Контент: различия между версиями
| Строка 1: | Строка 1: | ||
[[Категория: Термины]] | [[Категория: Термины]] | ||
| − | |||
{{Attention|Данная функциональность является устаревшей. На данный момент поддерживается только возможность редактирования шапки и подвала сайта.}} | {{Attention|Данная функциональность является устаревшей. На данный момент поддерживается только возможность редактирования шапки и подвала сайта.}} | ||
Текущая версия на 13:21, 5 февраля 2020
Внимание! Данная функциональность является устаревшей. На данный момент поддерживается только возможность редактирования шапки и подвала сайта.
Контент — информационное содержание ресурса: тексты, изображения, видеоролики, музыка, реклама.
Содержание
- 1 Редактор контента CMS
- 2 Ввод контента
- 3 Процесс наполнения контентом на примере модуля «Новости»
- 4 Добавление контента по специальным предложениям
- 5 Использование модуля CMS «Страницы контента»
- 6 Использование модуля CMS «Баннеры»
- 7 Использование модуля CMS «Списки»
- 8 Использование модуля CMS «Почтовые формы»
- 9 Подсветка активных пунктов древовидного меню по алиасам страниц
- 10 См. также
Редактор контента CMS
Весь контент, который используется для отображения на сайте, сгруппирован в модули по виду данных, которые он представляет.
Например:
- Специальные предложения — специальные предложения туристических агентств по перелетам;
- Вопросы-ответы — список часто задаваемых вопросов и ответов;
- Опросы — список опросов с вариантами ответов, а также возможностью протоколирования ответов пользователей;
- Баннеры — рекламная система для размещения баннеров в графическом, текстовом и SWF-форматах, а также протоколирование просмотров и переходов;
- Новости — новостная лента;
- Тексты — текстовые статьи;
- Комментарии — комментирование контента сайта.
В общем случае на сайте может располагаться несколько модулей одного типа (допустим, 2 ленты новостей). В таком случае копии модулей называются «Экземпляр модуля». Данный термин используется для обобщенного обозначения группировки контента, а также для связи контента со структурой сайта, поскольку в определенных модулях его экземпляры могут называться иначе, что не меняет их смысла (например, для модуля «Баннеры» экземпляр модуля называется «Рекламная кампания»).
Каждый модуль имеет свой собственный редактор контента, а также набор предопределенных режимов отображения для вывода контента модуля во фронт-энде.
Ввод контента
Как правило, ввод контента состоит из следующих этапов:
- Выбор необходимого модуля — этот выбор делается на основании набора данных, которые должны быть представлены в контенте и того, насколько они совпадают с возможностью модуля. Вполне допускается нецелевое использование модулей (так, например, модуль «Новости» может быть использован в качестве списка частных объявлений).
- Создание экземпляра модуля.
- Переход в режим редактирования экземпляра модуля и наполнение его контентом.
Процесс наполнения контентом на примере модуля «Новости»
- Выберите в меню раздел «Управление сайтом» → «Nemo CMS» → «Модули» → «Новости».
- В правой части экрана откроется список экземпляров модуля «Новости». Введите «Latest news» в поле «Заголовок» и отметьте поле «Включено».
- Нажмите кнопку «Создать». После этого экземпляр модуля будет создан и появится в списке.
- Для наполнения экземпляра модуля контентом нажмите на «Latest news» в колонке «Категория новостей». После этого откроется редактор модуля «Новости».
- В верхней части редактора находится выпадающее меню «Сменить категорию» для быстрого перехода к редактированию другого экземпляра модуля «Новости».
- Ниже располагается строка навигации, показывающая путь к текущему разделу и служащая для возврата на предыдущий уровень.
- «Создать новость» — при нажатии на данную ссылку откроется форма ввода контента новости.
- Далее выводится список существующих новостей.
- Под списком отображаются ссылки переключения между страницами списка.
Поля формы ввода контента новости снабжены заголовками и интуитивно понятны.
У новости можно задать поле «Заголовок страницы в браузере». Для отображения заголовка в макете страницы на которой планируется выводить новость, или на контентной странице, отредактируете элемент вывода новости, тип вывода соответственно должен быть либо «определенная новость», либо «единичная новость» (необходимо для того чтобы несколько новостей не пытались изменить заголовок). Установить у этого элемента, макета или контентной страницы галочку «Визуализация при загрузке», это заставит обработать элемент до того как начнется вывод страницы в браузере и поменять заголовок.
Как правило, остальные модули CMS имеют схожую структуру и поведение и не требуют отдельного описания.
Добавление контента по специальным предложениям
Для добавления новых специальных предложений (СПО) необходимо:
- Зайти в раздел «Модули» → «Специальные предложения» и создать новый набор предложений с подходящим названием.
- Войти в набор предложений, кликнув на его имя.
Нажмите ссылку «Создать набор предложений».
В появившейся форме заполните информацию о СПО:
| Поле | Описание |
|---|---|
| Заголовок | Произвольный текст, например: «В Индию от 19665 рублей!» |
| Описание | Произвольное текстовое описание данного СПО |
| Город (Откуда) | Пункт Вылета. Может быть пустым — для этого нажмите красный крестик около названия аэропорта. |
| Город (Куда) | Пункт назначения |
| Интервал вылета | На какой диапазон дат вылета распространяется создаваемое СПО |
| Интервал для покупки | В какой период времени можно забронировать места по предлагаемому СПО |
| Направление | Для каких типов маршрута действует СПО |
| Класс перелета | На какие классы мест распространяется СПО |
| Авиакомпания | Какая авиакомпания предоставляет СПО |
| Цена туда | Указывается цена и валюта для OW. Используйте точку для отделения дробной части |
| Цена туда/обратно | Указывается цена и валюта для RT. Используйте точку для отделения дробной части |
| Задействовать расписание | Если поставить галку, то можно будет задать период отображения данного СПО на сайте |
| Дополнительный ключ | Текстовое поле для ввода URL, ведущего на веб-страницу спецпредложения (например, ссылка FastSearch на форму/результаты поиска). Максимально допустимое количество символов для ввода равно 255. |
| Включено | Если стоит галка, то СПО будет отображаться на сайте при выводе |
Вывод СПО на сайте
СПО на сайте показываются так же, как и все остальные модули — путем добавления в макет страницы элемента, управляющего выводом содержимого модуля СПО.
Для отображения СПО на сайте можно использовать шаблон, построенный на базовой версии module.specialoffers.list.tpl: он выводит все доступные параметры спецпредложений и поэтому является избыточным.
<p><b>{$element_title}</b></p>
<ul>
{foreach from=$data item=item}
<li>
<h4>{$item.offer_title}</h4>
<TABLE border="1px">
<TR>
{foreach from=$item item=field key=key}
<TD><b>{$key}</b></TD>
{/foreach}
</TR>
<TR>
{foreach from=$item item=field key=key}
<TD>{$field}</TD>
{/foreach}
</TR>
</TABLE>
{/foreach}
<!-- Пагинатор -->
{if $paginate} {if $pageVariable} <a href="?{$pageVariable}={$prevPage}{if $sortVariable}&{$sortVariable}={$sort}{/if}{if $orderVariable}&{$orderVariable}={$order}{/if}"><<</a> {/if} {$page}/{$pageCount} {if $pageVariable} <a href="?{$pageVariable}={$nextPage}{if $sortVariable}&{$sortVariable}={$sort}{/if}{if $orderVariable}&{$orderVariable}={$order}{/if}">>></a> {/if} {/if}
</ul>
Вывод формы поиска СПО на сайте
Для вывода формы поиска по СПО можно использовать шаблон, построенный на основе базового шаблона с именем module.specialoffers.form.tpl
Внимание! Скорее всего, базовые шаблоны не впишутся в ваш дизайн и ваши требования к отображению СПО. Поэтому мы рекомендуем изменить шаблоны в соответствии с вашими желаниями.
Использование модуля CMS «Страницы контента»
Данный модуль системы Nemo предназначен для организации древовидной структуры страниц с элементами контента. Конечный дизайн каждой страницы определяется задаваемым пользователем макетом страницы и опциональным шаблоном, который может переопределять шаблон по умолчанию, установленный для выбранного макета.
Структура модуля схожа со структурой раздела «Макеты страницы», каждая из страниц контента имеет набор специфических полей данных, ссылку на используемый макет и список связанных с данной страницей элементов контента. При визуализации страницы в браузере результирующий список элементов контента формируется из элементов текущей страницы контента и элементов используемого макета страницы.
Алгоритм применения
- Создать макет страницы, который будет использован для отображения страниц контента.
- Добавить в него общие для всех страницы элементы (например панель быстрого доступа, статьи, ленту новостей и т.д.), которые будут отображаться независимо то текущей страницы контента.
- Создать набор страниц контента: «Модули» → «Страницы контента» → «Создать набор». При этом задать следующие параметры:
- Заголовок — понятное для пользователя название экземпляра модуля.
- По-умолчанию — это поле выставляется в случае, если данный набор должен использован и системе не указано, какой набор использовать для вывода страниц.
- Добавить страницы в набор. Для этого нажать на заголовок набора в поле «Набор страниц» списка, далее: «Создать страницу».
Описание полей
| поле | описание | переменная для шаблона |
|---|---|---|
| Алиас страницы | текстовая строка для идентификации страницы, если она не задана, то страницу можно вызывать только по ее ID | page_link |
| Заголовок | заголовок страницы для использования в меню | page_title |
| Подсказка | альтернативная строка, которая может использоваться, допустим, как хинт в том же самом меню или для каких-либо других целей, определяемых в шаблоне | page_hint |
| Описание | альтернативный текст описывающий страницу, используется по желанию, описывается в шаблоне | page_description |
| Родитель | родительская страница в наборе | parent_id |
| Тип страницы | тип ссылки выводимой в меню на основе текущего набора | url_type |
Типы страницы
1. Страница контента — ссылка на текущую страницу контента.
2. Ссылка на внешний URL — ссылка на произвольный URL.
3. Ссылка на внутреннюю страницу — ссылка на макет страницы сайта, также задается поле «Страница сайта».
| URL или набор параметров | поле в котором вводится URL или набор параметров добавляемый к ссылке | page_url |
| Макет страницы | макет который будет использован для вывода контента (см. п. 1) | page_id |
| Шаблон | опциональный шаблон страницы, который используется для вывода контента. Если он не задан, то берется шаблон из указанного макета | page_template |
| Заголовок страницы в браузере | если поле не задано, то в TITLE выводится заголовок cтраницы | page_meta_title |
| Ключевые слова | META данные Keywords | page_meta_keywords |
| Аннотация | META данные Abstract | page_meta_abstract |
| Описание | META данные Description | page_meta_description |
| По-умолчанию | данная страница выводится, если ID выводимой страницы не задан | |
| Включено | Вкл/выкл страницы |
5. Наполнить созданную страницу элементами контента по аналогии с макетами.
Внимание! В отличие от макетов, элементы родительских страниц не наследуются.
6. Добавить элемент вывода меню и/или пути страницы набора в макет по аналогии с п.2.
Внимание! Режим отображения следует установить в «Структура меню» или «Путь к странице» экземпляра модуля из. п.3.
7. Задать переменную «Переменная с активным элементом», в которой будет передаваться id или alias текущей страницы. Если элемент используется для вывода именно контентных страниц, то переменная должна быть «page».
URL раздела сайта для отображения фронтенда страниц контента следующий:
index.php?go=frontend[&structure=ID][&page=ID]
- structure — ID набора страниц, которые нужно вывести
- page — ID страницы которую нужно вывести
Внимание! Переменные structure и page опциональны. Если они не заданы, то используются значения по умолчанию.
Вывод контентных страниц совместно с элементами системы бронирования
Для вывода на одной странице функционала системы бронирования и произвольного контента, а также для возможности использования одного и того же функционала системы бронирования в разных контентных страницах необходимо использовать URL определенного вида.
Для вывода, к примеру, статьи по ее ID совместно с формой поиска можно использовать URL:
http://domain.com/search__index&source=frontend&page=home&text=264
или
http://domain.com/?go=search/index&source=frontend&page=home&text=264
где:
- search/index — имя контроллера и действия системы бронирования (форма поиска авиабилетов);
- source=frontend — переменная, указывающая на то, что необходимо использовать функционал модуля контентных страниц;
- page=home — алиас контентной страницы (можно также указать ее ID, например page=123);
- text=264 — дополнительный параметр, по которому выведется нужная статья в элементе вывода контента.
Если на контентной странице или в макете будет предварительно создан элемент «Системные функции» в режиме отображения «Внедренный объект системы», то функционал движка выведется в этом элементе.
Внимание! На одной контентной странице невозможно разместить несколько экземпляров движка бронирования (например, поисковую форму отелей и авиа).
Добавлено: 1. Алиасы для древовидного меню; 2. Определение текущего элемента по alias`у (если элемент не найден, то будет произведен поиск по id) для древовидного меню; 3. Определение текущего элемента по alias`у (если элемент не найден, то будет произведен поиск по id) для контентных страниц.
Для того, чтобы на корневой странице домена вывести произвольную контентную страницу, необходимо, чтобы она, а также набор страниц в который она входит были отмечены по умолчанию.
Чтобы вывести стриницу, не содержащую формы поиска — в опции «Скрипт по умолчанию» в разделе «Управление сайтом» → «Домены и протоколы» необходимо установить frontend.
Использование модуля CMS «Баннеры»
Модуль доступен в административной панели: «Nemo CMS» → «Модули» → «Баннеры». Модуль баннеров позволяет показывать статические графические и flash баннеры.
Имеется возможность устанавливать лимиты показов, устанавливать заглушки и просматривать статистику показов и переходов.
После создания в разделе «Модули» → «Баннеры» рекламной компании щелкните по ее имени для добавления баннеров.
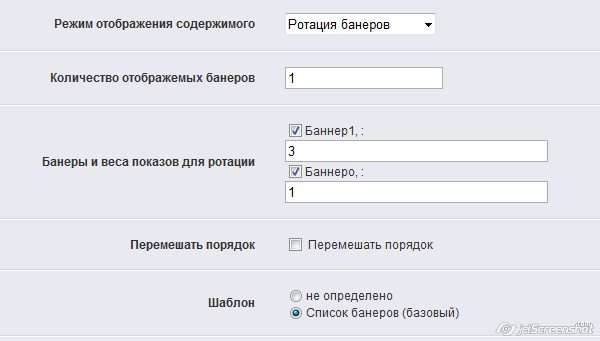
При выводе баннеров во фронтенде возможно отображать случайный баннер, определенный баннер, одниночный баннер (отображение по ID) или баннеры в ротации.
Для использования режима ротации баннеров необходимо выбрать баннеры из рекламной компании галочками, а затем проставить относительные весовые коэффициенты отображения баннеров.
Например, поставив для двух баннеров коэффициенты 1 и 3 (или к примеру 50 и 150) мы заставим один из баннеров показываться в два раза чаще чем другой.
Также рекомендуется поставить галочку напротив паратметра «Перемешать порядок».
Использование модуля CMS «Списки»
Доступны в административной панели: «Управление сайтом» → «Nemo CMS» → «Модули» → «Виды списков» и «Группы списков»
Модули ЦМС — виды и группы списков используются для того, чтобы можно было выводить списки различной произвольной структуры.
«Виды списков» используются для задания набора полей, которые в списке присутствуют. В «Группе списков» задается контент, на основании полей. Настраивается список следующим образом:
- Создается тип объекта с полями: «название», «цена», «артикул».
- Создается список созданного объекта и заполняется в администрировании. Для вывода доступно 2 шаблона:
- Для списка «module.objects.list.tpl»
- Для одиночного объекта «module.objects.single.tpl»
Если тип поля — множественный чекбокс, радиокнопки, выпадающий список, то варианты значений вбиваются в поле «Принимаемые значения» по одному в строку.
Типы полей «Виды списков» используются для того, чтобы задать редактор формы ввода. Все данные хранятся как строки. За вывод данных должен отвечать сам пользователь в шаблоне вывода.
Использование модуля CMS «Почтовые формы»
Создание почтовой формы
Для начала нужно создать два шаблона: шаблон формы и шаблон отправляемого письма.
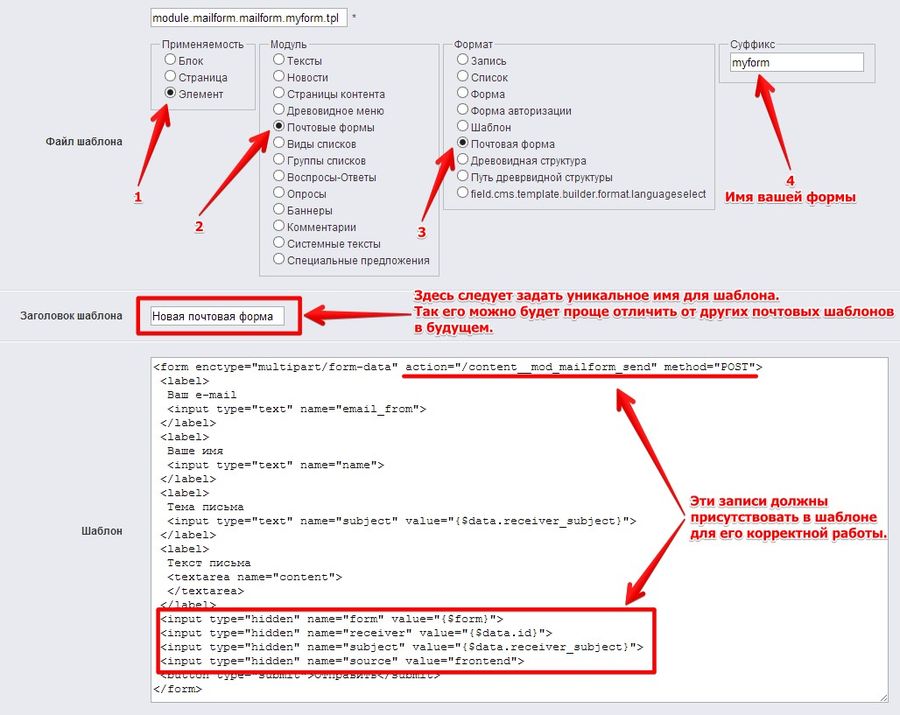
Шаблон формы
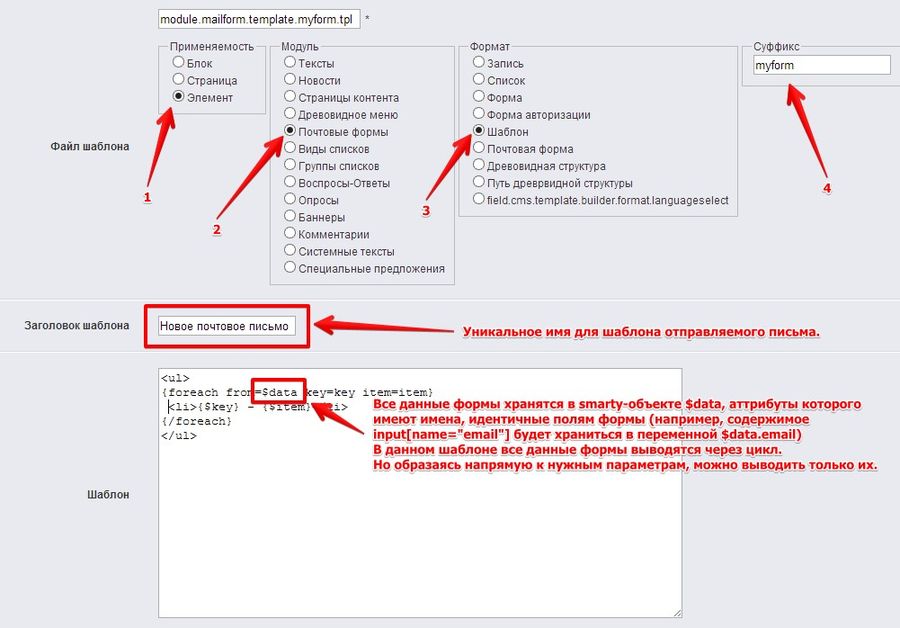
Шаблон письма
Когда шаблоны готовы, нужно создать получателя почты.
В разделе «Управление сайтом» → «Nemo CMS» → «Модули» → «Почтовые формы» создается группа получателей и в ней создается определенный получатель.
Последним шагом создается страница, внутри которой нужный элемент настраивается следующим образом:
- В графе «Экземпляр модуля» в группе «Почтовые формы» выбирается нужная группа получателей.
- После сохранения изменений в графе «Режим отображения содержимого» выбирается «Определенный получатель».
- После этого под ней появится список получателей в группе. Выбираем нужного получателя.
- Далее, ниже из списков «Шаблон отправляемого сообщения» и «Шаблон» выбираем ранее созданные шаблоны.
- Включаем страницу.
Базовая форма готова.
Подсветка активных пунктов древовидного меню по алиасам страниц
Активный пункт может также определяться на основании алиаса страницы, если он привязан к данной странице.
Т.е. при переходе на hello.html котороая равна ?go=frontend&page=hello система подсвечивала текущее местоположение.
Чтобы формировать ссылки на страницы или пункты меню с учетом алиаса необходимо использовать атрибут aid вместо id.
Пример ссылки для шаблона module.menu.structure.tpl
<a href="{if $item.url_type==2}/index.php?go=content&page={$item.page_id}{if $activeVariable}&{$activeVariable}={$item.aid}{/if}{if $item.item_url}&{$item.item_url}{/if}{else}{$item.item_url}{/if}" {if $item.item_hint} title="{$item.item_hint}"{/if}>{$item.item_title}</a>
Тут {$item.id} поменялся на {$item.aid}.