→Легкая форма на сайт) |
|||
| Строка 1005: | Строка 1005: | ||
<span style="background-color:#fff0f5;"><span style="font-size:large;"><span style="color:#ff0000;">!</span></span> Легкая форма работает на сайтах с кодировкой UTF-8. | <span style="background-color:#fff0f5;"><span style="font-size:large;"><span style="color:#ff0000;">!</span></span> Легкая форма работает на сайтах с кодировкой UTF-8. | ||
| + | |||
| + | |||
| + | == Сайты-спутники == | ||
| + | |||
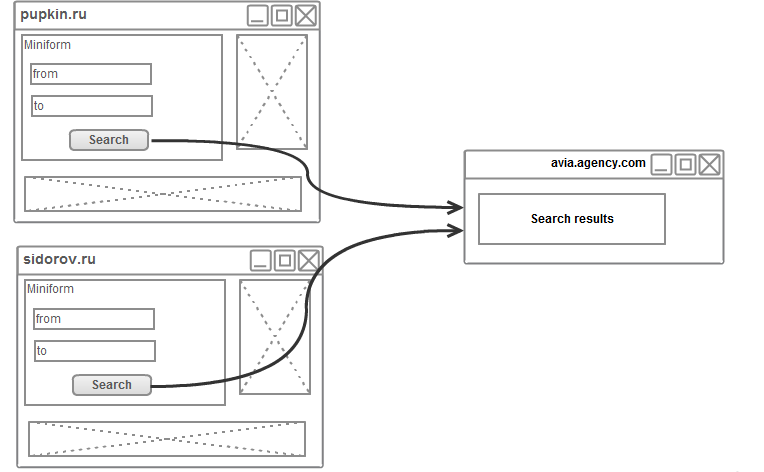
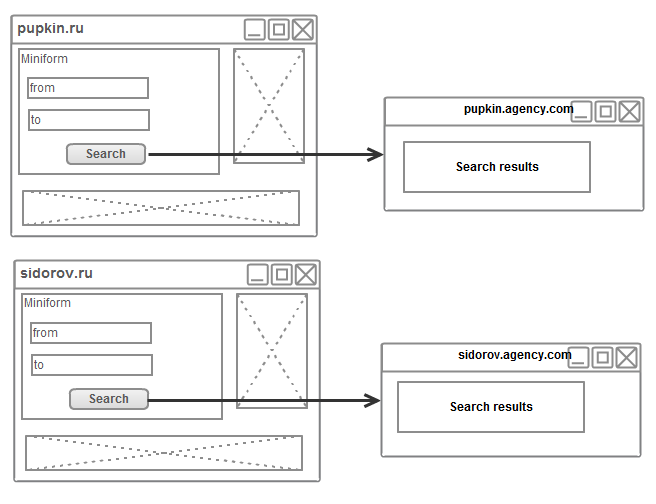
| + | Альтернативой "Легкой формы", являются "Сайты-спутники". | ||
| + | Т.е. когда, вы хотите разместить мини форму поиска на другом домене, с условием, что пользователь при переходе к результатам поиска, будет оставаться на том же домене. Это позволит видеть статистику поисковых запросов и созданных бронировании именно с партнерского домена. | ||
| + | |||
| + | [[Файл:IMG_13092012_112049.png]] | ||
== Фиксация оплаты внешним запросом == | == Фиксация оплаты внешним запросом == | ||
Версия 23:00, 15 сентября 2012
Для интеграции Nemo с другими системами имеются инструменты обмена данными.
Содержание
- 1 Легкая форма на сайт
- 2 Сайты-спутники
- 3 Фиксация оплаты внешним запросом
- 4 Получение информации о бронировании
- 5 FastSearch - передача параметров в форму
- 6 Интеграция со Сторонней системой - Авторизация
- 7 Пример: Интеграция с Eagle Eye - авторизация
- 8 Синхронизация данных о пользователях и компаниях
- 9 См. также
Легкая форма на сайт
Если вы желаете разместить поисковую форму авиабилетов на другом домене, то это можно сделать с помощью «Легкой Формы». Других доменов может быть несколько, но после заполнения поисковых критериев пользователь будет перебрасываться на ваш сайт для просмотра результатов и бронирования.
Для этого необходимо:
1. Разместить у себя на странице в месте, где должна располагаться форма следующий html-код:
<link rel="stylesheet" href="http://DOMAIN/templates/nano/css/ui.datepicker.css" type="text/css" media="screen" > <script type="text/javascript" src="http://DOMAIN/static/js/jquery-1.3.1.min.js"></script> <script type="text/javascript" src="http://DOMAIN/static/js/nano_loader.js"></script>
! Здесь и делее замените в адресах ссылок DOMAIN на имя вашего домена!
2. Разместить скрипт инициализации формы:
<script>
$(document).ready(function(){
$('#nano_flght_form').nanoLoad({
url:"http://DOMAIN/",
typeSearch:"RT",
arrDate: 2,
depDate: 7,
outSearch: "MOW",
inSearch: "PAR"
});
});
</script>
Здесь typeSearch может принимать значения OW или RT (в один конец или туда и обратно).
arrDate - через сколько дней вылет.
depDate - через сколько дней обратный вылет.
3. Разместить на странице код формы:
<div id="nano_flght_form" style="display:none;">
<div id="test"></div>
<div id="wrapper">
<div id="main">
<div class="title">
<h1>Поиск авиабилетов</h1>
</div>
<form name="search-form" id="search-form" method="POST" action="index.php?go=search/index">
<fieldset>
<div class="box">
<div class="bg-t">
<div class="form-track">
<h2>Маршрут</h2>
<div class="mtext"></div>
<div class="row">
<input type="hidden" value="1" name="real_gogo">
<input type="radio" id="trip_type" name="trip_type" value="OW" checked>В одну сторону
<input type="radio" id="trip_type" name="trip_type" value="RT">Туда и обратно
</div>
<div id="normal-selection">
<!-- Строка вылета -->
<div class="row row-departure">
<!-- Вылет из -->
<div class="col-airport">
<label>Вылет</label><span style="display: none; margin-left: 100px;" class="required error" id="out_search-error"></span>
<div class="location_select">
<span class="hint">
<div id="span_out_search"></div>
<input type="text" style="width: 100%; display: none;" class="loc ac_input" value="" id="out_search" name="out_search" check="" autocomplete="off">
</span>
<div id="control_out_iata">
<input type="hidden" rel="{group:['OW', 'RT'], visitor:'prev_iata', id: 'out_search-error', required_error:'Обязательное поле'}" class="v-visitor v-required" value="" name="out_iata">
</div>
</div>
</div>
<!-- Дата вылета -->
<div class="col-date">
<label>Дата вылета</label>
<div class="inp-hold">
<input type="text" rel="{group:['OW', 'RT'], pattern:/^[\d]{2}\.(0[1-9]|1[0-2])\.(19|20)[\d]{2}$/, date:{use_datepicker_limits: 1}, visitor: 'rt_prev_date', required_error:'Обязательное поле'}" maxlength="10" size="10" value="" id="departure_date" class="text v-date v-required v-visitor" name="departure_date"><span class="smbl_req"> * </span><span normal_error="" field="departure_date" id="departure_date-error" class="required error" style="display:none;"></span></div>
</div>
<!-- Время вылета -->
<div class="col-time">
<label>Время вылета</label>
<span class="hint">
<select rel="{group:['RT'], visitor: 'rt_daytime'}" class="v-prefered v-required v-visitor" id="prefered_departure_type" name="prefered_departure_type">
<option selected="" value="not_important">в любое время
</option>
<option value="morning">утром
</option>
<option value="afternoon">днем
</option>
<option value="evening">вечером
</option>
<option value="night">ночью
</option>
</select>
</span>
<span normal_error="" field="prefered_departure_type" id="prefered_departure_type-error" class="error"></span>
</div>
</div>
<div class="arrows arrow_ow" id="arrows"></div>
<!-- Строка прилета (обратного вылета) -->
<div class="row row-arrival">
<!-- Пункт прилета -->
<div class="col-airport">
<label>Прилет </label><span style="display: none; margin-left: 100px;" class="required error" id="in_search-error"></span>
<div class="location_select">
<span class="hint">
<div id="span_in_search"></div>
<input type="text" style="display: none;" class="loc ac_input" size="40" rel="{group:['OW','RT'], visitor:'prev_iata'}" value="" id="in_search" name="in_search" check="" autocomplete="off">
</span>
<div id="control_in_iata">
<input type="text" rel="{group:['OW','RT'], visitor:'prev_iata', id: 'in_search-error', required_error:'Обязательное поле'}" style="display: none;" class="v-visitor v-required" value="" name="in_iata">
</div>
</div>
</div>
<!-- Дата обратного вылета -->
<div style="display: none;" id="control_back_departure_date" class="col-date">
<label>Обратный вылет</label>
<div class="inp-hold">
<input type="text" rel="{group:['RT'], pattern:/^[\d]{2}\.(0[1-9]|1[0-2])\.(19|20)[\d]{2}$/, date:{use_datepicker_limits: 1}, visitor: 'rt_prev_date', required_error:'Обязательное поле'}" maxlength="10" size="10" value="" id="back_departure_date" class="text datepick v-date v-required v-visitor" name="back_departure_date"><span class="smbl_req"> * </span><span normal_error="" field="back_departure_date" id="back_departure_date-error" class="required error"></span>
</div>
</div>
<!-- Время обратного вылета -->
<div style="display: none;" id="prefered_back_departure_type" class="col-time">
<label>Время вылета обратно</label>
<select rel="{group:['RT'], visitor: 'rt_daytime'}" class=" v-prefered v-visitor" name="prefered_back_departure_type">
<option value="not_important">в любое время </option>
<option value="morning">утром </option>
<option value="afternoon">днем </option>
<option value="evening">вечером </option>
<option value="night">ночью </option>
</select>
</div>
</div>
<!-- Доп. параметры в осн. блоке -->
<div class="row row4"> <!-- Поиск только прямых рейсов -->
<div class="che-hold">
<input type="checkbox" id="direct" name="direct" value="true">
</div>
<label for="direct">Без пересадок</label>
<!-- Поиск только LOWCost -->
</div>
</div>
</div>
</div>
</div>
<div class="box-bottom">
</div>
<div class="box box2">
<div class="bg-t">
<div class="bg-b">
<div class="form-track">
<h2>Пассажиры</h2>
<div class="row row2">
<div class="passenger">
<label class="lab1 ts_adults_label">взрослых <span class="psngr_age"><br> 12 лет</span></label>
<select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="adults">
<option selected="" value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="passenger">
<label class="ts_chd_label">детей <span class="psngr_age"><br>от 2 до 12 лет</span></label>
<select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="children">
<option selected="" value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="passenger">
<label class="ts_inf_label">младенцев <span class="psngr_age"><br>до 2 лет</span></label>
<select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="infants">
<option selected="" value="0">0</option>
<option value="1">1</option>
</select>
</div>
<div class="passenger">
<label class="ts_infseat_label">младенцев с местом <span class="psngr_age"><br>до 2 лет</span></label>
<select rel="{group:['OW', 'RT', 'CR'], visitor:'people', id:'people_error'}" class="v-visitor select3" name="infants_seat">
<option selected="" value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<span normal_error="" field="adults" id="people_error" class="required error"></span>
</div>
</div>
</div>
</div>
</div>
<div class="buttons holder">
<input type="submit" class="linkbutton btn-search" value="Поиск" name="gogo" id="submit_click">
<input type="button" class="linkbutton btn-search" value="Расширенный поиск" name="advanced" href="" id="advanced_link" style="float: right;">
<input type="button" value="очистить" class="btn btn-clear search_btn_clear linkbutton" name="clear" id="clear_button">
<span class="search-form-err" id="search-form-static-error"></span><br>
<span class="search-form-err" id="search-form-error" style="display: none;"></span>
<div class="clear"></div>
</div>
<input type="hidden" value="" id="input_vendors" name="input_vendors">
<input type="hidden" value="1" id="advanced_count" name="advanced_count">
<div class="clear"></div>
<div style="display: none;" id="ChildrenWarn">
<span>Путешествие детей без взрослых может быть запрещено <br>
<a id="read-children-warn" href="javascript:void(null);">Я принимаю условия</a>
</span>
</div>
</fieldset>
</form>
</div>
</div>
</div>
И код стилей (их можно изменять по своему желанию).
<style>
body{color:#4a4a4a;font:12px Arial, 'Trebuchet MS', sans-serif;/*background:url(../images/bg.jpg) no-repeat 50% 0;*/margin:0;}
img{border-style:none;}
a{color:#009}
#span_out_search .flag, #span_in_search .flag{margin: 3px 0 0 3px}
a:hover{text-decoration:none;}
ul {list-style-image:none;list-style-position:outside;list-style-type:none;padding:0;}
input,textarea,select{font:100% Arial, Verdana, sans-serif;vertical-align:middle;}
a:active,a:focus,img{outline:0;}
form,fieldset{border-style:none;margin:0;padding:0;}
#wrapper{width:420px;position:relative;margin:0 auto}
#header{width:100%;margin:0 0 15px;}
.header-hold{width:100%;clear:both;}
.logo{width:114px;height:55px;overflow:hidden;float:left;display:inline;margin:4px 0 0 63px;}
.header-hold .logo a{display:block;background:url(../images/logo.png);text-indent:-9999px;overflow:hidden;width:114px;height:55px;}
#header .login-box{float:left;display:inline;margin:10px 0 0 0;}
#lang{float:right;display:none;margin:12px 20px 0 0;}
#lang .lnk-lang{float:left;line-height:30px;height:30px;background:#e8e8e8;text-decoration:none;color:#4a4a4a;font-weight:700;position:relative;z-index:5;border:1px solid #c5c5c5}
#lang .lnk-lang .bg{float:left;cursor:pointer;padding:0 40px 0 20px;}
#lang .lnk-lang img{float:left;margin:8px 13px 0 0;}
#lang .lnk-lang .txt{float:left;cursor:pointer;}
#lang .drop-lang{position:absolute;width:100%;left:0;top:18px;z-index:2;display:none}
#lang:hover .drop-lang,#lang.hover .drop-lang{display:block;}
#lang .drop-hold{height:1%;overflow:hidden;background:#fff;border-left:1px solid #e8e8e8;border-right:1px solid #e8e8e8;border-bottom:1px solid #e8e8e8;padding:0 1px;}
#lang .bottom{display:block;width:100%;height:9px;overflow:hidden;}
#lang .bottom .l,#lang .bottom .r{float:left;height:9px;width:8px;overflow:hidden;}
#lang .drop-hold ul{list-style:none;background:#e8e8e8;font-weight:700;margin:0;padding:20px 0 0;}
#lang .drop-hold li{white-space:nowrap;width:100%;overflow:hidden;padding:0 0 4px;}
#lang .drop-hold li a{display:block;height:1%;overflow:hidden;color:#4a4a4a;text-decoration:none;padding:3px 17px 0;}
#lang .drop-hold li a:hover{background:#7bcdf8;}
#lang .drop-hold li img{float:left;margin:0 13px 0 0;}
#header .top-menu{float:right;list-style:none;display:inline;margin:10px 0 0 0;padding:0;}
#header .top-menu li{float:left;margin:0 0 0 5px;}
#header .top-menu a{float:left;padding:0 0 0 7px;}
#header .top-menu a.lnk-avt{background:url(../images/ico-topnav.gif) no-repeat 0 0;}
#header .top-menu a.lnk-reg{background:url(../images/ico-topnav.gif) no-repeat 0 -18px;padding:0 0 0 14px;}
/*#header .top-menu a.lnk-tools{background:url(../images/ico-topnav.gif) no-repeat 0 -36px;padding:0 0 0 18px;}*/
.navigation{list-style:none;font-size:22px;line-height:36px;width:1048px;overflow:hidden;margin:0 -48px 0 0;padding:14px 0 0 1px;}
.navigation li{float:left;margin:0 48px 0 0;}
.navigation a{float:left;color:#4a4a4a;background:url(../images/bg-nav-ico.png) no-repeat;}
.navigation .lnk-ticket{background-position:0 0;padding:0 0 0 63px;}
.navigation .lnk-otel{background-position:0 -36px;padding:0 0 0 37px;}
.navigation .lnk-tour{background-position:0 -72px;padding:0 0 0 48px;}
.navigation .lnk-trans{background-position:0 -108px;padding:0 0 0 78px;}
.navigation .lnk-cart{background-position:0 -144px;padding:0 0 0 39px;}
.navigation .lnk-tourpack{background-position:0 -180px;padding:0 0 0 48px;}
.navigation a:hover,.navigation .active a,.navigation .active span span{color:#0c91d7;}
.navigation .active a{font-size:26px;text-decoration:none;}
#main{width:100%;}
#main .title{overflow:hidden;padding:0 0 12px;}
#main .title h1{color:#333;font-size:24px;font-weight:400;margin:0;}
.box{width:100%;background:url(../images/bg-box.gif);}
.box .bg-t{border-top:1px solid #e3e3e3;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3}
.form-track{padding:8px 15px 0;}
.form-track .row{clear:both;padding:0 0 5px;}
.form-track .row .passenger{width:195px;margin:4px 0 2px}
.form-track .row .passenger .select3{width:45px;margin-top:8px}
.form-track .row .passenger .psngr_age br{margin:0;padding:0}
.form-track .row1{padding:0 0 30px;}
.form-track h2 {color:#48a200;font-size:22px;font-weight:400;margin:0 0 20px;display:none}
.form-track label{margin:0 40px 0 4px;}
.form-track .row2 label{line-height:17px;margin:0 3px 0 0;float:left;width:135px}
.form-track .row4 label{line-height:30px; float:left;}
.form-track .row2 .lab1{margin:0 4px 0 0;}
.form-track label.active{font-weight:700;color:#48a200;}
ul.che-list li {clear:both;}
.arrows{background:url(../images/arrows.png) no-repeat left top;margin-left: 151px;height:35px;width:61px;cursor:pointer;display:none}
.arrow_rt{background-position:left -35px;}
.col-airport, .col-city{float:left;width:390px;position:relative}
.tooltip{position:absolute;font-size:11px;line-height:33px;color:#fff;width:395px;z-index:30;}
.col1{position:relative;float:left;width:292px;}
.tooltip-blue{top:-22px;left:87px;}
.tooltip-red{top:-45px;left:-35px;}
#assignment-error .tooltip-red{top:-80px !important;left:190px !important;position:relative !important;}
.tooltip .l{float:left;overflow:hidden;width:30px;height:51px;}
.tooltip-blue .l{background:url(../images/bg-tt-blue-l.png);}
.tooltip-red .l{background:url(../images/bg-tt-red-l.png);}
.tooltip .txt{float:left;height:33px;padding:0 8px 0 0;}
.tooltip-blue .txt{background:url(../images/bg-tt-blue-c.png);}
.tooltip-red .txt{background:url(../images/bg-tt-red-c.png);}
.tooltip .txt span{float:left;position:relative;margin:0 0 0 -13px;}
.tooltip .r{float:left;overflow:hidden;width:11px;height:33px;}
.tooltip-blue .r{background:url(../images/bg-tt-blue-r.png);}
.tooltip-red .r{background:url(../images/bg-tt-red-r.png);}
.col-airport select{width:365px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;}
.form-track .col-date{float:left;position:relative}
.form-track .col-date, .form-track .col-time {padding-top:5px}
.form-track .col-time label,.form-track .col-date label,.form-track .col-airport label, label.sel-label{float:none;display:block;line-height:14px!important;margin:0 0 4px;padding:0!important;}
.form-track .col-date .lnk-calendar{float:right;margin:4px 4px 0 0;}
/*.form-track .col-time{float:left;overflow:hidden;}*/
.row-departure{width:100%;clear:both;padding:0 0 4px;}
.box-bottom{width:100%;overflow:hidden;background:url(../images/bg-box-b.gif);margin:0 0 20px;}
.box-bottom .bg-t{width:100%;overflow:hidden;background:url(../images/bg-box-b-t.gif) no-repeat;display:none}
.box-bottom .bg-b{height:1%;overflow:hidden;padding:14px 10px 10px 10px;border:1px solid #ececec}
.box-bottom .title-b{padding:0 0 24px;}
.box-bottom h3{font-size:18px;font-weight:400;background:url(../images/dashed.gif) repeat-x 0 100%;float:left;margin:0;padding:0 0 3px;}
.box-bottom h3 a{text-decoration:none;background:url(../images/arrow-top.gif) no-repeat 100% 50%;color:#4a4a4a;padding:0 18px 0 0;}
.box-bottom h3 a.close-box{background:url(../images/arrow-bottom.gif) no-repeat 100% 50%;}
.row{clear:both;padding:0 0 24px;}
.row label span{padding:0 5px;}
.form-track .row5{padding:0 0 28px;}
.form-tools label,.form-tools .label10{float:left;line-height:30px;font-weight:400;padding:0 5px;}
.col2{float:left;width:300px;}
.col3{width:300px;}
.toll-che{padding-top:20px;}
.add,.delete{float:left;color:#4a4a4a;font-size:14px;line-height:27px;text-decoration:none;padding:0 0 0 32px;}
.delete{float:right;background:url(../images/ico-error.gif) no-repeat 0 -41px;margin:0 116px 0 0;}
.add span,.delete span{background:url(../images/dashed.gif) repeat-x 0 100%;}
.add{background:url(../images/ico-error.gif) no-repeat 0 0;font-size:18px;line-height:36px;padding:0 0 0 44px;}
.form-track .row1 label{line-height:30px;}
.buttons{padding:10px 0 15px;}
.error1{color:#ec1612;font-size:14px;background:url(../images/ico-error.gif) no-repeat 0 -75px;line-height:30px;margin:5px 0 0 42px;padding:0 0 0 52px}
.search_noresults{width:960px !important;margin-left:-265px}
.error, .error_mesage{color:#F00;font-weigth:700;position:relative;border:0px solid #000;}
.btn{border:none;background:none;}
.search-form-err{color:#F00; line-height:30px;font-size:16px; margin:10px 0 0 42px;padding:10px 0 0;}
.warning{color:#af0307;font-size:14px;font-weight:700;background:url(../images/warning.png) no-repeat;line-height:48px;margin:5px 0 10px 12px;padding:0 0 0 52px;}
.buttons .btn-search, .btn-big-w{background: #57bb10;float:left;height:25px;line-height:25px;font-size:18px;color:#fff;text-decoration:none;margin:0 0 0 0;border-top:1px solid #add595;border-left:1px solid #add595;border-right:1px solid #3e8514;border-bottom:1px solid #3e8514;
border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px}
.buttons .btn-search span, .btn-big-w span{float:left;background:url(../images/btn-search.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
.btn-big-g{background:url(../images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;margin:0 0 0 31px;}
.btn-big-g span{float:left;background:url(../images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
.btn-big-g-a{background:url(../images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;}
.btn-big-g-a span{float:left;background:url(../images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
.pay-btn-big-g{background:url(../images/btn-big-g.gif);float:left;height:41px;line-height:41px;font-size:24px;color:#fff;text-decoration:none;margin:0 0 0 31px;}
.pay-btn-big-g span{float:left;background:url(../images/btn-big-g.gif) no-repeat 100% -41px;cursor:pointer;padding:0 45px;}
.btn-clear, .btn-small{float:right;border-bottom:1px solid #a3a3a3;border-right:1px solid #a3a3a3;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#4a4a4a;text-decoration:none;margin:9px 20px 0 0;background:#d9d9d9}
.btn-small-g{float:right;background:#FF8C00;border-right:1px solid #a4a4a4;border-bottom:1px solid #a4a4a4;border-left:1px solid #f4f4f4;border-top:1px solid #f4f4f4;height:24px;line-height:24px;color:#fff;text-decoration:none;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px}
.btn-small-g span{float:left;cursor:pointer;white-space:nowrap;padding:0 12px;}
button{cursor:pointer;}
.btn-clear span,.btn-small span{float:left;cursor:pointer;background:url(../images/btn-clear.gif) no-repeat 100% -24px;white-space:nowrap;padding:0 12px;}
.search_btn_clear{float:right;display:none}
.select2{width:53px;}
.select3{width:64px;}
.select4{width:222px;}
.bright-text{font-weight: bolder; }
.che-hold{float:left;overflow:visible;margin:4px 0 0;}
.row-arrows1 select{width:364px;font:17px/20px 'Trebuchet MS', Arial, sans-serif;color:#6c6c6c;}
.row-arrows1 .arrow{float:left;overflow:hidden;background:url(../images/arrow-right.gif);width:35px;height:28px;margin:0 27px 0 33px;}
#table{
border-collapse: collapse;
}
#table th, #table td{
border: 1px solid #E2E2E2;
vertical-align: top;
padding:4px;
}
#air_fare_info h2{margin-top:20px;}
#table th{
background-image: url(../images/hdr.gif);
background-repeat: repeat-x;
background-position: top;
background-color: #4888eb;
color: #FFF;
font-size: 10px;
}
.stub_extra_block{ padding: 14px 0 0; }
#footer{width:420px;overflow:hidden;background:url(../images/sep-footer.gif) no-repeat 50% 0;margin:20px auto 0;padding:10px 0 20px;display:none !important}
#footer p{text-align:center;margin:0;}
#footer p a{padding:0 10px;}
.calendar{display:none;position:absolute;left:50%;top:425px;z-index:100;color:#fff;}
.canvas{padding:10px 20px 0;}
#fader{position:absolute;top:0;left:0;display:none;z-index:999;background:#000;}
.popup .title{background:url(../images/bg-popup-top.png);width:512px;height:43px;overflow:hidden;}
.popup .title .close{float:right;text-indent:-9999px;overflow:hidden;background:url(../images/btn-close.gif);width:15px;height:16px;margin:13px 16px 0 0;}
.popup .m{background:url(../images/bg-popup.png);overflow:hidden;width:474px;padding:10px 16px 22px 22px;}
.popup .b{display:block;overflow:hidden;width:100%;background:url(../images/bg-popup-b.png);height:8px;}
.popup .inp-hold3{background:url(../images/bg-inp3.gif);overflow:hidden;width:339px;height:14px;margin:0 0 15px;padding:8px 13px;}
.popup .inp-hold3 input{border:0;width:339px;height:14px;padding:0;}
.popup .wrap{overflow:hidden;height:334px;width:475px;position:relative;}
.popup .check-list{list-style:none;width:440px;overflow:hidden;margin:0;padding:0;}
.popup .check-list li{width:100%;overflow:hidden;padding:0 0 16px;}
.popup .check-list label{float:left;line-height:22px;margin:0 0 0 6px;}
.popup .btn-save{float:left;overflow:hidden;background:url(../images/btn-save.gif);height:32px;color:#fff;line-height:32px;text-decoration:none;font-size:18px;margin:16px 0 0;}
.popup .btn-save span{float:left;cursor:pointer;background:url(../images/btn-save.gif) no-repeat 100% -32px;padding:0 27px;}
.scrollable{height:334px;overflow:hidden;}
.scroll-content{top:0!important;height:334px!important;width:475px!important;left:0!important;}
.vscroll-bar{position:absolute;width:12px!important;height:334px!important;top:0!important;margin:0;padding:0;}
.vscroll-line{width:11px!important;overflow:hidden;background:url(../images/scroll-line.gif);}
.vscroll-slider{background:url(../images/slider.gif)!important;width:12px!important;cursor:pointer;height:12px!important;overflow:hidden;}
.box-hide .box{margin-top:-230px;position:relative;}
.box-hide .active-box{margin-top:0;}
.icon{vertical-align:middle;position:relative;top:-2px;}
.norelative{position:static;}
.ac_results{border:1px solid #25a8ec;background-color:#0e92d8;overflow:hidden;z-index:99999;width:400px;padding:0;}
.ac_results ul{width:100%;list-style-position:outside;list-style:none;margin:0;padding:0;}
.ac_results iframe{display:block;position:absolute;top:0;left:0;z-index:-1;filter:mask();width:3000px;height:3000px;}
.ac_results li{display:block;font:menu;font-size:11px;line-height:16px;overflow:hidden;color:#FFF;border-top:1px solid #1fa2e7;border-bottom:1px solid #0088d0;white-space:nowrap;cursor:pointer;margin:0;padding:4px 5px;}
.ac_results .grey, .aj_inf{color:#9ff8ff;}
.ac_loading{background:url(../images/indicator.gif) right no-repeat!important;background-color:#FFF;}
.ac_over{background-color:#5ec1f7;color:#FFF;}
input[type=text],input[type=password],input[type=input],select, .location_select{position:relative;line-height:20px;height:20px;border:1 solid #CCC;background:#FFF /*url(../images/inp-shadow.gif) repeat-x*/;border-right:1px solid #b7b7b7;border-left:1px solid #b7b7b7;border-top:1px solid #AAA;border-bottom:1px solid #E9E9E9;padding:0; overflow:hidden;}
.loc{width:100%;border-style:none !important;background-image:none!important;padding:0!important;margin:0!important;height:18px!important;}
.location_select{cursor:pointer;}
.location_select span div, .location_select input{width:99%; cursor:pointer;}
.location_select .grey, .location_select .aj_inf{color:#DDD;float:right !important;}
input.hasDatepicker{background:url(../images/cal-bg.png) top right no-repeat;padding-right:20px;}
.inp-hold1{float:left;}
#tooltip{background:url(../images/bg-tooltip.png);background-color:none;opacity:0.85;position:absolute;z-index:3000;padding:17px 6px 6px 17px;}
#tooltip h3,#tooltip div{font-size:.9em;color:#FFF;margin:0;}
.settings{margin-bottom:20px;clear:both; position:relative;}
.settings label{float:left;text-align:right;margin-right:15px;width:200px;padding-top:5px; position:relative;}
.v-required { position:relative;}
.control-error{display:inline;position:relative;}
.smbl_req{font-size:17px;color:#ffac00;line-height:15px;margin-top:10px;}
#TB_window{font:12px Arial, Helvetica, sans-serif;position:fixed;background:#fff;z-index:102;color:#000;display:none;border:4px solid #525252;text-align:left;top:50%;left:50%;margin-top:-320px;}
#TB_secondLine{font:10px Arial, Helvetica, sans-serif;color:#666;}
#TB_overlay{position:fixed;z-index:100;top:0;left:0;height:100%;width:100%;}
.TB_overlayMacFFBGHack{background:url(macFFBgHack.png) repeat;}
.TB_overlayBG{background-color:#000;filter:alpha(opacity=75);-moz-opacity:0.75;opacity:0.75;}
#TB_window img#TB_Image{display:block;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-top:1px solid #666;border-left:1px solid #666;margin:15px 0 0 15px;}
#TB_caption{height:25px;float:left;padding:7px 30px 10px 25px;}
#TB_closeWindow{height:25px;float:right;padding:11px 25px 10px 0;}
#TB_closeAjaxWindow{margin-bottom:1px;text-align:right;float:right;padding:12px 10px 5px 0;}
#TB_closeWindowButton{background:url(../images/btn-close.gif) no-repeat right;width:15px;height:16px;color:#FFF;margin:33px 5px 0 0;padding:12px 22px 13px;}
#TB_closeWindowButton a:link,#TB_closeWindowButton a:visited{color:#FFF;}
#TB_title{background-color:#0097e7;height:43px;}
#TB_ajaxContent{clear:both;overflow:auto;text-align:left;line-height:1.4em;padding:2px 15px 15px;}
#TB_ajaxContent.TB_modal{padding:15px;}
#TB_ajaxContent p{padding:5px 0;}
#TB_load{position:fixed;display:none;height:13px;width:208px;z-index:103;top:50%;left:50%;margin:-6px 0 0 -104px;}
#TB_HideSelect{z-index:99;position:fixed;top:0;left:0;background-color:#fff;border:none;filter:alpha(opacity=0);-moz-opacity:0;opacity:0;height:100%;width:100%;}
#TB_iframeContent{clear:both;border:none;margin-bottom:-1px;margin-top:1px;_margin-bottom:1px;}
.holder,.box-hide{width:100%;overflow:hidden;}
.hidden,.vscroll-up,.vscroll-down{display:none;}
#header:after,.header-hold:after,#lang:after,#main:after,.box:after,.box .bg-t:after,.box .bg-b1:after,.box .bg-b:after,.form-track .row:after,.row:after{height:0;clear:both;content:'';display:block;}
#header .login-box p,.btn-small{margin:0;}
#lang:hover,#lang.hover,.inp-hold,.row-calendar,.top-box .bg-b1,.settings .value{position:relative;}
.box .bg-b1,.box .bg-b{width:100%;border-bottom:1px solid #a7a7a7}
.box2 .bg-b{width:100%}
.form-track .radiobutton,.form-track .row2 select,.buttons holder .error{float:left;}
.form-track .col-time select,.select1{width:156px;}
.row label a,.form-tools .label10 a{color:#4A4A4A;font-weight:700;}
.form-track .col-time {float:right}
.popup .title h3,#TB_ajaxWindowTitle{float:left;font-weight:400;font-size:18px;display:inline;line-height:40px;color:#fff;margin:2px 0 0 24px;}
.add-box,.hold-for-box{overflow:hidden;}
* html #TB_overlay,* html #TB_HideSelect{
position:absolute;
height:expression(document.body.scrollHeight>document.body.offsetHeight?document.body.scrollHeight:document.body.offsetHeight+'px');
}
* html #TB_window,* html #TB_load{
position:absolute;
margin-top:expression(0-parseInt(this.offsetHeight/2));
margin-right:0px;
margin-bottom:expression(TBWindowMargin=document.documentElement&&document.documentElement.scrollTop||document.body.scrollTop);
margin-left:0px;
}
/* FIX ME*/
#change_form nobr img{display:none}
/*FLIGHTS RES*/
.charge_is_promo{color:green;}
html{font-size:9px;color:#666;}
#segment{font-size:10px;background-color:#FFF;}
#freight{font-size:11px;width:100%;}
.price_val{font-size:18px;text-align:center;}
.price_val_hotel{color:#48a200;
font-size:24px;
font-weight:normal;}
.delim{background-image:url(../images/delim.jpg);background-repeat:no-repeat;background-position:center top;height:30px;}
.price_detail_link a{color:#999;}
.var_num{font-size:24px;color:#38647d;width:30px;}
.vendor_name,.equip_name,.det_link{color:#333;text-decoration:none;border-bottom-width:1px;border-bottom-style:dashed;border-bottom-color:silver;}
.det_link{color:#CCC;}
.total_variants{padding:2px 5px;color:#fff;background:#FF8C00;font-size:16px;font-weight:normal;margin:0 20px 20px 0;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-bottom-left-radius: 3px;-webkit-border-top-right-radius: 3px;-webkit-border-bottom-right-radius: 3px;-webkit-border-top-left-radius: 3px
}
.opacity_off{opacity:1!important}
.linkbutton{opacity:0.9}
.paginator{text-align:center;}
.pages a{font-family:arial;font-size:16px;}
.pages{margin-left:25px;font-weight:400;}
.icon,.logo{vertical-align:middle;margin-right:10px;border-width:0;}
.icon{margin-right:0;}
.logo{padding:5px 0;}
.var_id{margin-bottom:3px;cursor:pointer;font-size:9px;color:#333;padding:0;}
.str_hilight{background-color:#E2E2E2;}
#clicked_var{text-align:center;font-weight:700;color:#06C;background-position:center;border-bottom-width:1px;border-bottom-style:solid;border-bottom-color:#06C;padding-bottom:3px;}
.price_val_map{font-weight:700;font-size:10px;}
.hilight{background-color:#FFC;}
.map_var{background-color:#4F86A4;color:#FFF;font-weight:700;font-size:8px;padding:0 2px;}
.vendor_wl{background-color:#F5FFF5;}
.selected_flight .var_num{background:#f9b500 url(../images/sr_bg.jpg) -90px top;color:#000;}
#tools{top:0;left:30%;z-index:10;background:#ff8c00;border:2px solid #CCC;text-align:center;font-weight:700;width:auto;position:fixed;opacity:0.95;padding:10px;}
#tools a{color:#FFF;font-size:16px;padding:10px;}
.op_off{opacity:1!important;}
.results_search_order{float:right;text-align:right;font-size:11px;white-space:nowrap;}
.search_params{color:#999;margin-top:15px;}
.sr_inf{color:#666;font-weight:700;}
#sr_toolbar{padding:5px;margin-bottom:20px;}
.special_offer{color: red; font-weight: bold;}
.timetable_search{float:right;width:20%;text-align:right;padding-top:20px;}
.details div{display:inline;}
.bookmark{background:url(../images/star_off.png) no-repeat;width:16px;height:16px;float:right;cursor:pointer;display:none}
.selected_flight .bookmark{background:url(../images/star.png);}
.dep,.arr{font-family:verdana;font-weight:700;font-size:11px;}
#sr-search-params{padding:10px;}
.sr-segment{width:100%;border:0;border-bottom:1px solid #e7e8ed;padding:3px 5px;}
.sr-segment td{padding:7px;}
.sr-segment .sr-from,.sr-segment .sr-to{width:240px;padding:10px 3px!important;}
.sr-flight-info{color:#999;text-align:left;}
.sr-price-div{width:120px;padding:3px 3px 3px 5px !important;}
.price-div{text-align:center; white-space:nowrap;}
.logo_column{vertical-align:center;width:88px;}
#back_to_search{float:right;}
#btn_prnt{float:left;padding:20px;}
#to_mail{float:right;padding:20px;}
#matrix{margin:auto;background-color:#e6e7ec;}
#matrix td,th{border:1px solid #cecece;font-size:12px;padding:7px;}
#matrix td{background:url(../images/sr_fl_bg.png) no-repeat left -40px;}
.active_cell{background-position:left bottom!important;}
#matrix th,#matrix th .active_cell{background-image:url(../images/th_bg.jpg) ;}
.price_num{font-weight:700;}
.nav_links{float:right;width:200px;}
/*FIXME */
#div_three_days {margin-bottom:20px;}
#div_three_days select{width:40px!important;}
.actioins_alert{color:red;font-weight:700;font-size:14px;}
/*HOTEL RES*/
.results_search_order{text-align:right;font-size:9px;}
.var_num{font-size:24px;color:#color:#38647d;width:30px;vertical-align:top;text-align:center;}
.search_params{margin-top:15px;color:#999;text-align: left;}
#back_to_search{float:right;}
/*#form_hotel_search .label{margin-top:15px;} */
.hotel{background:#d9dde2 url(../images/sr_htl_bg.png) no-repeat;font-family:Arial, Helvetica, sans-serif;font-size:11px;width:100%;}
.hotel td{vertical-align:top;}
.res_hotel_location{float:right; white-space:nowrap;padding:5px;}
.res_room_type{font-size:130%; font-weight:700; }
.continent{width:130px; float:left; margin-right:16px;}
.all_country_name{margin:0 0 7px 0;line-height:14px;}
#field_rooms table{margin-bottom:10px;}
.room_block fieldset table td{font-size:9px;}
td.hotel_param_group{padding:5px;}
.hotel_thumbnail{border:1px solid #999;}
.guide_thumbnail{border:1px solid #999;}
.info_left{font-weight:bolder;width:50%;}
.info_table{width:600px;}
.info_double{width:600px;text-align:center;font-weight:bolder;}
.info_link{margin-left:10px;}
.hname{font-size:14px;font-weight:700;font-family:Verdana;color:#333;}
.star5,.star4,.star3,.star2,.star1{background:url(../images/stars.png);font-size:1px;width:54px;height:10px;float:left;}
.star4{background-position:left -15px;}
.star3{background-position:left -30px;}
.star2{background-position:left -45px;}
.star1{background-position:left -60px;}
.price_val{font-size:18px;text-align:center;color:#000}
.route{width:auto;margin-bottom:10px;padding:20px 5px 20px 0;}
.hidden{visibility:hidden;}
.back_to_search{margin-left:20px;padding:20px;}
.error{color:red;}
.div_info_title{text-align:left;float:left;position:relative;width:205px;font-weight:bolder;margin-left:0;}
.div_info_content{text-align:right;margin-left:205px;}
#sr-search-params,#sr_toolbar{padding:10px;}
.search_params label{margin:0;}
.cr_out_loc{background:url(../images/arrow-right.gif) 96% 20px no-repeat;padding-right:70px!important;}
.cr_segment{padding-bottom:30px; padding-top:20px;margin-bottom:20px;}
.cr_options .col{width:300px; float:left;}
.f-sel{width:250px;}
.f-sel-gender{width:104px;}
.f-lab{float:none!important;clear:both!important;}
.input-name{width:300px;}
.f-sel-middle{width:250px;}
.back-links{float:right;}
.city_lookup{width:365px;position:relative;}
#CP_hourcont{position:absolute;border:1px solid #FFF;background-color:#0097e7;display:none;padding:0;color:#FFF;z-index:99}
#CP_minutecont{background-color:#0097e7;border:1px solid #FFF;position:absolute;width:80px;display:none;padding:0;color:#FFF;z-index:99 }
.floatleft{float:left;}
.CP_hour{font-family:Arial, Helvetica, sans-serif;font-size:17px;white-space:nowrap;cursor:pointer;width:75px;background-color:#0097e7;margin:1px;padding:1px;}
.CP_minute{background-color:#0097e7;font-family:Arial, Helvetica, sans-serif;font-size:28px;font-weight:700;white-space:nowrap;cursor:pointer;width:auto;margin:1px;padding:1px;}
.CP_over{background-color:#fff;color:#000;}
/*Seatmapping*/
.seatmap div.row_left { background: url(../images/row_left.png) no-repeat right top !important; width:154px!important;color:#FFF; text-align:right;font-size:18px;padding-right:20px;}
.seatmap div.row_right { background: url(../images/row_right.png) no-repeat left top !important; width:154px!important;}
.seatmap div, .seatmap_legend td { background: url(../images/seatmap.png) no-repeat top left;}
.pass_settings{margin-left: 220px; clear:both;}
.radio-choice{font-size: 15px; font-weight: bold;}
.noseat { background-position: 0 0!important; width: 28px; height: 47px; }
.o { background-position: -84px 0!important; width: 28px; height: 47px; }
.seat { background-position: -162px 0!important; width: 28px; height: 47px; }
.seat:hover { background-position: -162px -47px!important; cursor:pointer;}
.aisle, .row_left, .row_right { background-position: 0 0!important; width: 33px; height: 47px; }
.sel {background-position: -84px -47px!important; cursor:pointer;}
.seatmap div.row_left.wing {background: url(../images/row_left_wing.png) no-repeat right top !important; }
.seatmap div.row_right.wing {background: url(../images/row_right_wing.png) no-repeat left top !important; }
#map_segments td.segment, #map_segments td.segment a{font-size:15px;color:#48a200;font-weight:700;}
#map_segments td.inactive_segment, #map_segments td.inactive_segment a{font-size:17px;color:#DDD;font-weight:700;}
.seat_num{color:#FFF; font-size:12px;background-color:#0062bd;}
.seatmap_row{text-align:center;}
#field_hotel_name .ac_input{width:200px}
#div_days_nights input, #field_max_price input{width:70px;}
#div_number_of_clients select{width:70px!important}
.people-sel{margin-right:40px;}
.room_lab{font-weight:700;}
.room_lab .room_number{font-size:150%}
.delete_icon{ background: url(../images/cross_small.png) no-repeat; padding-left:20px; margin-right:20px;}
.add_icon{ background: url(../images/plus_small.png) no-repeat;padding-left:20px; margin-right:20px;}
.category_table{width: 100%;}
.cmstoolbar_element{margin:10px;border:0!important;;width:15px;height:15px;overflow:hidden;position:absolute;background-color:#F00;z-index:1002;}
.cmstoolbar_element:hover{width:300px;height:60px;z-index:1003;}
.cmstoolbar_block{padding:20px;border:0;width:15px;height:15px;overflow:hidden;position:absolute;background-color:#0F0;z-index:1001;}
.cmstoolbar_block:hover{width:300px;height:160px;z-index:1004;}
.cmstoolbar_content {
background-color:#FFFF00;
border:0 none !important;
height:15px;
margin:20px;
overflow:hidden;
position:absolute;
width:15px;
z-index:1002;
}
.cmstoolbar_content:hover{height:100px;width:300px;z-index:1005}
.cmstoolbar_page {
background-color:#00FFFF;
border:0 none !important;
height:15px;
margin:20px;
overflow:hidden;
position:absolute;
width:15px;
z-index:1002;
}
.cmstoolbar_page:hover{height:100px;width:300px;z-index:1005}
.search_form .form-tools .row{padding:0;}
/*SMALL WIDTH
body{background:none;}
.search_form #wrapper{width:520px;}
.search_form #header{height:50px;background:none;margin:0;background-color:#f6f6f6;}
.search_form .navigation{display:none;}
.search_form .logo{display:none;}
.search_form #header .login-box{margin-left:10px}
.search_form .logged_in{display:none;}
.search_form div.box, .search_form .box-bottom{width:520px;}
.search_form .box{width:100%;background:url(../images/520/bg-box.gif);}
.search_form .box .bg-t{width:100%;background:url(../images/520/bg-box-t.gif) no-repeat;}
.search_form .box-bottom{width:100%;overflow:hidden;background:url(../images/520/bg-box-b.gif);margin:0 0 20px;}
.search_form .box-bottom .bg-t{width:100%;overflow:hidden;background:url(../images/520/bg-box-b-t.gif) no-repeat;}
.search_form .box-bottom .bg-b{height:1%;overflow:hidden;background:url(../images/520/bg-box-b-b.gif) no-repeat 0 100%;padding:24px 10px 0 32px;}
.search_form .box .bg-b1,.search_form .box .bg-b{width:100%;background:url(../images/520/bg-box-b1.gif) no-repeat 0 100%;}
.search_form .form-track{width:510px;padding:10px 15px 0;}
.search_form .col-airport, .search_form .city_lookup{width:230px;}
.search_form .location_select .grey, .search_form .location_select .aj_inf{color:#DDD;float:none;}
.search_form .col-airport, .col-city, .search_form .form-track .col-date {padding-right:15px; margin-right:0;}
.search_form .arrows{margin-left:80px}
.search_form .form-track .col-time select, .search_form .select1{width:125px;}
.search_form .cr_out_loc{background:none;padding-right:10px!important;}
.search_form .form-track .row2 label {margin-left:15px;}
.search_form .passenger{white-space:nowrap;position:relative; width:100px;float:left;}
.search_form .form-track .row2 label {margin-left:0;}
.search_form .col2{margin-top:10px;}
.search_form .form-tools .row{padding:0;}
*/
span.img_currency_USD {overflow: hidden; background:url("../images/usd.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;}
span.img_currency_EUR {overflow: hidden; background:url("../images/eur.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;}
span.img_currency_RUB {overflow: hidden; background:url("../images/rub.png") no-repeat 0 5px; margin-left: 3px; vertical-align: middle; letter-spacing: 10px;}
#kkdateTime {
text-align: right;
font-weight:bold;
}
.loc_min{width:90%;}
.no_hidden{overflow:visible}
.autotag{width:90%; float:left}
.field_several_element{width:270px}
.smbl_req_div{float:right}
.room_cat{margin:4px;}
.logic_record{margin:4px;}
.ac_loading {
background:url(/templates/pro/images/ajax-loader.gif) no-repeat 100% 0 !important;
}
.res_hotel_title{font-size:15px;font-weight:700;font-style:Verdana;margin-bottom:5px}
.book_link{font-size:14px;font-weight:700;color:#0b6c2d}
.hotel_charge_cond {font-size:13px;}
.tour_charge_cond {font-size:14px;font-weight:700;}
.category_col1{width:50%}
.category_col2{width:25%}
.category_col3{width:25%}
.hr_category_name{font-weight:700;}
.login_buttons_div{padding-left:170px}
.big_green_text{color:#48a200;
font-size:24px;
font-weight:normal;
margin:0 20px 20px 0;}
#div_reg .btn-small-g{
margin-right: 25px;
}
/*
.po_actions{margin-left:10px;padding-left:20px;width:1px;overflow:hidden;margin-top:-15px;background:url(/templates/pro/images/arrow-bottom.gif) no-repeat;height:15px;padding-top:15px overflow:hidden; border:0;}
.po_actions:hover{width:150px!important;min-height:15px;overflow:normal;height:auto; z-index:900; position:absolute; background-color:#ffff80;}
*/
/*.po_date_range{width:370px;}*/
.comment{
color:silver;
}
.row_trip input{vertical-align: top;}
#dropoff_city_from #citiesAndCountry, #dropoff_city_from #list_ref{
margin: 0 0 0 219px;
}
/* FLAGS */
.flag{width:18px;height:12px;background: url(images/flags.png) no-repeat;}
.flag.flag-ad{background-position:-18px 0;}
.flag.flag-ae{background-position:-36px 0;}
.flag.flag-af{background-position:-54px 0;}
.flag.flag-ag{background-position:-72px 0;}
.flag.flag-ai{background-position:-90px 0;}
.flag.flag-al{background-position:-108px 0;}
.flag.flag-am{background-position:-126px 0;}
.flag.flag-an{background-position:-144px 0;}
.flag.flag-ao{background-position:-162px 0;}
.flag.flag-ar{background-position:-180px 0;}
.flag.flag-as{background-position:-198px 0;}
.flag.flag-at{background-position:-216px 0;}
.flag.flag-au{background-position:-234px 0;}
.flag.flag-aw{background-position:-252px 0;}
.flag.flag-az{background-position:-270px 0;}
.flag.flag-ba{background-position:0 -12px;}
.flag.flag-bb{background-position:-18px -12px;}
.flag.flag-bd{background-position:-36px -12px;}
.flag.flag-be{background-position:-54px -12px;}
.flag.flag-bf{background-position:-72px -12px;}
.flag.flag-bg{background-position:-90px -12px;}
.flag.flag-bh{background-position:-108px -12px;}
.flag.flag-bi{background-position:-126px -12px;}
.flag.flag-bj{background-position:-144px -12px;}
.flag.flag-bm{background-position:-162px -12px;}
.flag.flag-bn{background-position:-180px -12px;}
.flag.flag-bo{background-position:-198px -12px;}
.flag.flag-br{background-position:-216px -12px;}
.flag.flag-bs{background-position:-234px -12px;}
.flag.flag-bt{background-position:-252px -12px;}
.flag.flag-bv{background-position:-270px -12px;}
.flag.flag-bw{background-position:0 -24px;}
.flag.flag-by{background-position:-18px -24px;}
.flag.flag-bz{background-position:-36px -24px;}
.flag.flag-ca{background-position:-54px -24px;}
.flag.flag-cd{background-position:-72px -24px;}
.flag.flag-cf{background-position:-90px -24px;}
.flag.flag-cg{background-position:-108px -24px;}
.flag.flag-ch{background-position:-126px -24px;}
.flag.flag-ci{background-position:-144px -24px;}
.flag.flag-ck{background-position:-162px -24px;}
.flag.flag-cl{background-position:-180px -24px;}
.flag.flag-cm{background-position:-198px -24px;}
.flag.flag-cn{background-position:-216px -24px;}
.flag.flag-co{background-position:-234px -24px;}
.flag.flag-cr{background-position:-252px -24px;}
.flag.flag-cu{background-position:-270px -24px;}
.flag.flag-cv{background-position:0 -36px;}
.flag.flag-cy{background-position:-18px -36px;}
.flag.flag-cz{background-position:-36px -36px;}
.flag.flag-de{background-position:-54px -36px;}
.flag.flag-dj{background-position:-72px -36px;}
.flag.flag-dk{background-position:-90px -36px;}
.flag.flag-dm{background-position:-108px -36px;}
.flag.flag-do{background-position:-126px -36px;}
.flag.flag-dz{background-position:-144px -36px;}
.flag.flag-ec{background-position:-162px -36px;}
.flag.flag-ee{background-position:-180px -36px;}
.flag.flag-eg{background-position:-198px -36px;}
.flag.flag-eh{background-position:-216px -36px;}
.flag.flag-er{background-position:-234px -36px;}
.flag.flag-es{background-position:-252px -36px;}
.flag.flag-et{background-position:-270px -36px;}
.flag.flag-eu{background-position:0 -48px;}
.flag.flag-fi{background-position:-18px -48px;}
.flag.flag-fj{background-position:-36px -48px;}
.flag.flag-fk{background-position:-54px -48px;}
.flag.flag-fm{background-position:-72px -48px;}
.flag.flag-fo{background-position:-90px -48px;}
.flag.flag-fr{background-position:-108px -48px;}
.flag.flag-ga{background-position:-126px -48px;}
.flag.flag-gb{background-position:-144px -48px;}
.flag.flag-gd{background-position:-162px -48px;}
.flag.flag-ge{background-position:-180px -48px;}
.flag.flag-gf{background-position:-198px -48px;}
.flag.flag-gh{background-position:-216px -48px;}
.flag.flag-gi{background-position:-234px -48px;}
.flag.flag-gl{background-position:-252px -48px;}
.flag.flag-gm{background-position:-270px -48px;}
.flag.flag-gn{background-position:0 -60px;}
.flag.flag-gp{background-position:-18px -60px;}
.flag.flag-gq{background-position:-36px -60px;}
.flag.flag-gr{background-position:-54px -60px;}
.flag.flag-gs{background-position:-72px -60px;}
.flag.flag-gt{background-position:-90px -60px;}
.flag.flag-gu{background-position:-108px -60px;}
.flag.flag-gw{background-position:-126px -60px;}
.flag.flag-gy{background-position:-144px -60px;}
.flag.flag-hk{background-position:-162px -60px;}
.flag.flag-hm{background-position:-180px -60px;}
.flag.flag-hn{background-position:-198px -60px;}
.flag.flag-hr{background-position:-216px -60px;}
.flag.flag-ht{background-position:-234px -60px;}
.flag.flag-hu{background-position:-252px -60px;}
.flag.flag-id{background-position:-270px -60px;}
.flag.flag-ie{background-position:0 -72px;}
.flag.flag-il{background-position:-18px -72px;}
.flag.flag-in{background-position:-36px -72px;}
.flag.flag-io{background-position:-54px -72px;}
.flag.flag-iq{background-position:-72px -72px;}
.flag.flag-ir{background-position:-90px -72px;}
.flag.flag-is{background-position:-108px -72px;}
.flag.flag-it{background-position:-126px -72px;}
.flag.flag-jm{background-position:-144px -72px;}
.flag.flag-jo{background-position:-162px -72px;}
.flag.flag-jp{background-position:-180px -72px;}
.flag.flag-ke{background-position:-198px -72px;}
.flag.flag-kg{background-position:-216px -72px;}
.flag.flag-kh{background-position:-234px -72px;}
.flag.flag-ki{background-position:-252px -72px;}
.flag.flag-km{background-position:-270px -72px;}
.flag.flag-kn{background-position:0 -84px;}
.flag.flag-kp{background-position:-18px -84px;}
.flag.flag-kr{background-position:-36px -84px;}
.flag.flag-kw{background-position:-54px -84px;}
.flag.flag-ky{background-position:-72px -84px;}
.flag.flag-kz{background-position:-90px -84px;}
.flag.flag-la{background-position:-108px -84px;}
.flag.flag-lb{background-position:-126px -84px;}
.flag.flag-lc{background-position:-144px -84px;}
.flag.flag-li{background-position:-162px -84px;}
.flag.flag-lk{background-position:-180px -84px;}
.flag.flag-lr{background-position:-198px -84px;}
.flag.flag-ls{background-position:-216px -84px;}
.flag.flag-lt{background-position:-234px -84px;}
.flag.flag-lu{background-position:-252px -84px;}
.flag.flag-lv{background-position:-270px -84px;}
.flag.flag-ly{background-position:0 -96px;}
.flag.flag-ma{background-position:-18px -96px;}
.flag.flag-mc{background-position:-36px -96px;}
.flag.flag-md{background-position:-54px -96px;}
.flag.flag-me{background-position:-72px -96px;}
.flag.flag-mg{background-position:-90px -96px;}
.flag.flag-mh{background-position:-108px -96px;}
.flag.flag-mk{background-position:-126px -96px;}
.flag.flag-ml{background-position:-144px -96px;}
.flag.flag-mm{background-position:-162px -96px;}
.flag.flag-mn{background-position:-180px -96px;}
.flag.flag-mo{background-position:-198px -96px;}
.flag.flag-mp{background-position:-216px -96px;}
.flag.flag-mq{background-position:-234px -96px;}
.flag.flag-mr{background-position:-252px -96px;}
.flag.flag-ms{background-position:-270px -96px;}
.flag.flag-mt{background-position:0 -108px;}
.flag.flag-mu{background-position:-18px -108px;}
.flag.flag-mv{background-position:-36px -108px;}
.flag.flag-mw{background-position:-54px -108px;}
.flag.flag-mx{background-position:-72px -108px;}
.flag.flag-my{background-position:-90px -108px;}
.flag.flag-mz{background-position:-108px -108px;}
.flag.flag-na{background-position:-126px -108px;}
.flag.flag-nc{background-position:-144px -108px;}
.flag.flag-ne{background-position:-162px -108px;}
.flag.flag-nf{background-position:-180px -108px;}
.flag.flag-ng{background-position:-198px -108px;}
.flag.flag-ni{background-position:-216px -108px;}
.flag.flag-nl{background-position:-234px -108px;}
.flag.flag-no{background-position:-252px -108px;}
.flag.flag-np{background-position:-270px -108px;}
.flag.flag-nr{background-position:0 -120px;}
.flag.flag-nu{background-position:-18px -120px;}
.flag.flag-nz{background-position:-36px -120px;}
.flag.flag-om{background-position:-54px -120px;}
.flag.flag-pa{background-position:-72px -120px;}
.flag.flag-pe{background-position:-90px -120px;}
.flag.flag-pf{background-position:-108px -120px;}
.flag.flag-pg{background-position:-126px -120px;}
.flag.flag-ph{background-position:-144px -120px;}
.flag.flag-pk{background-position:-162px -120px;}
.flag.flag-pl{background-position:-180px -120px;}
.flag.flag-pm{background-position:-198px -120px;}
.flag.flag-pn{background-position:-216px -120px;}
.flag.flag-pr{background-position:-234px -120px;}
.flag.flag-ps{background-position:-252px -120px;}
.flag.flag-pt{background-position:-270px -120px;}
.flag.flag-pw{background-position:0 -132px;}
.flag.flag-py{background-position:-18px -132px;}
.flag.flag-qa{background-position:-36px -132px;}
.flag.flag-re{background-position:-54px -132px;}
.flag.flag-ro{background-position:-72px -132px;}
.flag.flag-rs{background-position:-90px -132px;}
.flag.flag-ru{background-position:-108px -132px;}
.flag.flag-rw{background-position:-126px -132px;}
.flag.flag-sa{background-position:-144px -132px;}
.flag.flag-sb{background-position:-162px -132px;}
.flag.flag-sc{background-position:-180px -132px;}
.flag.flag-sd{background-position:-198px -132px;}
.flag.flag-se{background-position:-216px -132px;}
.flag.flag-sg{background-position:-234px -132px;}
.flag.flag-sh{background-position:-252px -132px;}
.flag.flag-si{background-position:-270px -132px;}
.flag.flag-sk{background-position:0 -144px;}
.flag.flag-sl{background-position:-18px -144px;}
.flag.flag-sm{background-position:-36px -144px;}
.flag.flag-sn{background-position:-54px -144px;}
.flag.flag-so{background-position:-72px -144px;}
.flag.flag-sr{background-position:-90px -144px;}
.flag.flag-st{background-position:-108px -144px;}
.flag.flag-sv{background-position:-126px -144px;}
.flag.flag-sy{background-position:-144px -144px;}
.flag.flag-sz{background-position:-162px -144px;}
.flag.flag-tc{background-position:-180px -144px;}
.flag.flag-td{background-position:-198px -144px;}
.flag.flag-tf{background-position:-216px -144px;}
.flag.flag-tg{background-position:-234px -144px;}
.flag.flag-th{background-position:-252px -144px;}
.flag.flag-tj{background-position:-270px -144px;}
.flag.flag-tk{background-position:0 -156px;}
.flag.flag-tl{background-position:-18px -156px;}
.flag.flag-tm{background-position:-36px -156px;}
.flag.flag-tn{background-position:-54px -156px;}
.flag.flag-to{background-position:-72px -156px;}
.flag.flag-tr{background-position:-90px -156px;}
.flag.flag-tt{background-position:-108px -156px;}
.flag.flag-tv{background-position:-126px -156px;}
.flag.flag-tw{background-position:-144px -156px;}
.flag.flag-tz{background-position:-162px -156px;}
.flag.flag-ua{background-position:-180px -156px;}
.flag.flag-ug{background-position:-198px -156px;}
.flag.flag-um{background-position:-216px -156px;}
.flag.flag-us{background-position:-234px -156px;}
.flag.flag-uy{background-position:-252px -156px;}
.flag.flag-uz{background-position:-270px -156px;}
.flag.flag-va{background-position:0 -168px;}
.flag.flag-vc{background-position:-18px -168px;}
.flag.flag-ve{background-position:-36px -168px;}
.flag.flag-vg{background-position:-54px -168px;}
.flag.flag-vi{background-position:-72px -168px;}
.flag.flag-vn{background-position:-90px -168px;}
.flag.flag-vu{background-position:-108px -168px;}
.flag.flag-wf{background-position:-126px -168px;}
.flag.flag-ws{background-position:-144px -168px;}
.flag.flag-ye{background-position:-162px -168px;}
.flag.flag-yt{background-position:-180px -168px;}
.flag.flag-za{background-position:-198px -168px;}
.flag.flag-zm{background-position:-216px -168px;}
.flag.flag-zw{background-position:-234px -168px;}
</style>
В настройках агентства (если доступно) перечислите домены, на которых будет размещена легкая форма.
! Легкая форма работает на сайтах с кодировкой UTF-8.
Сайты-спутники
Альтернативой "Легкой формы", являются "Сайты-спутники". Т.е. когда, вы хотите разместить мини форму поиска на другом домене, с условием, что пользователь при переходе к результатам поиска, будет оставаться на том же домене. Это позволит видеть статистику поисковых запросов и созданных бронировании именно с партнерского домена.
Фиксация оплаты внешним запросом
Сервис предназначен для приема информации о получении оплаты и простановки статуса «Оплачено» для определенного заказа.
Сервис вызывается следующим образом: http://hostname/index.php?go=payment/bill
Допустимые Get-параметры:
| Параметр | значение |
|---|---|
| locator | номер заказа в системе поставщика |
| type | тип оплачиваемой услуги |
| billing_id | номер платежной транзакции |
| booking_id | номер заказа (бронирования) в системе Nemo |
| user_id | ID пользователя |
| sig | подпись запроса |
Type может принимать следующие значения:
| Значение | Описание |
|---|---|
| FLIGHTS | авиабилет |
| HOTELS | отель |
| APARTMENTS | апартаменты |
| TRANSFERS | трансфер |
| TOURS | экскурсия |
| TOURPACK | пакетный тур |
| DYNAPACK | динамический пакет |
| INSURANCE | страховка |
| TRAINS | ж/д билет |
Подпись запроса
Подпись sig сверяется c md5($locator.$type.$booking_id.$billing_id.$user_id.$secret)
Если какие-то из альтернативных параметров не заданы, то они не влияют на подпись.
$secret - значение настройки в разделе Администрирование → Настройки агентства → Ключ безопасности для сервиса выставления оплаты и получения XML выгрузки
Внешний шлюз
Данный способ оплаты предназначен для создания объектов биллинга.
Для создания billing_id необходимо:
1. На странице с информацией о заказе нажать кнопку «Оплатить».
2. Выбрать в качестве способа оплаты «Внешний шлюз».
Созданный параметр можно использовать для фиксации оплаты при помощи внешнего запроса, принцип работы которого описан выше. Использовать «Внешний шлюз» как самостоятельный способ оплаты невозможно.
Чтобы сделать фиксацию без выбора способа оплаты надо в ссылке на фиксацию оплаты вместо billing_id указать параметр ext_id с кодом оплаты во внешней системе. В подпись этот параметр вставляется перед $secret:
md5($locator.$type.$booking_id.$user_id.$ext_id.$secret)
Получение информации о бронировании
Сторонний скрипт может запросить информацию в формате XML по совершенному в системе Nemo бронировании.
Сервис вызывается по следующему URL: http://hostname/index.php?go=booking/pnr_export_xml
Возможные GET-параметры:
| переменная | значение |
|---|---|
| booking_id | номер бронирования в системе Nemo |
| locator | номер бронирования в системе поставщика |
| type | тип услуги |
| user_id | идентификатор менеджера агентства |
| sig | подпись запроса |
Type может принимать следующие значения:
| Значение | Описание |
|---|---|
| FLIGHTS | авиабилет |
| HOTELS | отель |
| APARTMENTS | апартаменты |
| TRANSFERS | трансфер |
| TOURS | экскурсия |
| TOURPACK | пакетный тур |
| DYNAPACK | динамический пакет |
| INSURANCE | страховка |
| TRAINS | ж/д билет |
В запросе должны обязательно присутствовать или booking_id, user_id и sig или locator, type, user_id и sig.
Подпись запроса
Подпись sig сверяется c md5($locator.$type.$booking_id.$user_id.$secret)
где KEY - значение настройки в разделе Администрирование → Настройки агентства → Ключ безопасности для сервиса выставления оплаты и получения XML выгрузки.
Пример:
Если Ключ безопасности: 33333333 UserID: 7536 Locator: J89RWT То sig=md5(J89RWTFLIGHTS753633333333) = 81bff1e4257435466a3245bf1040ed8e
Для получения данных о брони получается такая ссылка
Пример выдачи:
-<PNR>
-<Common>
<id>31394</id>
<Type>FLIGHTS</Type>
<Service>GALILEO</Service>
<Locator>TTJF5Q</Locator>
<BeginDateTime>2012.01.27-17:55</BeginDateTime>
<EndDateTime>2012.01.27-20:30</EndDateTime>
-<TotalPrice>
<Amount>5604</Amount>
<CurrencyCode>RUB</CurrencyCode>
</TotalPrice>
<UserId>31875</UserId>
<EEUserId>23131</EEUserId>
<UserLogin>makasy</UserLogin>
<GroupId>31874</GroupId>
<UserStatus>Менеджер</UserStatus>
<DateCreate>2011.11.29-14:32</DateCreate>
</Common>
-<Payment>
<Title>Инвойс</Title>
<Method>Gateline</Method>
<BillingId>6688</BillingId>
<CreateDate>2011-11-30 13:59:23</CreateDate>
<Status>booked</Status>
<PenaltyDate></PenaltyDate>
<Timelimit>2011-12-01 14:40:02</Timelimit>
-<Charge>
<Amount>100</Amount>
<CurrencyCode>RUB</CurrencyCode>
</Charge>
-<Book>
<Amount>183.9712</Amount>
<CurrencyCode>USD</CurrencyCode>
-</Book>
-<Penalty>
<Amount>0</Amount>
<CurrencyCode>RUB</CurrencyCode>
</Penalty>
-<Total>
<Amount>5604</Amount>
<CurrencyCode>RUB</CurrencyCode>
</Total>
-<Commission>
<Amount>0</Amount>
<CurrencyCode>RUB</CurrencyCode>
</Commission>
</Payment>
-<Client>
<LastName>RTVCVBVCB</LastName>
<Name>TTVCBVCVB</Name>
<MiddleName>отчество</MiddleName>
<SerialNumber>1234</SerialNumber>
<Number>567891</Number>
<Birth></Birth>
<Email>makasy15@gmail.com</Email>
<Phone>+79878262130</Phone>
</Client>
<PassengersCount>1</PassengersCount>
-<Passengers>
-<Passenger>
<nationality>RU</nationality>
<passenger_type>ADT</passenger_type>
<lastname>RTVCVBVCB</lastname>
<name>TTVCBVCVB</name>
<passport_series></passport_series>
<passport_number>1234567891</passport_number>
<date_of_birth>26.11.1981</date_of_birth>
<currency_of_passport>17.05.2012</currency_of_passport>
-<phone>
<country></country>
<city></city>
<number>+79878262130</number>
<expansion></expansion>
</phone>
<doc_type>P</doc_type>
<middlename></middlename>
<passenger_id></passenger_id>
<gender>M</gender>
<meal>NONE</meal>
</Passenger>
</Passengers>
<FlightType>Международный</FlightType>
-<OrderInfo>
-<Info>
<Company>Эйр Берлин</Company>
<CompanyCode>AB</CompanyCode>
<StartDate>2012.01.27</StartDate>
<StartTime>17:55</StartTime>
<StartDayOfWeek>Friday</StartDayOfWeek>
<FlightNumber>8353 (AB8353)</FlightNumber>
<StartAirportCode>DME</StartAirportCode>
<StartAirportName>Домодедово (Москва)</StartAirportName>
<StartCountry>Россия</StartCountry>
<StartCountryCode>RU</StartCountryCode>
<EndAirportCode>TXL</EndAirportCode>
<EndAirportName>Тегэль (Берлин)</EndAirportName>
<EndCountry>Германия</EndCountry>
<EndCountryCode>DE</EndCountryCode>
<Time>2:55</Time>
-<Equip>
<Name>Эрбас 320</Name>
<Type>320</Type>
</Equip>
<ClassType>economy</ClassType>
<ClassTypeCode>P</ClassTypeCode>
<Meal>S</Meal>
</Info>
-<Info>
<Company>Эйр Берлин</Company>
<CompanyCode>AB</CompanyCode>
<StartDate>2012.01.27</StartDate>
<StartTime>18:45</StartTime>
<StartDayOfWeek>Friday</StartDayOfWeek>
<FlightNumber>8156 (AB8156)</FlightNumber>
<StartAirportCode>TXL</StartAirportCode>
<StartAirportName>Тегэль (Берлин)</StartAirportName>
<StartCountry>Германия</StartCountry>
<StartCountryCode>DE</StartCountryCode>
<EndAirportCode>ORY</EndAirportCode>
<EndAirportName>Париж, Орли</EndAirportName>
<EndCountry>Франция</EndCountry>
<EndCountryCode>FR</EndCountryCode>
<Time>1:45</Time>
-<Equip>
<Name>Эрбас 320</Name>
<Type>320</Type>
</Equip>
<ClassType>economy</ClassType>
<ClassTypeCode>Q</ClassTypeCode>
<Meal>S</Meal>
</Info>
</OrderInfo>
</PNR>
FastSearch - передача параметров в форму
В системе Nemo имеется возможность перенаправлять пользователей на страницу с уже заполненными параметрами поиска или сразу напрямую на результаты поиска.
Эта технология может использоваться, к примеру, для формирования ссылок с баннеров, при клике на которые пользователь попадает на форму, в которой уже могут быть заполнены пункты назначения, даты, количество пассажиров и прочие параметры.
Также при указании всех необходимых параметров пользователя можно перебрасывать сразу на процесс поиска авиабилетов с указанными критериями.
Для использования заполнения формы из URL следует включить опцию: 'Администрирование → Настройки агентства → Включить FastSearch (передачу параметров поиска)'
После этого можно использовать ссылки на форму поиска вида
http://DOMAIN/?trip_type=OW&out_iata=MOW&in_iata=BER&departure_date=21.10.2009&adults=1&children=0&input_vendors=SU,PS¶m_by_get=on
Имена полей - такие же как имена инпутов на поисковой форме.
Если вы указываете все необходимые для поиска параметры, то для того чтобы отправить пользователя сразу на результаты поиска нужно указать непустой параметр fast_search. Например, &fast_search=true.
! Данный функционал доступен только для компонента "Авиа".
Интеграция со Сторонней системой - Авторизация
В Немо существует возможность авторизоваться в системе менеджерам агентства и субагентам, прежде не работавшим в системе, при помощи интеграции со Сторонней системой (СС).
Настраивается данный функционал в разделе: «Администрирование» - «Реквизиты подключения», где логин и пароль используется для доступа к системе.
Пример: Интеграция с Eagle Eye - авторизация
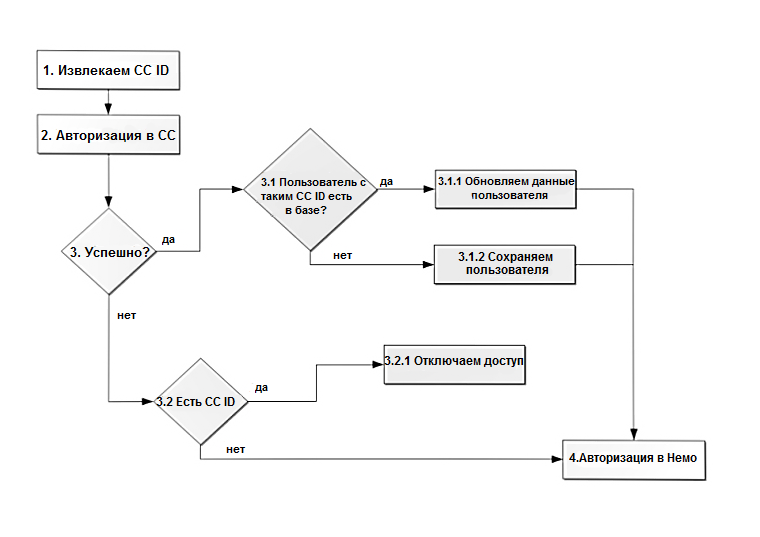
Процесс авторизации:
1. Пользователь на странице авторизации в системе Немо вводит Логин и Пароль, которые отправляются в СС для авторизации.
Сценарий успешной авторизации
1. Если авторизация пользователя в СС прошла успешно, то идёт проверка, есть ли в базе данных пользователей Немо пользователь с таким ID.
2. Если такой пользователь существует в базе Немо, то данные о пользователе и агентстве обновляются, исходя из информации, содержащейся в ответе на авторизацию.Обновляется логин и пароль.
3. Идёт проверка в Немо, изменился ли логин для пользователя с данным ID.
4. Если в Немо отсутствует пользователь с данным ID - то происходит добавление пользователя.
Сценарий неуспешной авторизации
1. Если авторизация в СС прошла не успешно, то система Немо проверяет, существует ли в СС ID для пользователя с запрашиваемым логином.
2. Если в СС пользователь с ID был сохранен, значит данный пользователь выключен в системе СС, пользователю будет отказано в авторизации.
3. Если в СС пользователь с данным ID отсутствует, то данного пользователя нет в системе СС и, если шаг 1 был успешным, то он авторизуется в Немо как при обычной авторизации Немо.
! Если в системе пытается авторизоваться субагент агентства, которое ещё не создано в системе, то в регистрации ему будет отказано, т.к. родительское агентство отсутствует.
! Когда логины пользователей совпадают, то в этом случае к логину добавляется id агентства. Например: test2431
Синхронизация данных о пользователях и компаниях
Назначение данного модуля — обеспечение взаимодействия между сторонней программой (например, «САМО-тур») и системой Nemo в части синхронизации списка B2B-пользователей.
Модуль является компонентом, включаемым/отключаемым из административной части.
Авторизация
Все B2B-пользователи, загруженные через модуль взаимодействия со сторонней программой, будут иметь случайным образом сгенерированный криптостойкий пароль. Механизм авторизации работает следующим образом:
1. Система пытается авторизовать пользователя через собственную службу авторизации.
2. В случае неудачи, но присутствия в системе введенного логина, она должна попытаться авторизовать пользователя во внешней службе авторизации («САМО-тур»), при включенном компоненте взаимодействия с «САМО-тур».
3. В случае неудачного опознавания пользователя выводится соответствующее сообщение и процедура может быть повторена путем повторного ввода логина и пароля.
Регистрация неудачных попыток входа производится только в двух случаях:
- Компонент взаимодействия выключен.
- Компонент взаимодействия включен и провалены обе попытки авторизации (внутренней и внешней).
Для сторонней авторизации пользователей в системе Nemo сторонняя программа должна иметь веб-службу, основанную на WSDL определенного формата. Ссылка на веб-службу прописывается в настройках системы Nemo на странице конфигурации интеграции с внешней системой.
Для импортированных пользователей в Nemo имеется поле «Идентификатор внешней системы», который отвечает за сопоставление с ID пользователя в сторонней системе. Для менеджеров агентств оно равно номеру партнера (агента) во внешней системе, для пользователей — номеру пользователя в «САМО-туре».
Для пользователей, имеющих какое-либо значение в поле «Идентификатор во внешней системе», запрещен функционал смены пароля или его восстановления по электронной почте.
Пример запросов и ответов на авторизацию:
<?xml version="1.0" encoding="utf-8"?>
<soap12:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap12="http://www.w3.org/2003/05/soap-envelope">
<soap12:Body>
<getAuthorization xmlns="http://tempuri.org/">
<login>string</login>
<pass>string</pass>
</getAuthorization>
</soap12:Body>
</soap12:Envelope>
<?xml version="1.0" encoding="utf-8"?>
<soap12:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap12="http://www.w3.org/2003/05/soap-envelope">
<soap12:Body>
<getAuthorizationResponse xmlns="http://tempuri.org/">
<getAuthorizationResult>
<session_id>string</session_id>
<user_id>string</user_id>
<login>string</login>
<status>string</status>
</getAuthorizationResult>
</getAuthorizationResponse>
</soap12:Body>
</soap12:Envelope>
Сервис реализует функцию «getAuthorization», на вход которой передается конструкция «getAuthorizationRequest»:
- login (строка) - введенный пользователем логин
- pass (строка) - введенный пользователем пароль
Функция должна отдавать системе конструкцию getAuthorizationResponse:
- session_id (строка) - пустое значение
- user_id (строка) - идентификатор менеджера в системе «САМО-тур»
- login (строка) - логин пользователя (для контроля)
- status (строка) - может иметь значения:
oadm - администратор omgr - менеджер ousr - пользователь (возвращается всегда это значение)
Импорт\синхронизация учетных записей
Со стороны внешней системы должно быть приложение, отправляющее в формате XML данные по учетным записям B2B-клиентов (агентств и пользователей). Со стороны Nemo имеется скрипт, который принимает XML в формате, приведенном в описании документов, передаваемых в Nemo с ключом авторизации, определенным в Nemo в административной части модуля.
Передаваемые элементы с описанием учетных записей и партнеров имеют аккаунт (Account ID) во внешней системе и атрибут action, который может быть в состоянии update или delete, т.е. обновления/добавления и удаления соответственно.
В административной части модуля в Nemo задается ключ авторизации для защиты от несанкционированного доступа. Значение не должно быть пустым.
Скрипт получает данные об обновлении, добавлении (проходят как одно и то же действие) или удалении информации по аккаунту. XML-данные могут содержать несколько элементов, например:
<?xml version="1.0" encoding="UTF-8" ?>
<changes key="ключ_авторизации">
<accounts> - список изменений по аккаунтам пользователей
<item id=3 partnerId=10 action="update" admin="1">
<login>Логин пользователя</login>
</item>
<item id=6 partnerId=15 action="update">
...
</item>
<item id=9 partnerId=30 action="delete" />
</accounts>
<partners> - список изменений по партнерам
<item id=140 action="update">
<name>Название агентства</name>
<ofname>Официальное Название агентства</ofname>
<phone>Телефон</phone>
<tax>Форма налогообложения</tax>
<group>123</group>
<code>ABCD
</item>
</partners>
</changes> </code>
При импорте информации об Агентствах будут возвращаться следующие значения:
| Поле во внешней системе | Путь к элементу xml | Тип данных | Сопоставляемое поле в Nemo | Примечание |
|---|---|---|---|---|
| Идентификатор партнера | /changes/partners/item[@id] | Целое число | Идентификатор во внешней системе для менеджера / администратора | |
| Название юридического лица | /changes/partners/item/ofname | Строка | Полное официальное название юридического лица | Необходимо для выписки счетов юридическими лицами |
| Сокращенное название | /changes/partners/item/name | Строка | Имя агентства | |
| Код агентства | /changes/partners/item/code | Строка | Используется при создании логина администратора | |
| Номер группы в самотуре | /changes/partners/item/group | Целое число, либо пусто | На основании таблицы сопоставлений (см. ниже) определяется, к какой группе агентство принадлежит в Nemo | |
| Форма налогообложения | /changes/partners/item/tax | Целое число, равное идентификатору во внешней системе |
Для каждого возвращенного агентства Nemo проверяет наличие его в своей базе. Если агентство не найдено, то создается новое. Для него создается менеджер (админ) с логином ABCD-1234, где ABCD – буквенный идентификатор партнера во внешней системе, 1234 — id партнера во внешней системе. Пароль — генерируется случайный и криптостойкий.
Если агентство найдено, то в случае необходимости производится обновление всех полей на основании данных из внешней системы. Если изменился код агентства (буквенный), то Nemo переименовывает менеджера в соответствии с новым кодом. При импорте информации о пользователях агентств в Nemo будут посылаться следующие поля:
| Поле во внешней системе | Путь к элементу xml | Тип данных | Сопоставляемое поле в Nemo | Примечание |
|---|---|---|---|---|
| Идентификатор пользователя | /changes/accounts/item[@id] | Целое число | Идентификатор внешней системы | Храним как дополнительное поле |
| Идентификатор партнера | /changes/accounts/item[@partnerId] | Целое число | Идентификатор внешней системы менеджера агентства | |
| Логин | /changes/accounts/item/login | Строка | Логин пользователя | |
| Администратор | /changes/accounts/item[@admin] | 0 - нет, 1 - да | Эксперт по бронированию |
Для каждого возвращенного пользователя Nemo проверяет наличие его в своей базе. Если пользователь не найден, то создается новый. Пароль генерируется случайный и криптостойкий.
Если пользователь найден, то в случае необходимости производится обновление всех полей на основании данных из внешней системы. При запросе на удаление пользователя, в Nemo указанный логин удаляться не будет в целях сохранения целостности старых данных, а просто помечается как удаленный, и логин переименовывается и становится вида [логин_пользователя]_X_[числовой идентификатор_пользователя в Само].
<item id=[идентификатор] action="delete" />
Таблица сопоставлений групп
В административной части Nemo надо создать отдельную страницу, на которой можно сопоставить имеющиеся группы в Nemo номерам групп в САМО-тур (поле group в XML). Выводится список существующих групп для текущего (корневого) агентства.